How to use the JSON API
FireBox Pro provides a JSON API to developers who would like to programmatically communicate with third-party apps.
How to create your API Key
To create the API Key which will authenticate your requests to FireBox, follow the steps below:
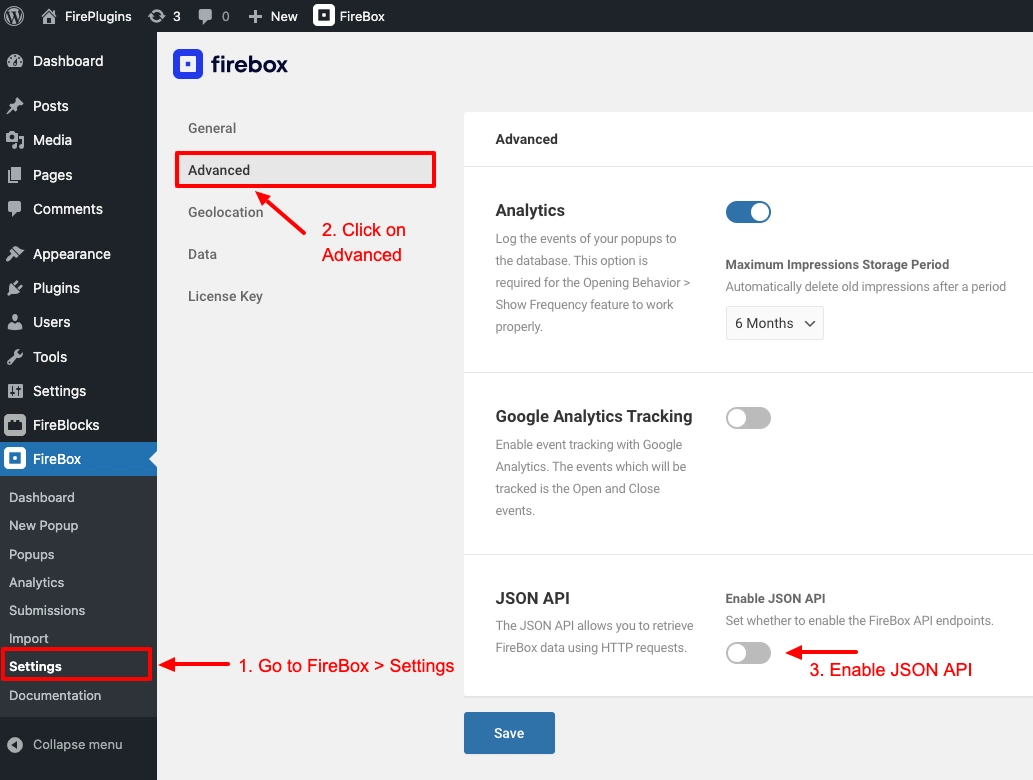
1. Navigate to FireBox > Settings > Advanced and enable the JSON API.

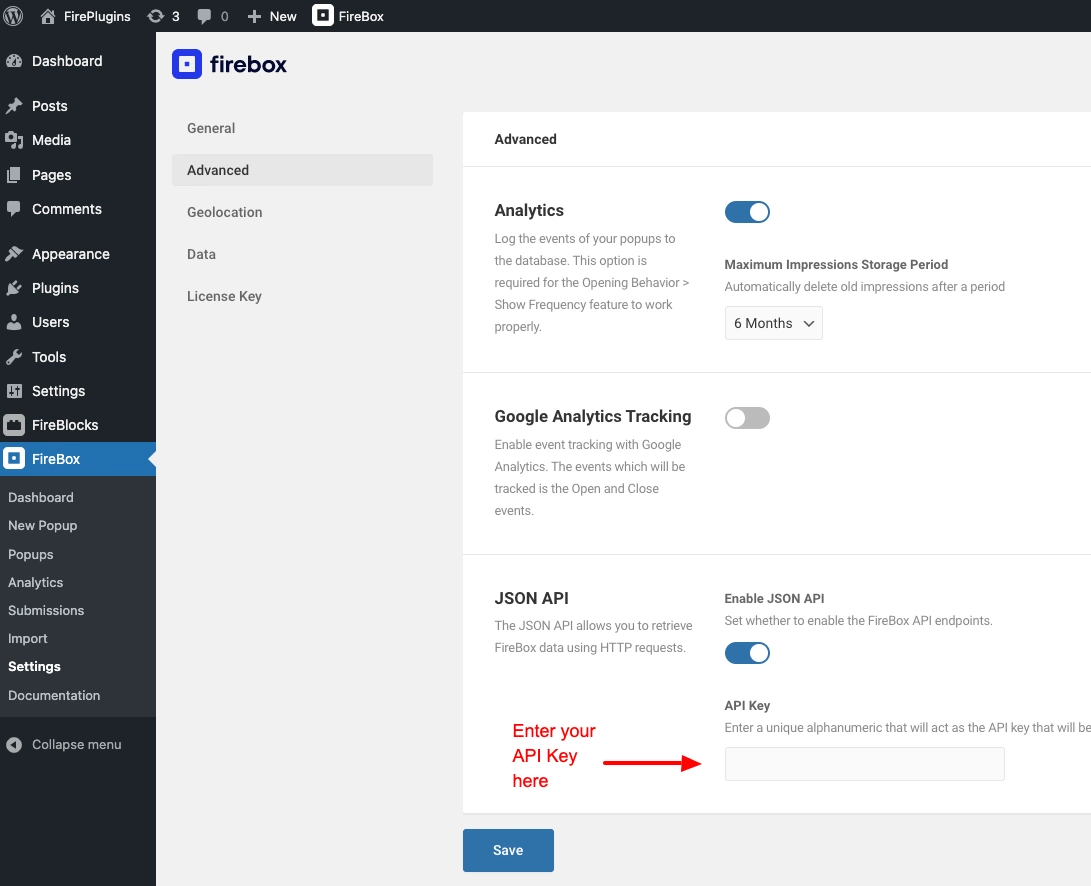
2. Enter your API Key
Once the JSON API is enabled, you can type in your random alphanumeric API Key. It is preferable if you type a key longer than 20 characters.

Which is the Base URL?
All the requests to the JSON API are of the type “GET” and they need to be sent to the following URL.
https://example.com/wp-json/firebox/v1/
- Replace https://example.com with your site’s URL.
Endpoints
Get all forms
{BASE_URL}/forms/{API_KEY}/get
- Replace API_KEY with your FireBox Settings > Advanced > JSON API > API Key
Example Response
[
{
"id": "5",
"name": "My Newsletter",
"created": "2022-08-03 17:35:19",
"state": "1"
},
{
"id": "4",
"name": "Winter Contest Sign-up",
"created": "2022-07-29 08:22:35",
"state": "1"
},
{
"id": "3",
"name": "Free recipes e-book Sign-up",
"created": "2022-07-27 12:53:48",
"state": "1"
}
]Get submissions of a form
{BASE_URL}/submissions/{API_KEY}/get/{FORM_ID}
- Replace API_KEY with your FireBox Settings > Advanced > JSON API > API Key
- Replace {FORM_ID} with the FireBox Form ID
[
{
"id": "1",
"state": "1",
"created": "2022-07-27 12:54:59",
"form_id": "3",
"user_id": "0",
"visitor_id": "8580a154e54a7126",
"field_email": "[email protected]",
"field_age": "90"
},
{
"id": "2",
"state": "1",
"created": "2022-07-29 13:31:11",
"form_id": "2",
"user_id": "0",
"visitor_id": "8580a154e54a7126",
"field_email": "[email protected]",
"field_age": "90"
}
]FAQ
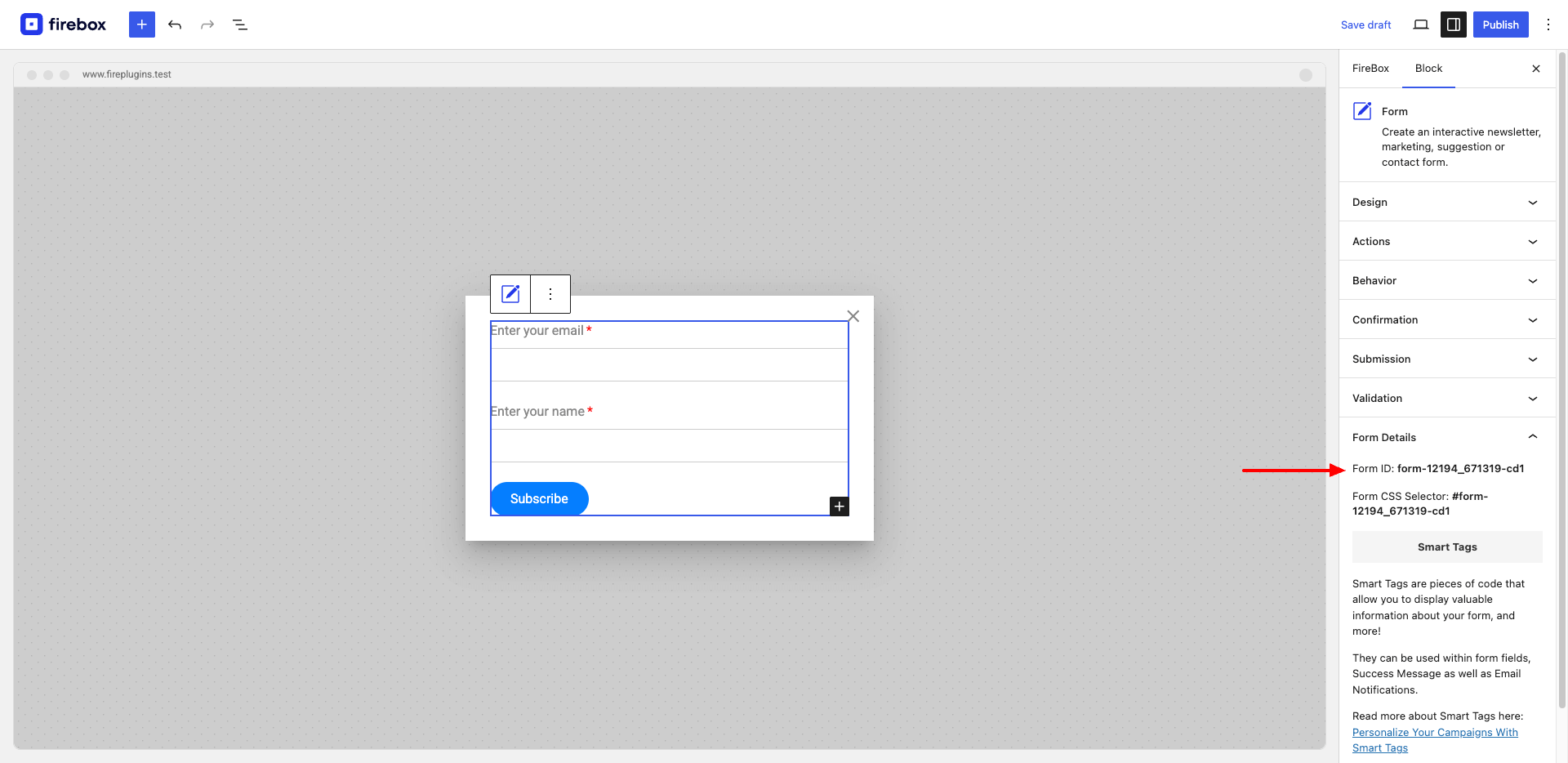
Where can I find my FireBox Form ID?
To find your FireBox Form block ID, edit your campaign > click on your FireBox Form block, Form Details Panel, which should should include the Form ID: