How to hide a popup after it has been closed
To hide a popup for specific duration after it has been closed, you can use Behavior > Closing Behavior > “If the user closes the campaign” setting. This utilizes a specific cookie which is set after the popup is closed to hide the popup forever, the remaining session, or for specific days, hours, minutes.
Follow the steps listed below to set it up:
- Go to your WordPress backend > FireBox
- Click to edit an existing campaign or create a new one.
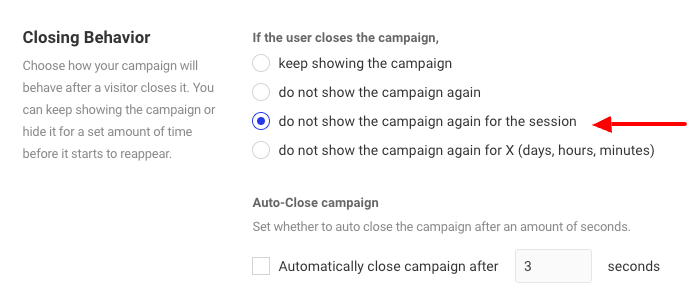
- In the campaign settings, go to Behavior and scroll down to the Closing Behavior > “If the user closes the campaign” setting.
- Set the setting to “do not show the campaign again for the session” as shown in the picture below to make the popup hide for the remaining session, after it has been closed. You can customize this as you see fit.

How to hide the popup after it has been seen
While the Closing Behavior > “If the user closes the campaign” uses cookies to hide the popup after it has been closed by the visitor for a specific amount of time, if you’d like to hide the popup after it has been seen by the user (on the next page load), you should use Behavior > Opening Behavior > Show Frequency.
You can read more here: How to specify how often a popup appears
Was this helpful?