As we reflected on the summer season, August often signified a time for relaxation and vacation for many. In light of this, we did not ship any new features this month. However, we were excited to share that our to-do list was filled with innovative plans to enhance your FireBox experience! While our team took a well-deserved break, we diligently worked behind the scenes to develop features that would not only make FireBox the best WordPress popup plugin but also establish it as a major player in the WordPress form plugins market.
Join us as we outline our upcoming features and improvements, setting the stage for an even more dynamic and effective FireBox journey!
August: Minor Product Updates
Before diving into the details of our upcoming features, let’s see what changed in the recent August releases.
- Added Hook: Introduced the hook firebox/session_start, which allows you to disable sessions. Disabling sessions will prevent the “Time on Site” and “Pageviews” conditions from functioning.
- Row Block Styling Improvement: Enhanced the styling of the Row block for a more polished look and improved user experience.
- CSS Conflicts Resolved: Fixed various CSS conflicts in the editor to ensure a smoother editing experience.
- Cache-Control Fix: Addressed an issue where Cache-Control settings weren’t respected, ensuring proper caching behavior.
- Countdown Block Border Control: Added Border Control for digits in the Countdown block, allowing for greater customization of your countdown designs.
- PHP 8.2 Notices Fix: Resolved PHP notices occurring in PHP 8.2, ensuring compatibility and stability.
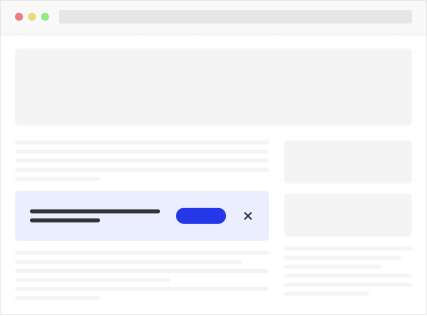
Embed Campaigns: A New Way to Engage
We originally designed FireBox to help you create popups, with all our content built using the Gutenberg editor. This foundation gave you the flexibility to craft engaging popups using familiar blocks. Now, we’re taking this concept further by offering a new way to display your campaigns.

Don’t want your popups to disrupt your visitors? With our upcoming Embed Campaigns feature, you can embed your designs directly into your website’s layout. Instead of displaying a popup over the page content, your campaigns can appear naturally within the page, blending into the user experience.
This feature is perfect for creating non-intrusive campaigns that enhance your site. Here’s what you can do with Embedded Campaigns:
- Add a Contact Form: Place a form directly on your contact page. This will allow visitors to easily reach you with FireBox’s form blocks, which utilize Gutenberg forms to gather inquiries.
- Grow Your Newsletter: Embed an email signup form at the end of every blog post to encourage readers to subscribe after engaging with your content.
- Place a Lead Magnet in the Sidebar: Use the sidebar to feature a lead magnet opt-in form, capturing leads while visitors browse your site.
- Embed Surveys: Integrate surveys into your content to gather feedback and insights, making them feel like an organic part of your site while allowing you to build forms via the Gutenberg block editor.
Integrating these campaigns directly into your WordPress site allows you to engage your visitors without interrupting their experience—offering a more natural and effective way to boost conversions.
New Form Fields: Expanding Your Options
At FireBox, we have big plans. We aim to make it not only the best WordPress Popup Plugin but also a major player in the WordPress form plugin market. With this vision in mind, we’re excited to introduce a large collection of new supported form fields to enhance your form-building capabilities, allowing you to build contact forms easily via the Gutenberg editor. Here’s a look at the new fields coming soon, along with their use cases and importance:
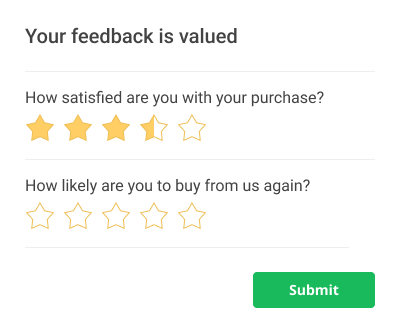
Rating Field
This field allows users to provide feedback on their experiences simply and visually. It’s intuitive and can help gauge customer satisfaction and gather insights on your products or services.

This field comes packed with features to enhance customization, including:
- Choose from 8 Predefined Icons: This flexibility allows you to select icons that best represent your brand.
- Adjust Icon Size: Customizing the size ensures optimal visibility and enhances user experience.
- Specify Icon Display Count: Tailor the rating scale (e.g., 5 stars only) to make it straightforward for users to give feedback.
- Enable Half Ratings: This option provides more nuanced feedback, enabling customers to express their opinions accurately.
- Customize Icon Colors: Set the selector and unselected icons’ colors to match your branding and improve engagement.
One effective use case for the Rating field is gathering customer feedback after a purchase or service interaction. This allows you to assess customer satisfaction and identify areas for improvement quickly. This field is also ideal for surveys, quizzes, and polls, encouraging users to share their experiences and preferences engagingly.
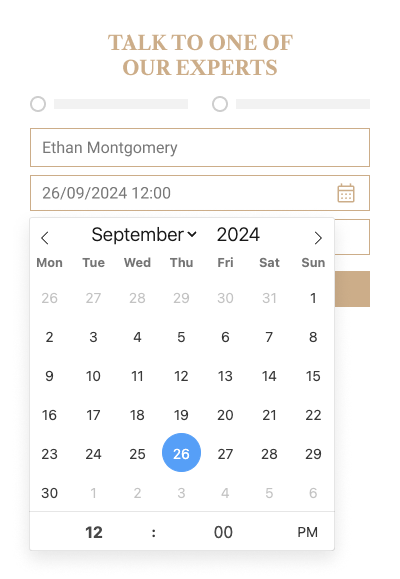
Date Time Field
This field allows you to select a specific date and time, making it essential for scheduling and planning. It is particularly useful for booking, meeting, and appointment forms, streamlining the process of gathering information related to time-sensitive events.

It includes a variety of features to enhance its functionality:
- Flexible Date Selection Modes: You can select a single date, multiple dates, or a date range to suit your needs.
- Customizable Date Format: Specify the preferred format for storing dates in the database, ensuring consistency across your records.
- Set Date Constraints: Define the minimum and maximum selectable dates to control users’ options.
- Integrated Time Picker: This allows users to specify a time and date for more precise scheduling.
- Popup or Inline Date Picker: For user convenience, select whether the date picker is displayed as a popup or inline.
- First Day of the Week Setting: Customize the calendar experience by determining which day starts the week for users.
A practical use case for the Date-Time field is in booking forms, where users can easily select their preferred date and time slots for reservations. Similarly, this functionality applies to meeting and appointment forms, helping capture participants’ availability and plan accordingly. Collecting accurate date-and-time information simplifies scheduling and enhances service quality by reducing confusion for you and your users.
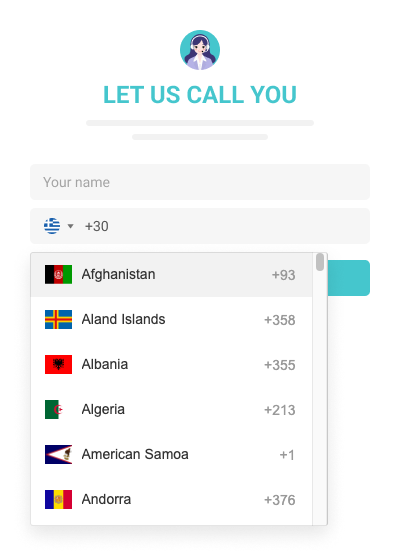
Phone Number Field
The Phone Number field allows users to enter their contact numbers, which is crucial for follow-ups and direct communication. Having this information readily available can significantly improve your interactions with customers.

This field is enhanced with several useful features:
- Country Code Selector: Users can select their country from a dropdown list, which automatically pre-fills the corresponding country code for convenience.
- Visitor Country Detection: This feature automatically detects the user’s country and pre-fills the country code, streamlining the input process.
- Custom Input Mask: Set a custom input mask to guide users on the correct format for entering their phone numbers, ensuring consistency.
Including the Phone Number field in call-me-back forms simplifies the process for customers requesting to be contacted directly. Additionally, this field in SMS list grow forms lets you capture potential customers’ numbers for marketing campaigns and updates.
Collecting phone numbers in booking forms is also valuable. It ensures you can reach out to confirm appointments or provide additional information. Gathering phone numbers opens up direct communication channels, enhancing your ability to provide timely support and engage effectively with your audience, ultimately contributing to your business’s growth.
Onboarding Wizard: A Start to Your FireBox Journey
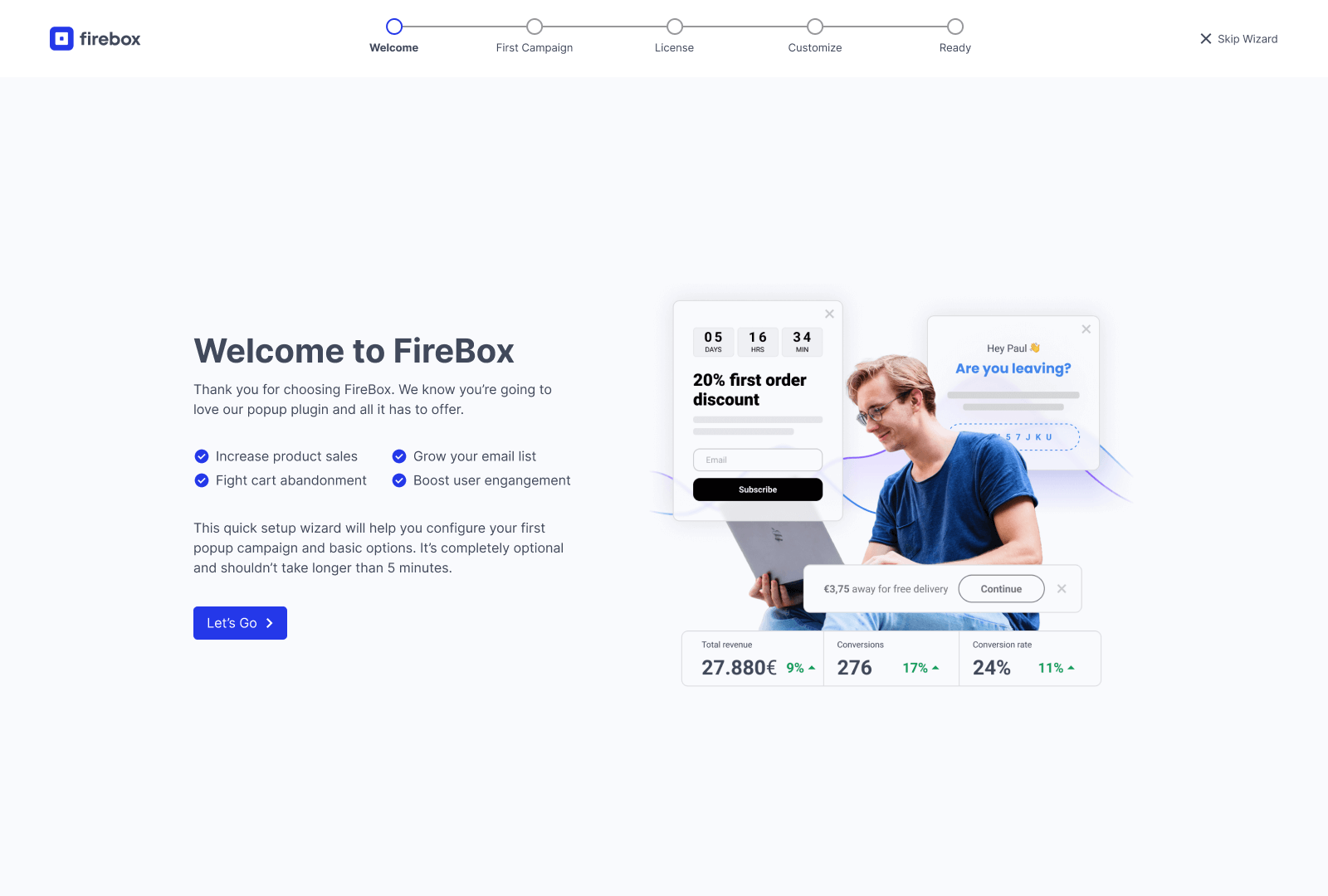
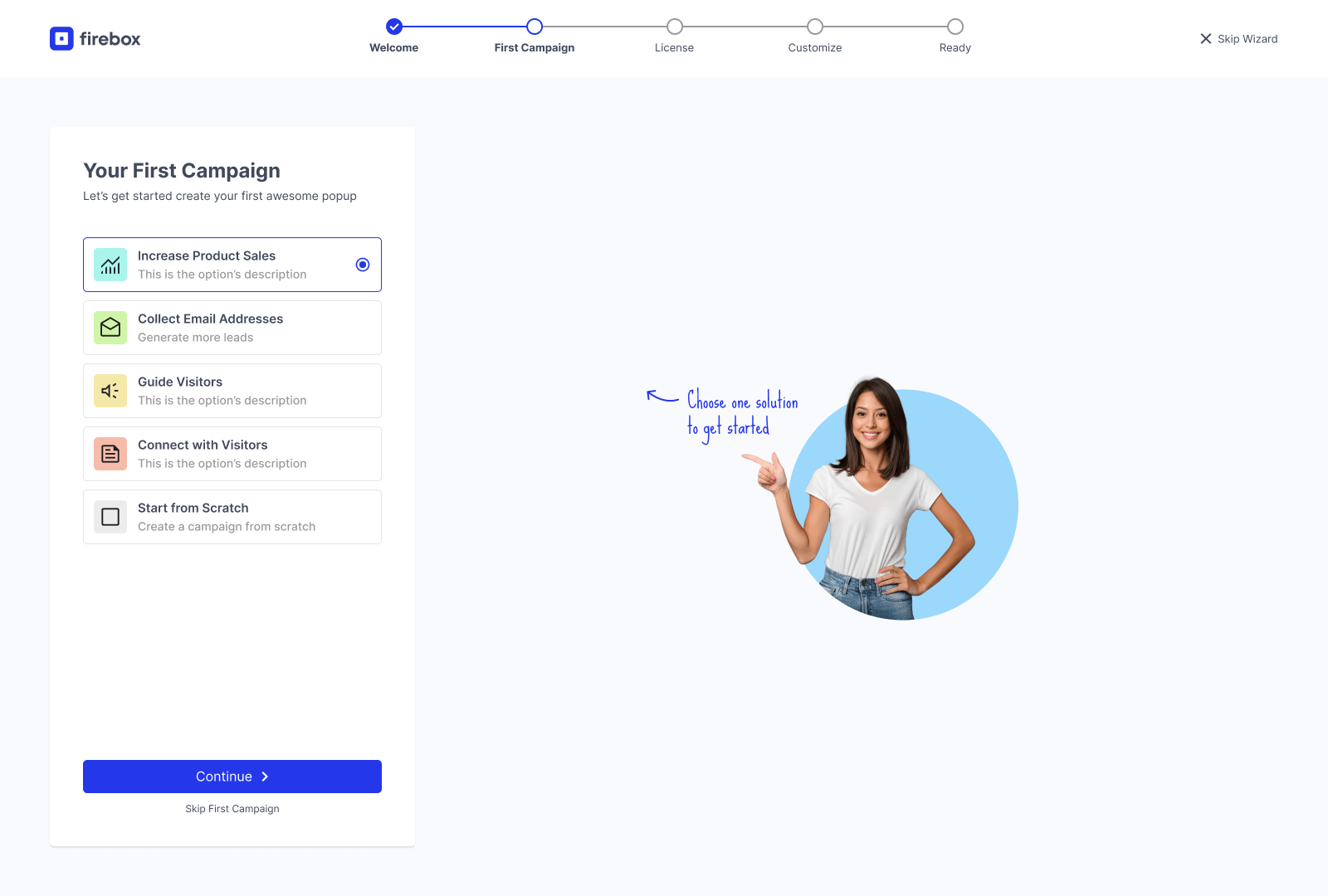
Exciting news is brewing as we develop a new feature to enhance your FireBox experience: an onboarding wizard! We understand that first impressions matter, and upon activating our plugin, we won’t leave you stranded on the plugin screen. Instead, we’ll whisk you straight into the heart of the action with our intuitive onboarding wizard.

WordPress Plugin Onboarding Wizard
This five-step wizard is designed to deliver a quick “aha!” moment, showcasing the power FireBox holds for your website’s success.

Here’s what you can expect:
- Instant Activation: No need to waste time navigating menus; we’ll get you started immediately, allowing you to explore FireBox’s potential immediately.
- Happy Path Focus: Our wizard prioritizes crafting your first high-converting campaign, ensuring you experience FireBox’s core values firsthand and feel confident in your choices.
- Visual Progress Bar: Stay motivated as you progress; the handy progress bar at the wizard’s top informs you about how close you are to launching your first campaign.
- Clear Explanations: We believe in clarity over confusion. Each step is accompanied by straightforward explanations, making the process smooth and frustration-free.
- In-Product Highlights: You’ll seamlessly transition into the plugin as you move through the wizard. This feature highlights FireBox’s functionalities within the context of real-world use cases, making it easier to see how everything fits together.
We’re passionate about helping you achieve your website engagement goals. The upcoming onboarding wizard and our ongoing support resources ensure a smooth and empowering FireBox experience from installation to campaign launch and beyond. With this new feature, you’ll feel equipped and inspired to make the most of your FireBox journey.
Looking Ahead
As we move forward, we are committed to making FireBox the go-to solution for website engagement. Whether you’re using it as a WordPress popup plugin or taking advantage of its growing form-building capabilities, our mission is to help you create seamless, highly effective campaigns that drive real results. The recent updates and the exciting features on our roadmap are just the beginning of our journey to ensure FireBox meets your evolving needs.









0 Comments