External Link Click Trigger
The “External Link Click” Trigger fires when the visitor clicks on any external URL/link that points to a third-party site. Below, you can find how to set up a box with the “External Link Click” trigger, all supported settings for this trigger, and how to trigger it with the JavaScript Events API.
How to create an external link click popup in WordPress
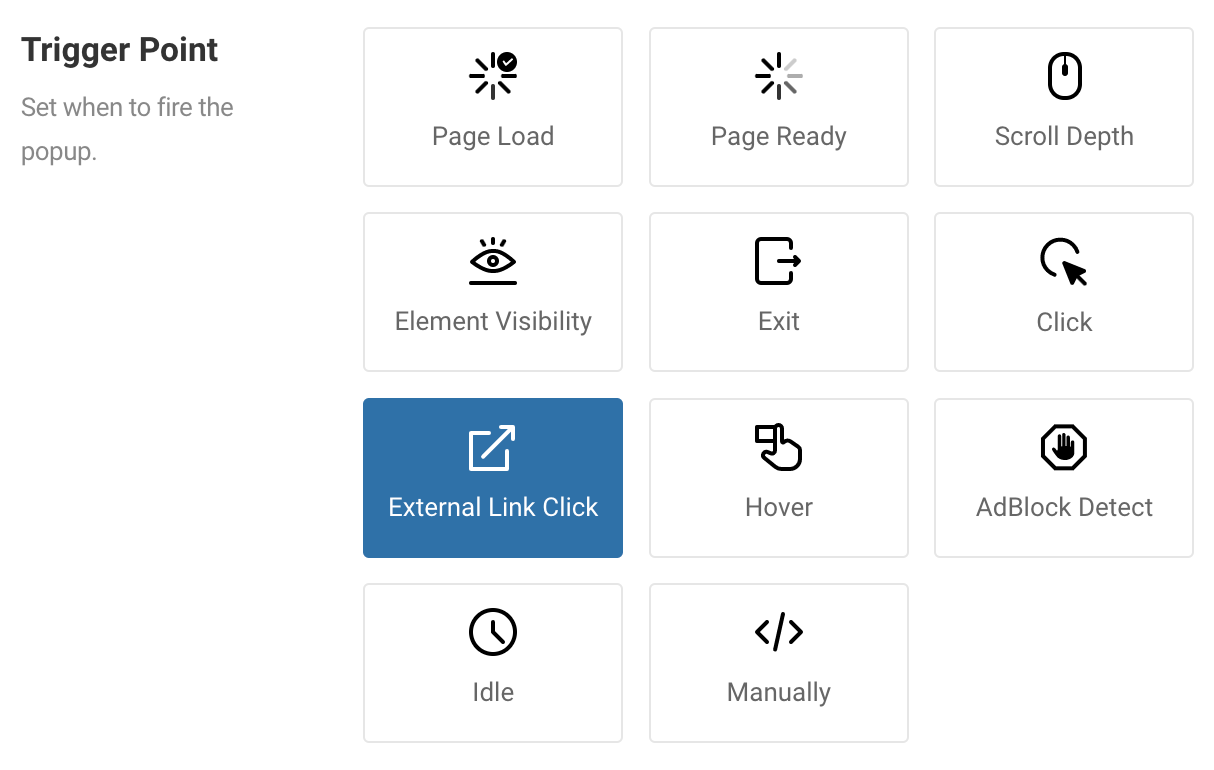
To set up your box to trigger when you click on external links, go to your campaign settings > Trigger Tab > Trigger Section, click on Trigger Point, and select External Link Click.

Your popup will now always appear when you click on an external URL/link
Use Cases
Open box when user clicks on external links/buttons on your page
A use case for this trigger would be to have links that redirect your users to external sites that are 3rd-party resources or any links that may be entered by your users such as in comments or similar. By utilizing this trigger, you can notify your users that they are about to leave your site and go to an external site.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “on External Click” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onExternalLink', {
trigger_selector: '.myDiv'
});
});Note: the trigger_selector property is not required.
You can read more on the Javascript Events API documentation, on External Link Click Trigger.
How to exclude specific URLs?
There are cases where you want to exclude specific external URLs from triggering the External Link Click popup. To do so, you’ll need to go into your Popup > Actions > Click “Add Action” and select the following settings:
| Setting | Value |
|---|---|
| Event | Before Open |
| Action | Run Javascript |
Javascript code:
let elem = me.triggerElement;
if (elem) {
let url = elem.getAttribute('href');
if (url) {
let excludedURLs = [
'https://github.com',
'https://google.com',
'https://youtube.com'
];
if (excludedURLs.includes(url)) {
let target = elem.getAttribute('target');
if (target === '_blank') {
window.open(url, '_blank').focus();
} else {
window.location.href = url;
}
return false;
}
}
}- Specify the URLs to exclude in the excludedURLs variable.
How to include only URLs of specific domains?
Sometimes, you want to exclude all URLs, except URLs from specific domains that will trigger the External Link Click popup. To do so, you’ll need to go into your Popup > Actions > Click “Add Action” and select the following settings:
| Setting | Value |
|---|---|
| Event | Before Open |
| Action | Run Javascript |
Javascript code:
let elem = me.triggerElement;
if (elem) {
let url = elem.getAttribute('href');
if (url) {
let onlyURLsFrom = [
'github.com',
'google.com'
];
let doRedirect = true;
onlyURLsFrom.forEach(targetURL => {
if (url.toLowerCase().includes(targetURL)) {
doRedirect = false;
}
});
if (doRedirect) {
let target = elem.getAttribute('target');
if (target === '_blank') {
window.open(url, '_blank').focus();
} else {
window.location.href = url;
}
return false;
}
}
}- Add the domain URLs for which the popup will appear in the onlyURLsFrom variable.
How to exclude all URLs of specific domains?
In some cases, you want to exclude all external URLs from specific domains from triggering the External Link Click popup. To do so, you’ll need to go into your Popup > Actions > Click “Add Action” and select the following settings:
| Setting | Value |
|---|---|
| Event | Before Open |
| Action | Run Javascript |
Javascript code:
let elem = me.triggerElement;
if (elem) {
let url = elem.getAttribute('href');
if (url) {
let excludedURLs = [
'https://github.com',
'https://youtube.com'
];
let excluded = false;
excludedURLs.forEach(excludedURL => {
if (url.includes(excludedURL)) {
excluded = true;
}
});
if (excluded) {
let target = elem.getAttribute('target');
if (target === '_blank') {
window.open(url, '_blank').focus();
} else {
window.location.href = url;
}
return false;
}
}
}- Specify the domains that will be excluded in the excludedURLs variable.
Why does it not work when I click on external links?
If the campaign isn’t triggered when you click on external links, then temporarily select the “Click” trigger point under the Trigger tab, empty the “Trigger Element” setting, re-select the “External Link Click” trigger, and save your campaign.
It should now trigger as expected.