Countdown timers are among the best techniques to create urgency and excite users to take action for a particular event.
Whether you’re launching a new product or running a huge sale, a countdown timer can easily convey that if users miss this particular time, they’ll miss the opportunity to get the most out of your website.
If you’re looking to add a countdown timer on your WordPress site, then in this tutorial, you’ll learn how you can do that easily.
We’ll use a free WordPress Gutenberg plugin – FireBlocks, that gives us the best tools and options to add an excellent countdown timer in no time. So, you don’t have to install another plugin specifically for countdown timers.
If you’re ready to do that, roll the dice… 1, 2, 3, and here we go.
What is a Countdown Timer?
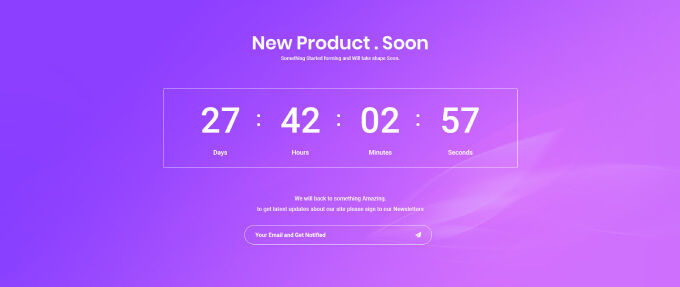
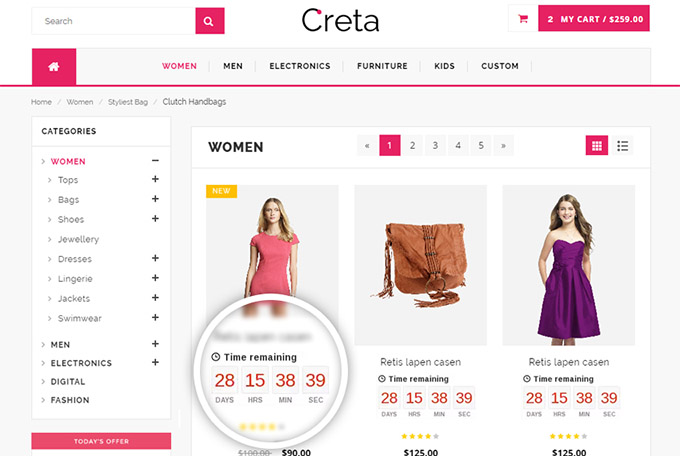
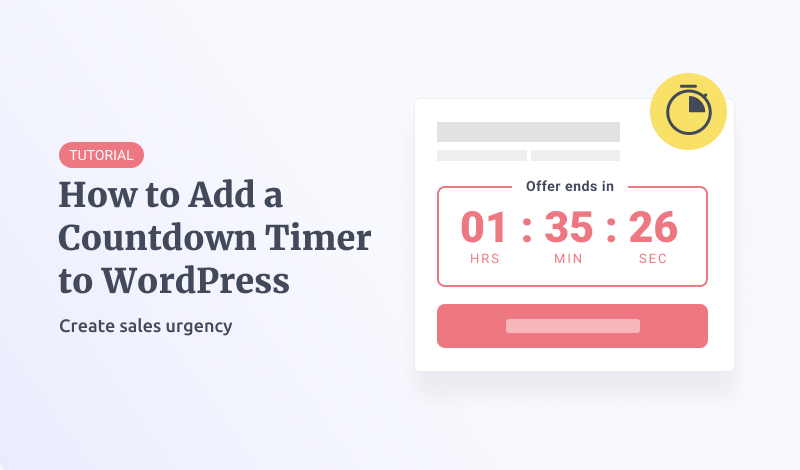
Unlike a simple timer, a countdown timer is a web page element that you can use to display the remaining time for a particular event on your website. Based on your configuration, it showcases a time frame just like the example below.
It helps you create scarcity in visitors’ minds that you can leverage to improve your marketing campaign’s performance. There are multiple countdown timers that you can use on your website for different occasions.
Types of Countdown Timers
For most web design needs and marketing support, there are primarily two types of countdown timers:
- Fixed Countdown Timer
- Evergreen Countdown Timer
Let’s have a quick look at both of them.
Fixed Countdown Timer
Using a Fixed Countdown Timer, you can raise awareness for those events that will remain for a short period—for instance, running a sale during Black Friday, Christmas, or New Year’s week.

With this type of timer, you let your users and customers know that this particular event will start and end on a certain date.
So, better hurry and get everything now.
The benefit of using a fixed countdown timer is that, for short-lived online events, you can gather the maximum amount of traction. As a result, a sales countdown plugin can generate more sales.
Evergreen Countdown Timer
Unlike a Fixed Countdown Timer, where you can select what date the timer should start and for how long, an Evergreen Countdown Timer always remains on your website once started. Whether Sunday, Tuesday, or any day of the week, it keeps running

All visitors get the same time frame, regardless of when they enter the page. It’s a set-and-forget solution.
To switch it off, you have to configure the settings manually. Whereas in a Fixed Countdown Timer, it automatically switches off once the timer runs out of the set time.
By using this type of countdown timer, you create the feeling of scarcity, anticipation, urgency, and fear of missing out on your audience. It captures user attention, no matter how many times visitors arrive on your site.
This means, it’s a win-win opportunity, whenever and however you need it.
How to Create a Countdown Timer in WordPress
Before you create your countdown timer, it is good to know whether you need a separate plugin or not. As finding an all-in-one solution would help you a lot.
Do You Need a Separate WordPress Countdown Timer Plugin?
If one plugin can help you achieve everything on your website, why bother installing a separate plugin, right?
And that’s what FireBlocks does for you, our Gutenberg WordPress plugin.

Even if you install the free version of FireBlocks, you get an entire library of WordPress blocks that make web designing fun such as Countdown, Notifications, and many more. Each FireBlock is meticulously crafted to meet performance, accessibility, and extensibility.
So, no matter what your requirements are and how big the project is, you can always rely on FireBlocks.
Using its blocks, you can quickly finish what you’ve started. And not only finish but complete with power, functionality, speed, and beauty at the same time. In the past, you might have used a separate countdown timer plugin or a countdown shortcode, but with FireBlocks, you no longer have to.
It gives you an entire collection of Gutenberg blocks to add different WordPress countdown timers in no time. Whether you want to create a Fixed Countdown Timer or an Evergreen Countdown Timer, with FireBlocks, you don’t have to look for another option.
Perhaps, it might become the first and only countdown timer builder you’ll ever need for your WordPress site.
Steps to Create a Countdown Timer
Step 1: Install FireBlocks
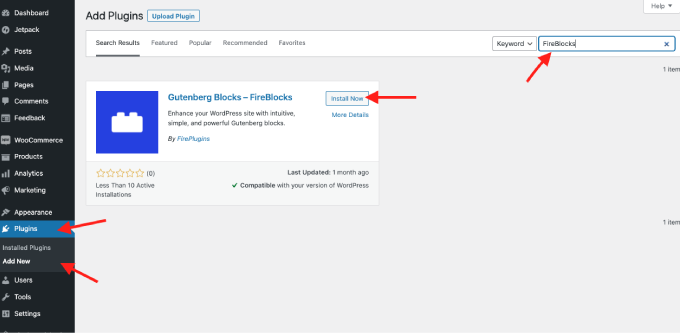
On your WordPress Dashboard, go to Plugins → Add New → search for FireBlocks, and click Install Now for the following.

Once installed, click Activate and move to the next step.
Step 2: Add a FireBlocks Countdown Block to Your Editor
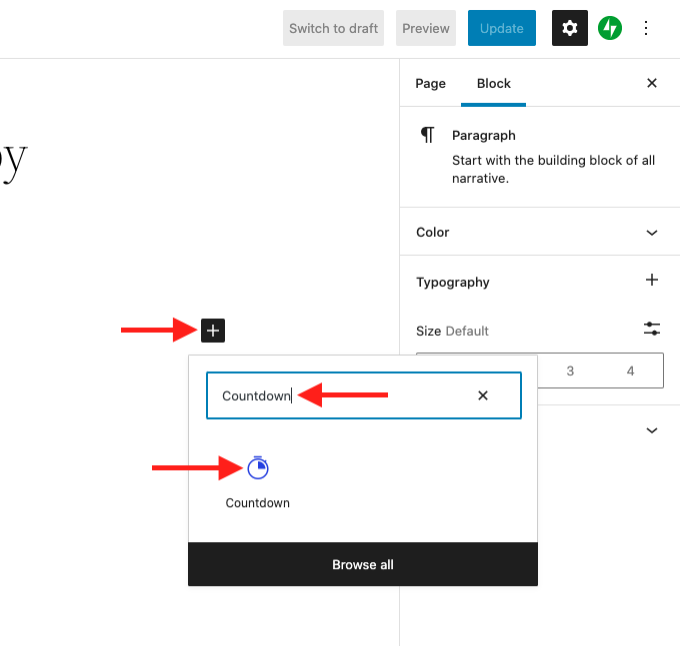
Create a new page or edit an existing one where you want to display the Countdown timer. Then add the Countdown block by clicking the Add block button.

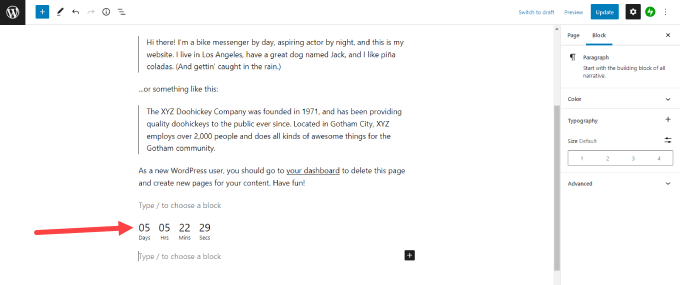
Once added, you get your default countdown timer from FireBlocks like the following screenshot.

The next step will help you apply customizations per your requirements.
Step 3: Customize Your Countdown Timer
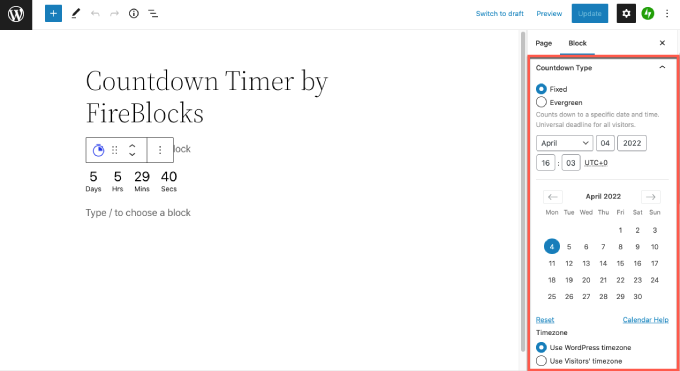
In the block settings, you get options to change the Countdown timer to Fixed or Evergreen. Additionally, you can configure whether to use the visitor’s or the WordPress timezone.

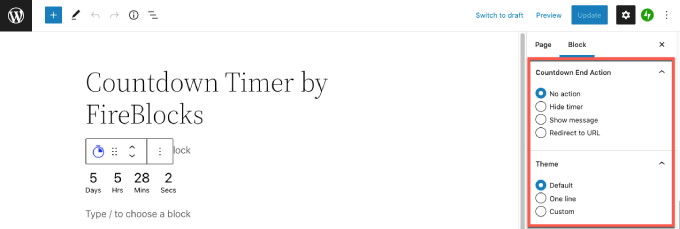
You can also select what action should apply to the timer once it ends, like hiding the timer or displaying a custom message. The settings also let you use different Countdown timer themes, including custom ones so, you can easily match up your website’s look and feel.

In addition, the block includes options to change the timer’s alignment, padding, and margin with more elements like Background Color, Label, Border, Font Weight, Size, and much more. According to your need, apply the changes, and once done, publish the page.
And that’s it; you’ve successfully added a countdown timer to your WordPress site even without installing a separate plugin.
Wrapping Up
As you can see in the above steps, adding a sales countdown timer to your WordPress site is straightforward. FireBlocks make it easy to have a countdown block without any coding. And not only a timer but a highly functional timer customized to meet your needs.
Moreover, it’s based on Gutenberg, which means you’d never have to compromise with speed when you’re looking for functionality as well as beauty. With FireBlocks, you’re one step ahead as you’ll get multiple Gutenberg blocks to improve your website.
If you have any doubts or ideas, let’s know in the comments.









0 Comments