Popups have been there for quite a long time, even though they can annoy users. However, if you can harness the power of Popups, omitting its (widely used) nature of annoying the visitors to your website, then you'll be golden, you know?
Well, what are these sticky bars we mentioned? They are somewhat like a younger sibling of the good old popups. These sticky notification bars are innovative since they wouldn't bother your potential customer if utilized properly and will only appear when you want them to appear. Furthermore, they take only a portion of the screen by design, and you can place them anywhere.
Imagine how measuring up the correct timing and exact positioning of a great marketing tool/action taker/lead conversion tool could benefit your business. Moreover, you’ll have millions of use cases for sticky notification bars at your fingertips.
Let’s see how to make your sticky notification bar in your WordPress website in minutes.
How to add a sticky notification bar to your WordPress site
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers precise control over when the forms appear, giving you access to creating personalized and targeted forms with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Lite
The very first step is to download FireBox Lite and install it on your WordPress site by following the steps listed below.
Step 2: Install FireBox Lite
After downloading the FireBox Free installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
If you need any help with the installation process, see the documentation on installing FireBox for help. Looking to go Pro? Don't worry, if you're already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
Step 3: Activate FireBox
After installing FireBox, it's time to activate it. Click on the "Activate" button. Upon activating the plugin, you will see a new menu entry called "FireBox" on your left sidebar.

Step 4: Create and design the notification bar
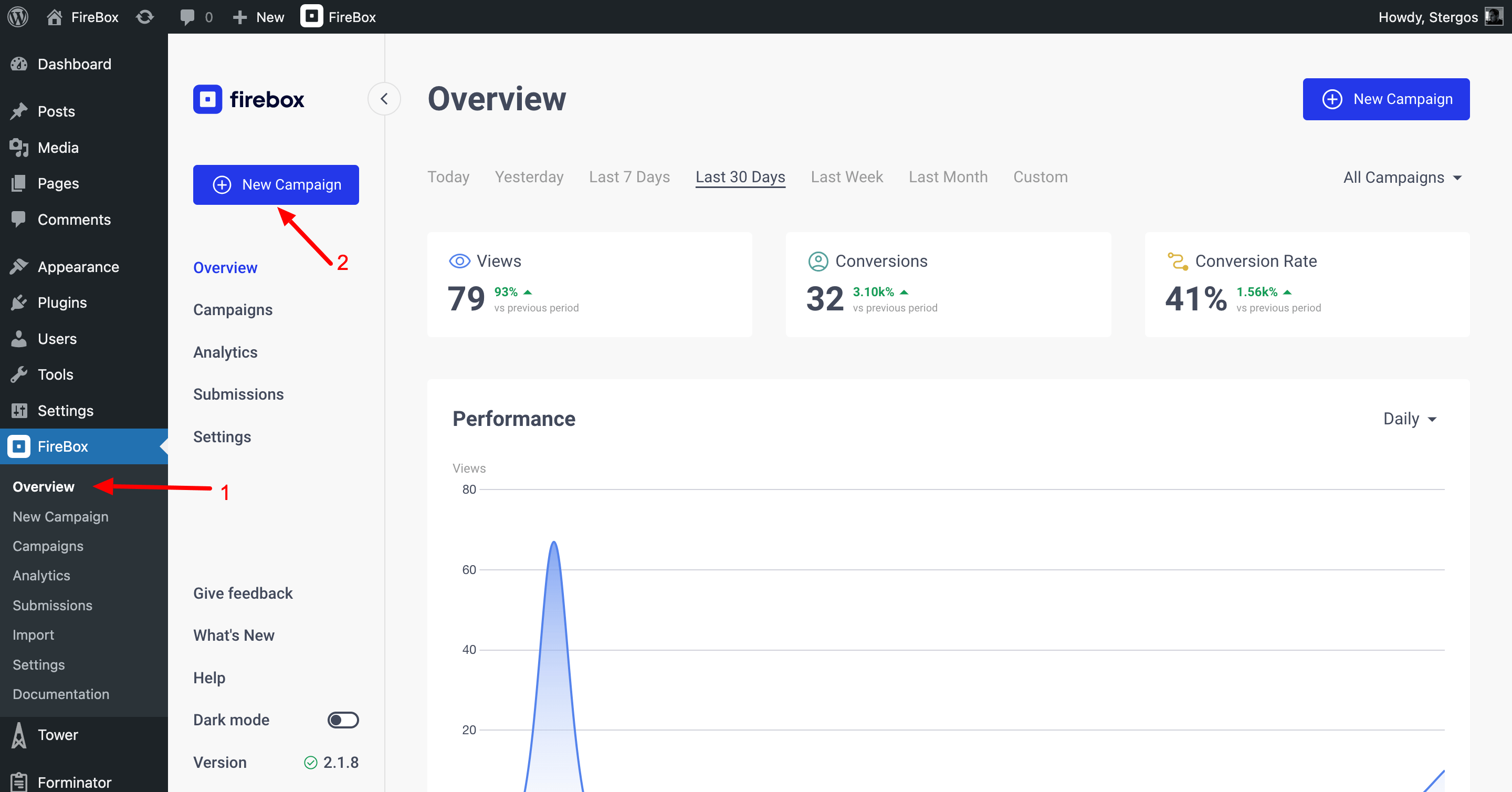
Click on New Campaign on the top menu inside the FireBox dashboard.

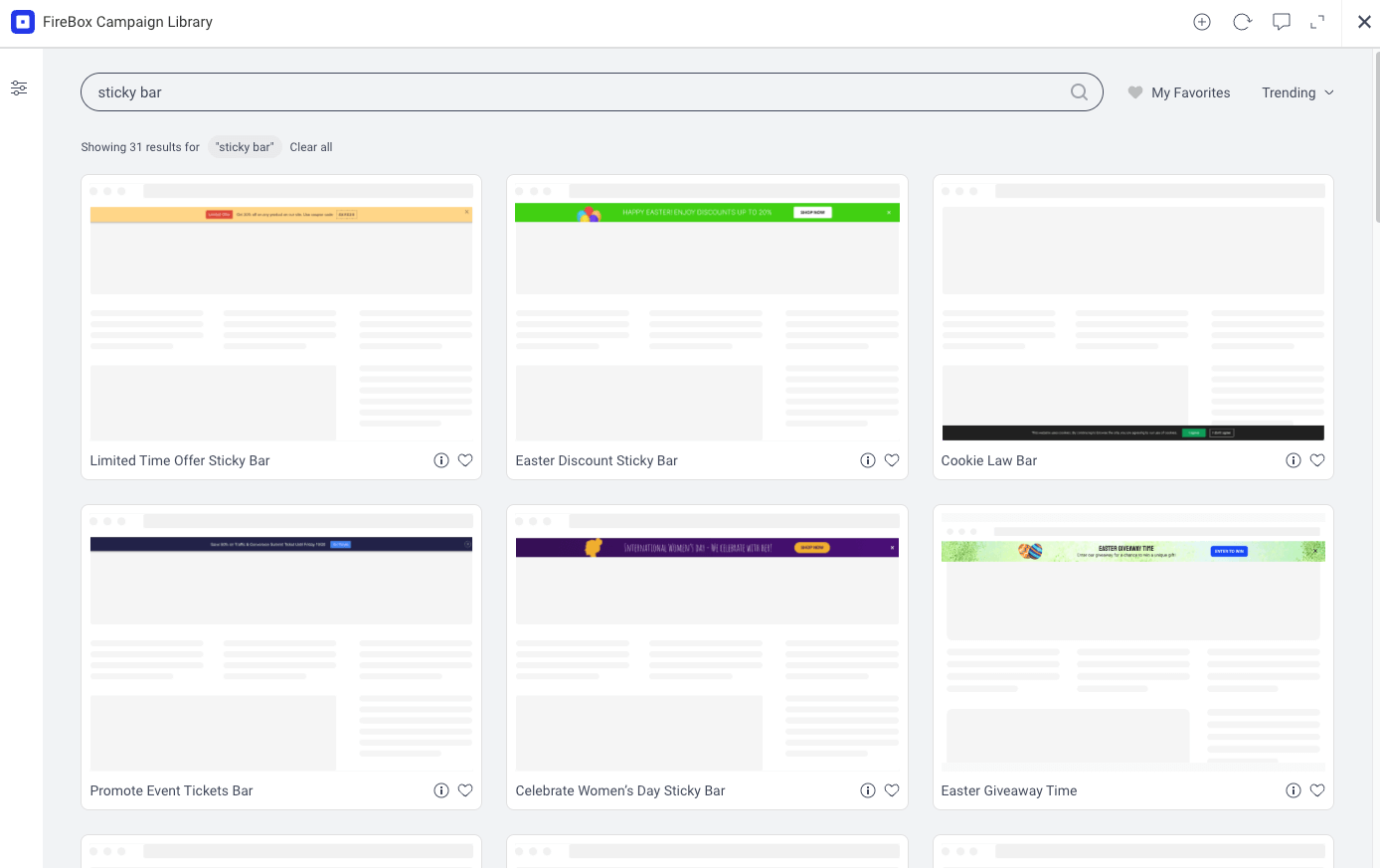
Type "sticky bar" in the search input in the top right to view all the available sticky bar templates, and click on your favorite template.

We'll choose the top left "Limited Time Offer Sticky Bar" for this scenario.
Then, you’ll be directed to your notification bar's campaign editor.

Step 5: Customize and style your notification bar (optional)
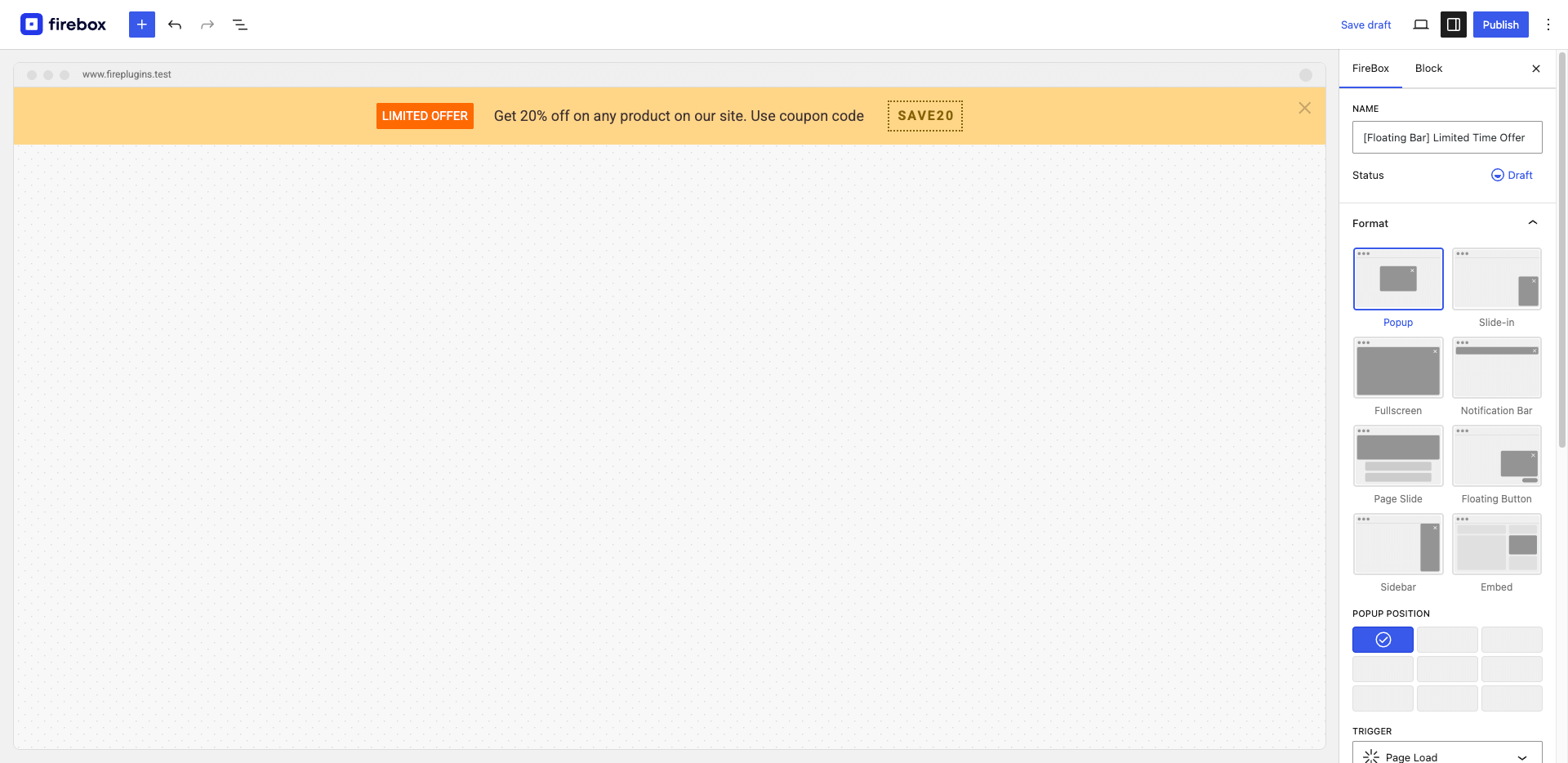
You'll be presented with a few panels, available on the right-hand side of the campaign editor, such as Format, Overlay, Design, Close Button, Open/Close Behavior, Actions, Display Conditions, and Advanced.
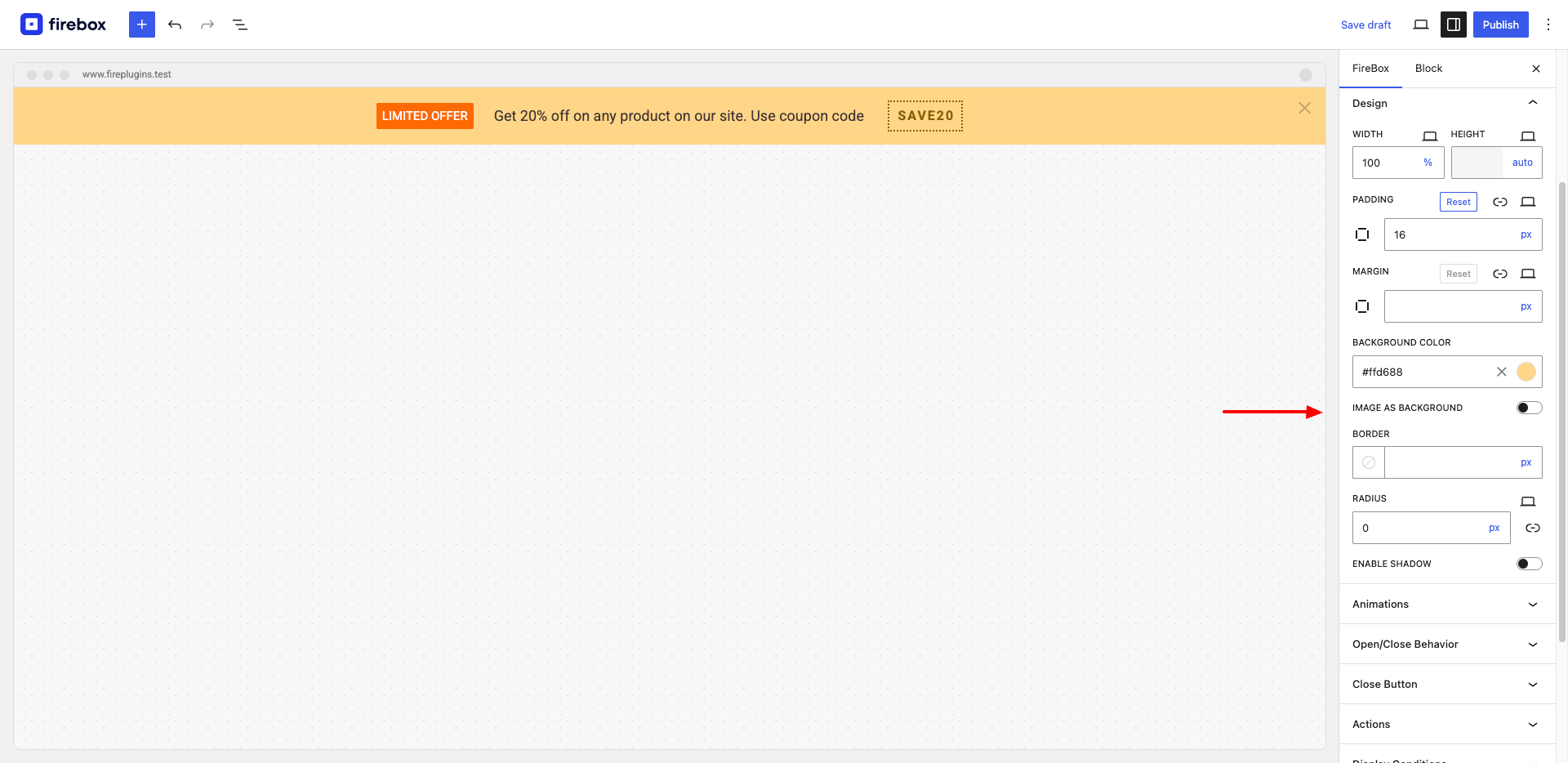
Design Panel
Here, you can customize the design of your notification bar and how it should be displayed to visitors.
You can customize the notification bar via customization options such as bar dimensions (width and height), Padding and Margins, Colors (text color, background color), shadow options, and more! Additional customizations are available for the popup's borders and background image if needed.

Change the way your pop-up shows up
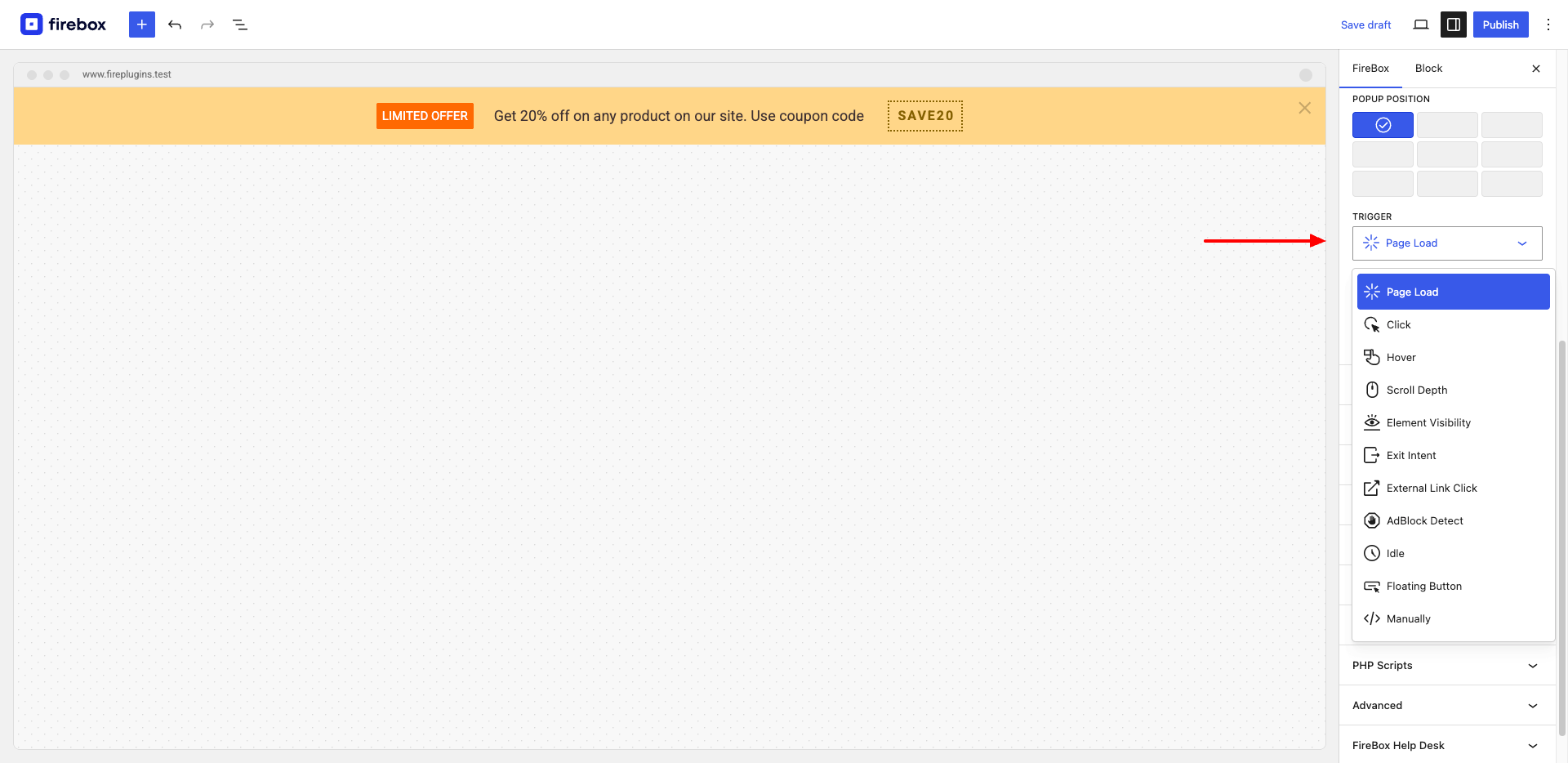
You can change how your popup campaign will trigger via the Format Panel > Trigger setting.

You can select a trigger point to display a notification bar to the visitor automatically on page load or when a visitor clicks on an element. You can also manually trigger a popup via HTML attributes or Javascript. Both are available in the Lite version.
Moreover, there are several ways to trigger the popup. Some of them are
- show the notification bar depending on the page scroll depth
- when a certain element is first visible to the visitor
- when a user tries to exit the website (exit intent)
- when the visitor is detected using an adblocker
- when the visitor is idle for a specific period
You can even customize the position for displaying your notification bar. Available options include three-by-three (3*3) grid locations. The locations are Top, Middle, and Bottom, with each option having three variations: Left, Right, and Center. (Ex: Top Center).
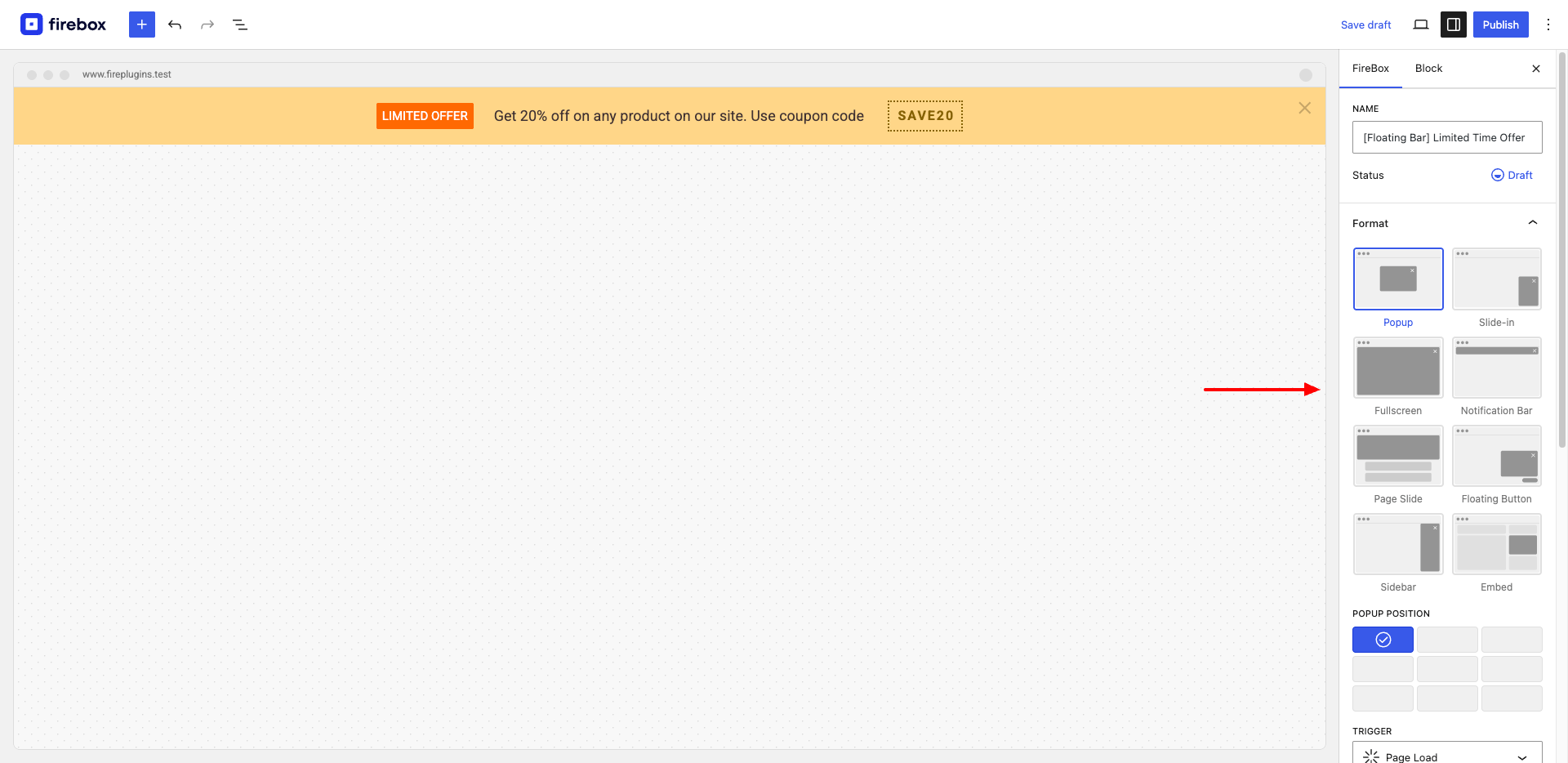
Furthermore, there are a plethora of available pre-made formats for your popup campaigns. You can choose a format by opening the Format panel. Some of them are classic popup, slide-in, full screen, notification bar, notification button, sidebar, and Embed. The last option is called Page Slide, which will show your notification bar as a slide-in at the top of the page, pushing the content down.

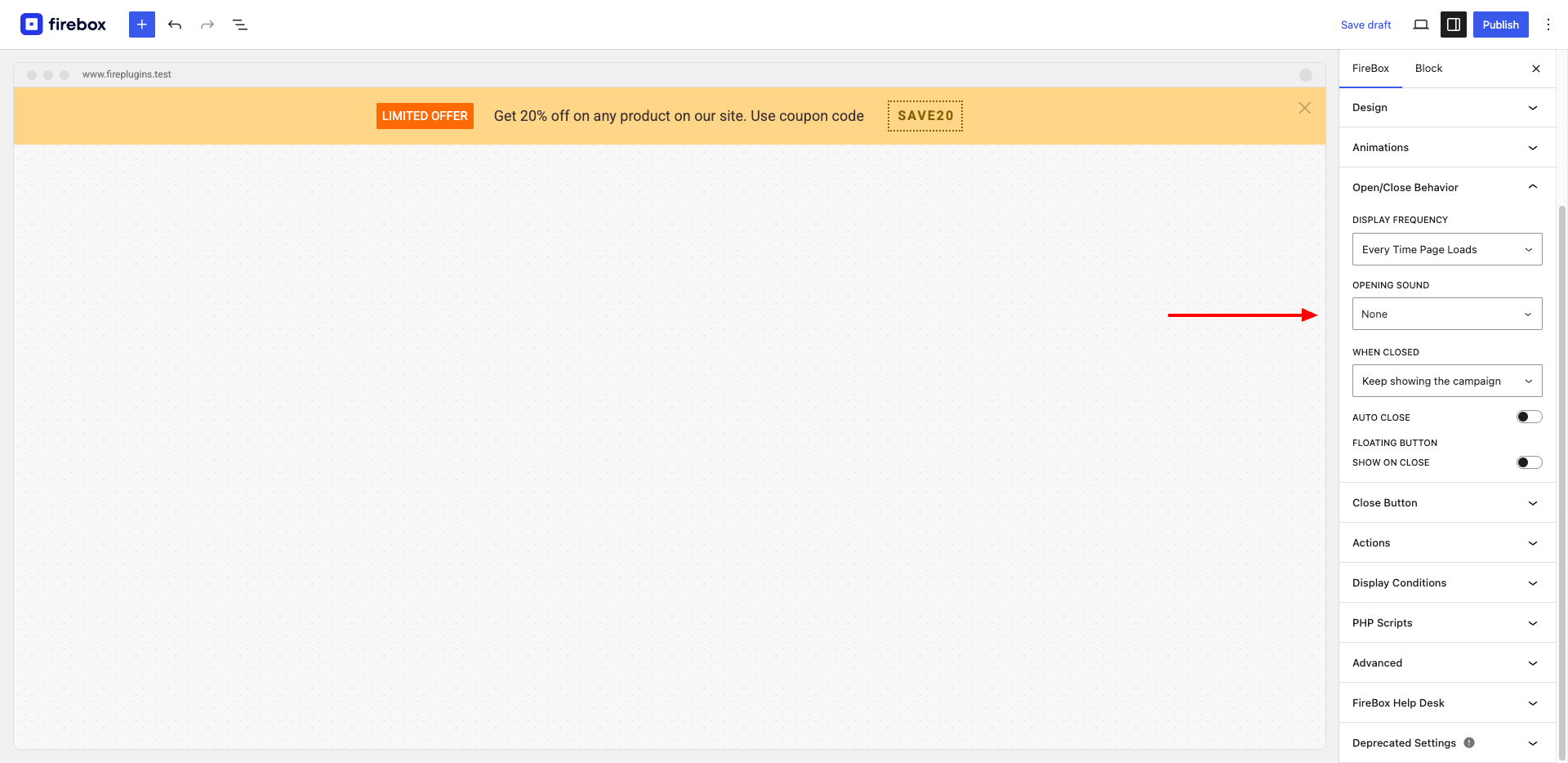
Using the Open/Close Behavior panel, you can set an opening sound to play when the pop-up is triggered, along with the option to change the pop-up display frequency and what to do when a visitor clicks on the close button of the Pop-up.

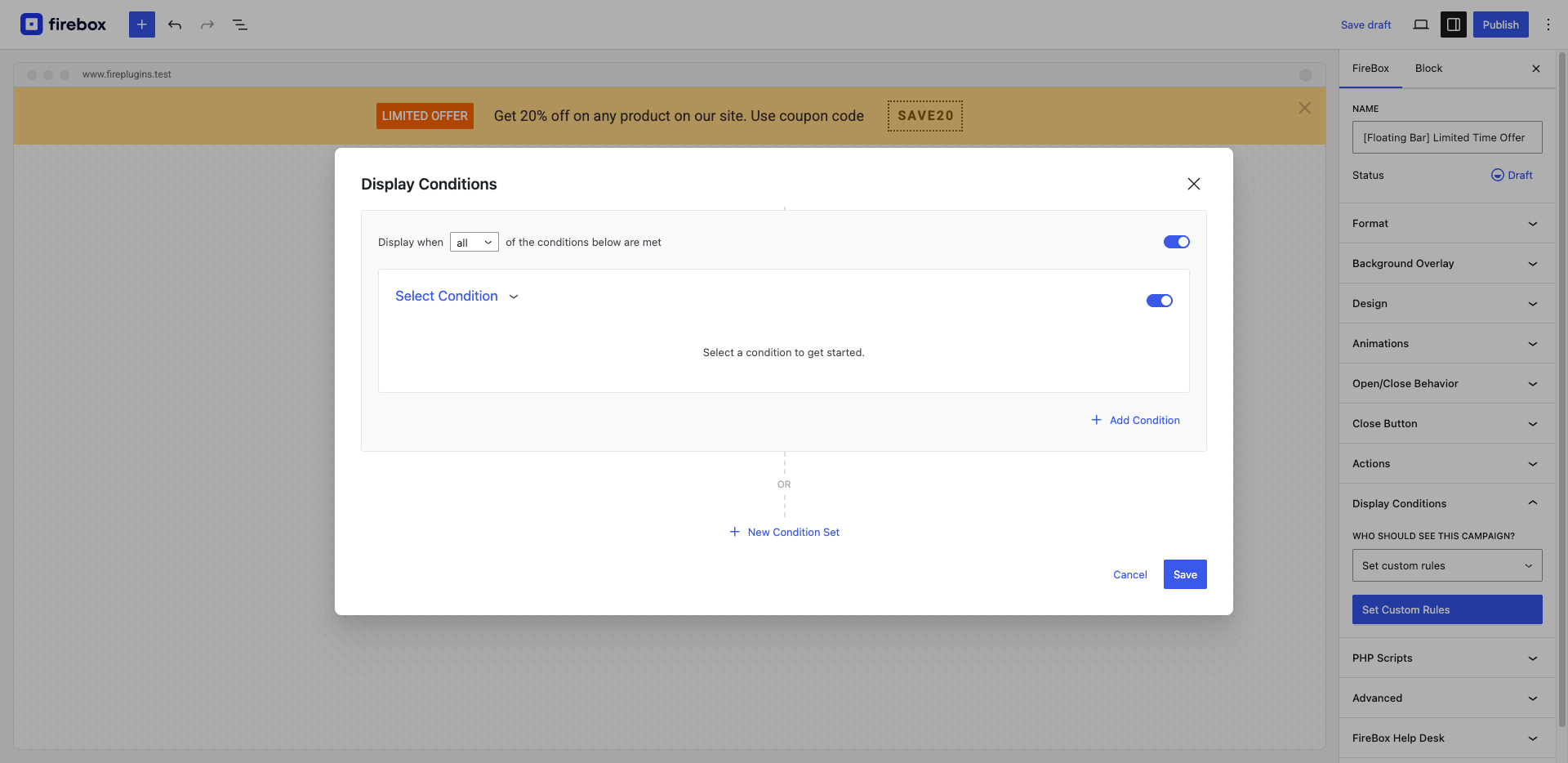
Step 5: Display Conditions

FireBox allows you to apply a set of display conditions, which you can apply conditional logic to decide where to show the notification bar according to your needs. This can be set under the Display Conditions panel > select "Set custom rules" and click on the "Set custom rules" button. You can set multiple conditions and select to show the notification bar when all the conditions are met or if any of the conditions are true.
Furthermore, you can choose to show or hide the notification bar when a visitor is browsing a specific menu item(s), on a specific URL, visits on a specified date (using your server's date-time values), visits on specific time range, and target specific registered users by their role or ID. Apart from that, there are many more conditions to choose from.
These options will help perform targeted marketing or targeted campaigns only for specific visitors, an advanced methodology used in modern marketing. It will help you utilize the best possible leads, gaining the best sales or lead conversions.
FireBox also offers advanced options, such as custom action listeners, the ability to use custom CSS and JS, and a few other options. You can try these options to see how to utilize them to best fit your requirements.
Final thoughts
While you can always create a custom popup from scratch by coding, using the FireBox plugin is very convenient and could help you get a hassle-free marketing experience. Moreover, there's no need for coding or troubleshooting when using this plugin. Besides, implementing a custom solution when there is a far better solution will waste time.
FireBox provides many options out of the box and allows you to customize popups. On top of that, it offers several popup types to suit different needs. As discussed in this article, you can use FireBox to have a sticky footer or header bar on your WordPress site. You can use this notification bar popup as a notification bar, a cookie notice, a GDPR notice bar, or to display promotional information such as coupon codes, auction reminders, or product sale notifications.
This way, your imagination will only be the limit on what you can do with a notification bar pop on your website. It offers endless possibilities and can also have a significant impact on your success if utilized effectively.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments