How to disable a popup on mobile
By default, popups created with FireBox are designed to resize responsively. If you need to disable a popup only on a mobile device to comply with Google’s Popup Policy for Mobile Devices, then you can do so quickly and easily.
- Log into your WordPress backend, and go to the FireBox plugin.
- Click to edit an existing popup or create a new one.
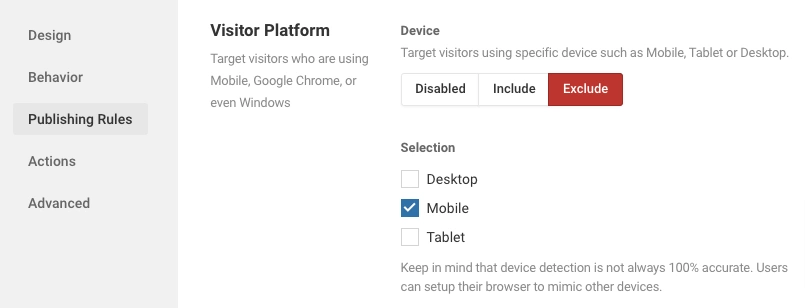
- In the popup settings, go to the Publishing Rules tab
- Scroll down to the Visitor Platform section
- Set the Device condition to Exclude
- Check the Mobile option

You’re done! Now when a user is browsing your site with a mobile device they won’t see your popup.
Was this helpful?