Using the Rating Field
The FireBox Star Rating field lets you easily add interactive rating systems to your WordPress forms. Whether you need a simple 5-star rating field or a customized rating form field, FireBox provides all the tools to collect user feedback effectively through star ratings and other rating icons.
TABLE OF CONTENTS
- What you need to know before you start
- How to Add a Star Rating Field to Your WordPress Forms
- Star Rating Field Settings
What you need to know before you start
Before you can begin this tutorial, you must install FireBox Pro by following the steps listed below:
Step 1: Download FireBox Pro
The very first step is to get a license for FireBox Pro. Then, after purchasing FireBox Pro, you can access the Pro version.
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
How to Add a Star Rating Field to Your WordPress Forms
Once you’ve installed FireBox Pro, you can follow the steps listed below to add a Star Rating field into your Form.
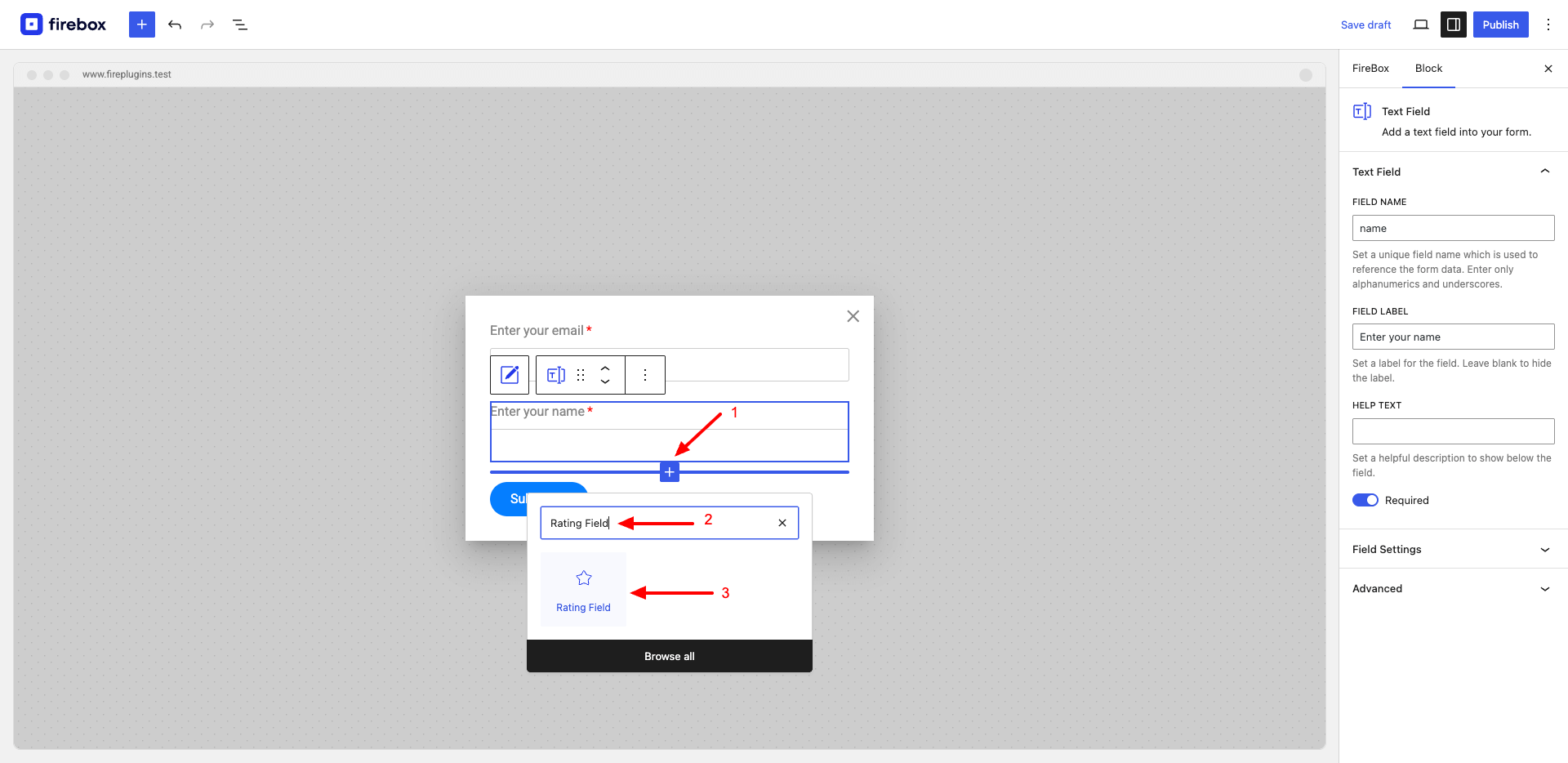
Step 1: Select your FireBox Form block and click on the “+” icon to insert a new block. Search for “Star Rating” and click on it to add it to your form.

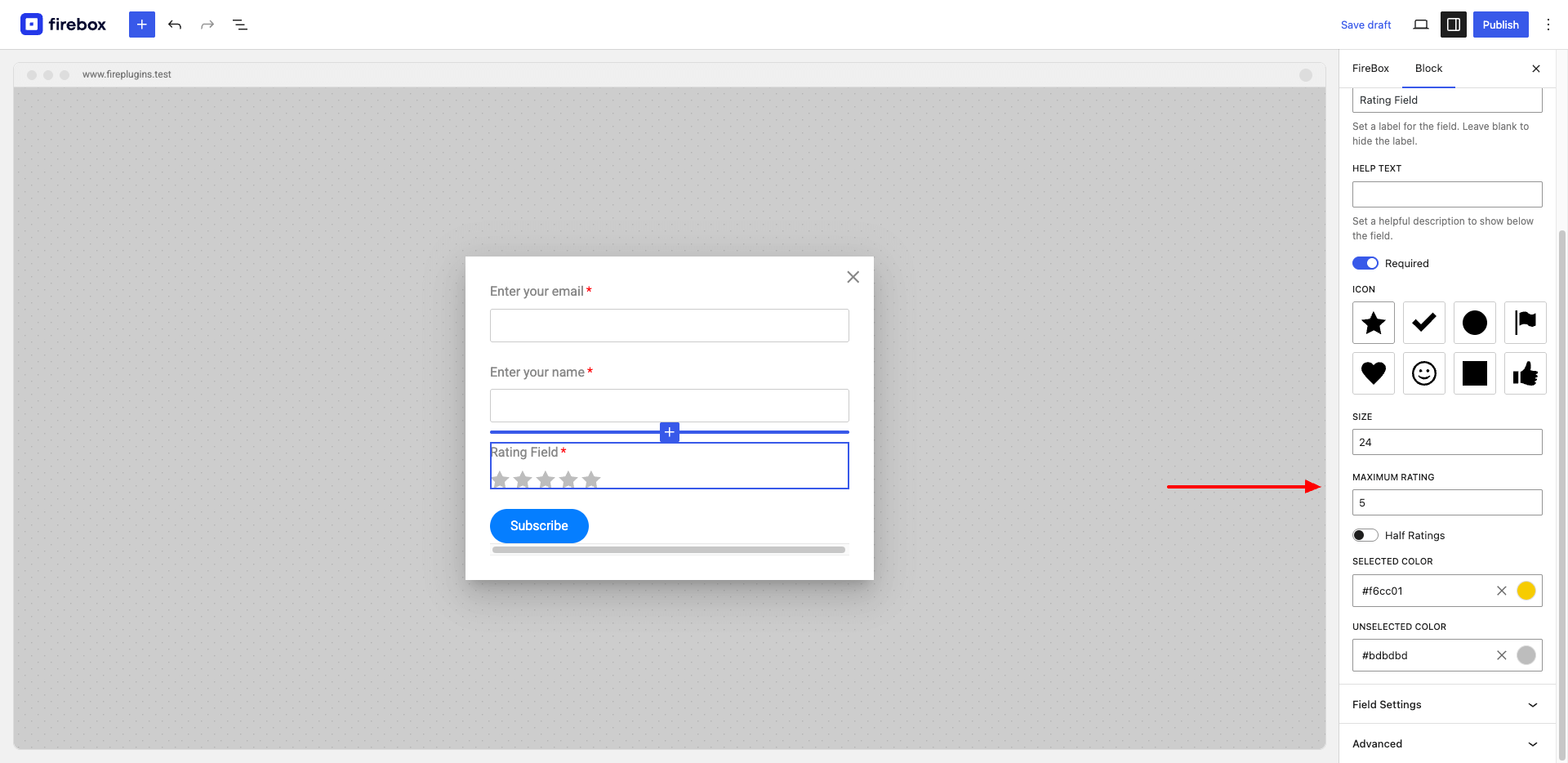
Step 2: Customize the Rating field by specifying the icon style, size, maximum ratings, and colors.

Below, you can find all the settings available in the Rating field.
Star Rating Field Settings
Rating Icon Style

Define your preferred rating symbol from our collection of icons. While the classic star is perfect for product reviews, you can also select check marks, circles, flags, hearts, smileys, squares, or thumbs-up icons to match your form’s style and purpose.
Rating Icon Size
Adjust the size of your rating icons. Larger sizes improve visibility and touch interaction on mobile devices.
Maximum Rating Value
Set up your ideal rating scale by choosing the maximum number of stars or icons. While the traditional 5-star rating is set by default, you can adjust this from 1 to 10 to create anything from simple thumbs-up forms to detailed 10-point rating scales.
Half-Star Ratings
Enable decimal ratings to let users provide more nuanced feedback. Users can select half-values like 3.5 or 4.5 stars when activated, perfect for situations where standard whole numbers aren’t precise enough for your needs.
Selected Star Color
Personalize the color of rated icons to match your website’s theme.
Unselected Star Color
Define how unrated icons appear in your rating field.