Exit-Intent popups are a vital strategy in e-commerce, as nearly 80% of visitors leave your website before taking any action. The average cart abandonment rate is a staggering 67%. This article delves into five tactics that can double your conversion rates by effectively addressing this problem using exit-intent popups in WordPress. These strategies leverage the power of popups, providing value to potential customers just as they are about to exit your site.
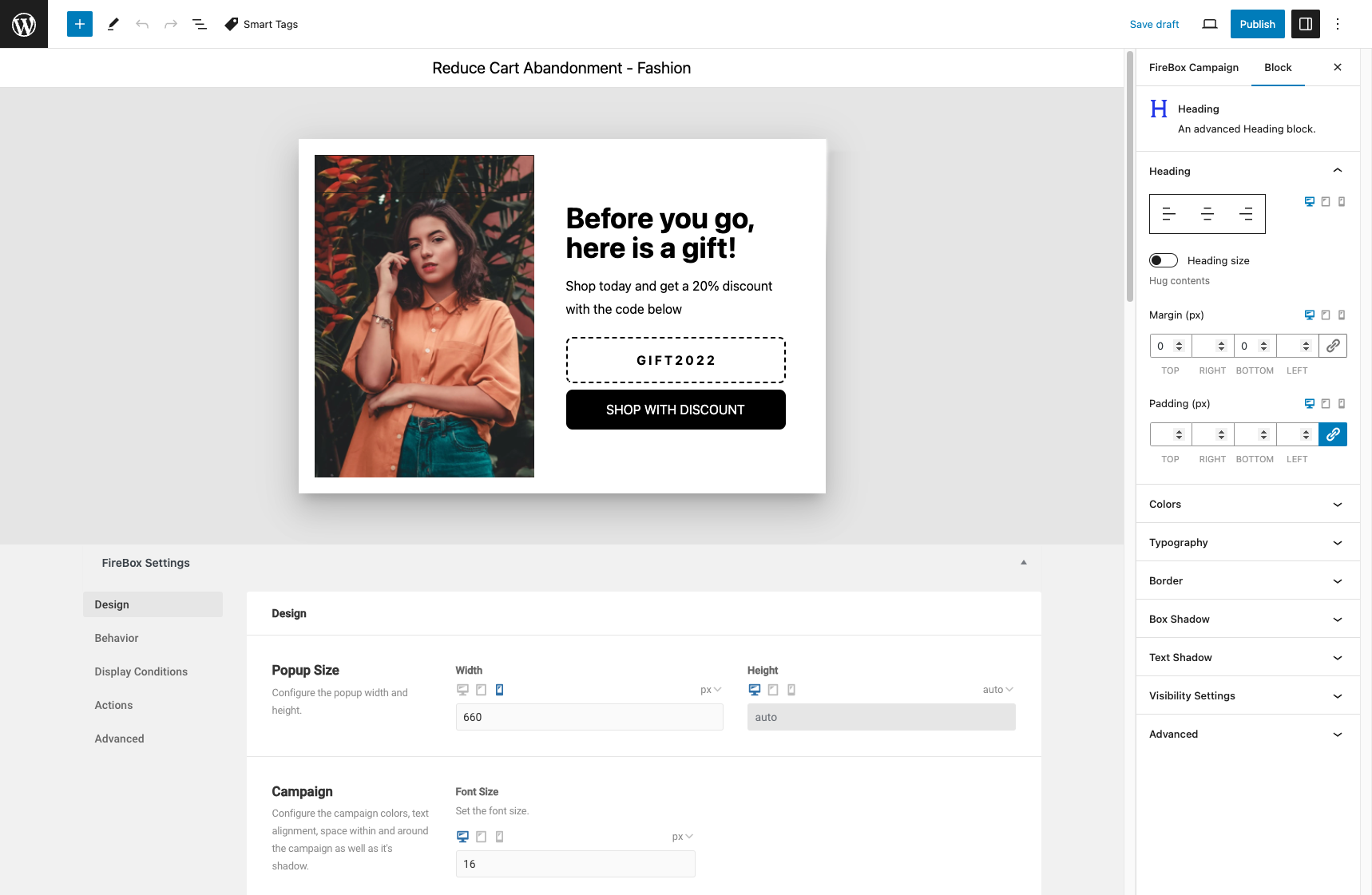
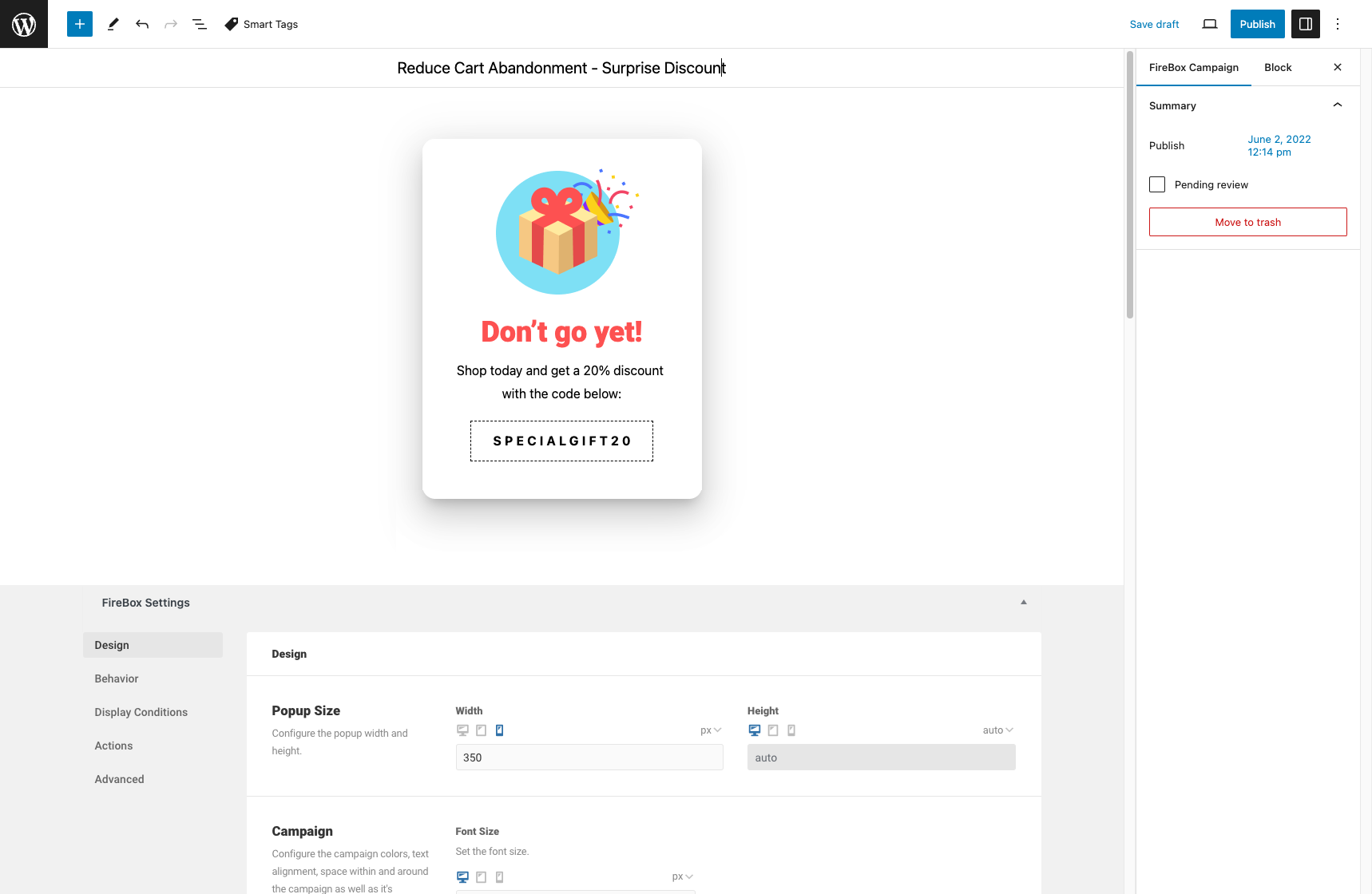
1. Reduce Cart Abandonment with Coupon Codes

Customers frequently place items in their shopping carts but depart without completing their purchases. This is common, with the typical cart abandonment rate for e-commerce websites at 67%. However, there is an effective strategy to decrease this rate on your website. How can you achieve this? By providing value to potential customers before they exit your site, you can accomplish this. For example, you can display a discount or coupon code to your visitors.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.To do so, follow these steps:
- Create and customize your popup campaign on FireBox’s popup builder.
- Add the coupon code to the popup’s content using a text or paragraph block.
- Find the cart URL of your e-commerce WordPress site (i.e., site.com/cart), and copy it.
- Go to Display Conditions in the popup builder and click Add Condition. Select the URL condition and paste the cart URL there.
- Activate the exit-intent trigger by going to the Behavior tab and selecting Exit-Intent from the Trigger Points section. This will trigger your popup when visitors attempt to abandon their carts.
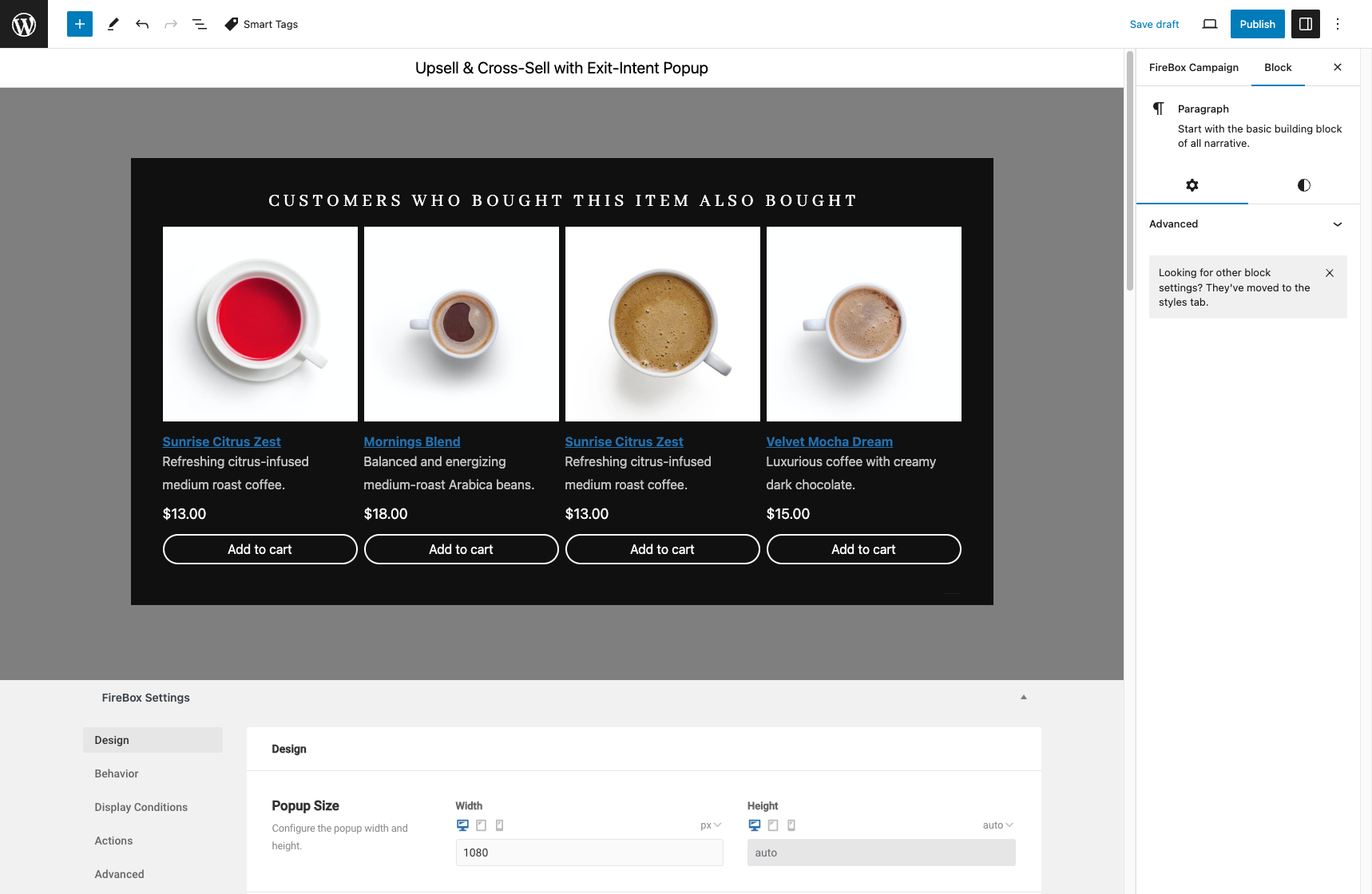
2. Upsell & Cross-Sell with Exit-Intent Popup on the Product Page

When people click on your webpage, they show interest in a particular product or content. To capitalize on this interest, you can suggest related content or highlight a similar product. This allows you to increase sales by upselling and cross-selling through an exit-intent popup.
To display a popup on your WordPress site and sell more, follow these steps:
- Start by creating and customizing your popup campaign.
- Find the URL of the product page and copy it.
- Proceed to the Display Conditions step. Click Add Condition and then select the URL condition to define a specific page for your popup.
- Paste the product URL and save.
- Next, set the trigger in the Behavior tab and select Exit-intent under Trigger Points.
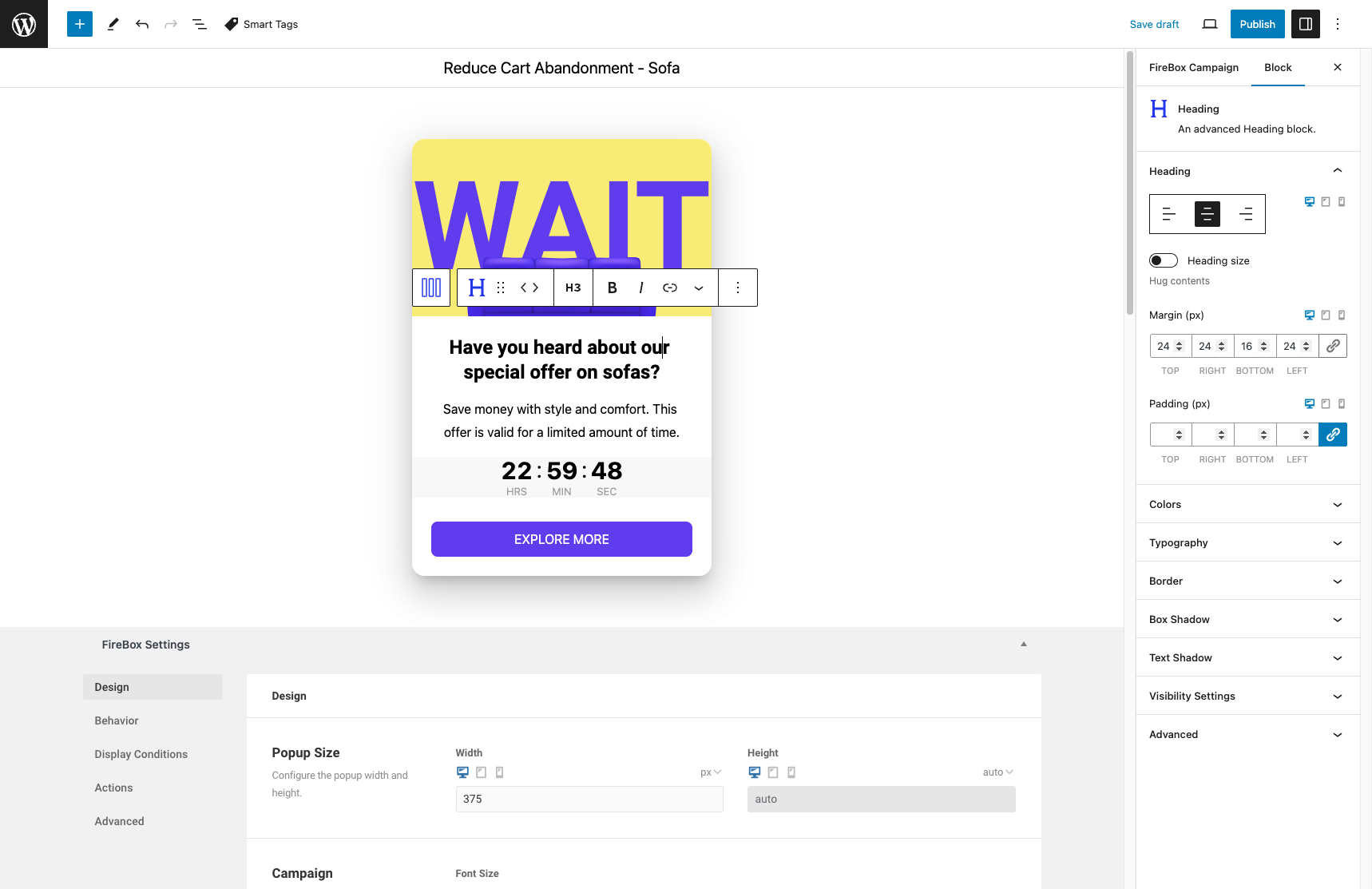
3. Create the Feeling of Scarcity with a Countdown Timer Popup

You might be familiar with the significance of utilizing FOMO (Fear of Missing Out) in marketing tactics. Creating a sense of urgency is a powerful motivator for customers to purchase. Consider implementing a scheduled exit-intent campaign to inform your customers that the product they’re interested in or a sale is about to conclude.
To create the feeling of scarcity with exit-intent popups, follow these:
- Create your popup campaign. Ensure that you communicate a feeling of urgency and scarcity.
- Add a countdown timer element to your popup to increase the urgency and trigger FOMO.
- To activate the exit-intent trigger, navigate to the Behavior tab and choose Exit-intent from the Trigger Points section. This will initiate your popup when visitors try to leave your page.
- To schedule your campaign, add a Date Condition in the Display Conditions section. Then, determine a start and an end date for your campaign.
- In the same section, you can display your campaign on specific pages by defining the URLs of the pages you want to include or exclude by adding a URL Condition.
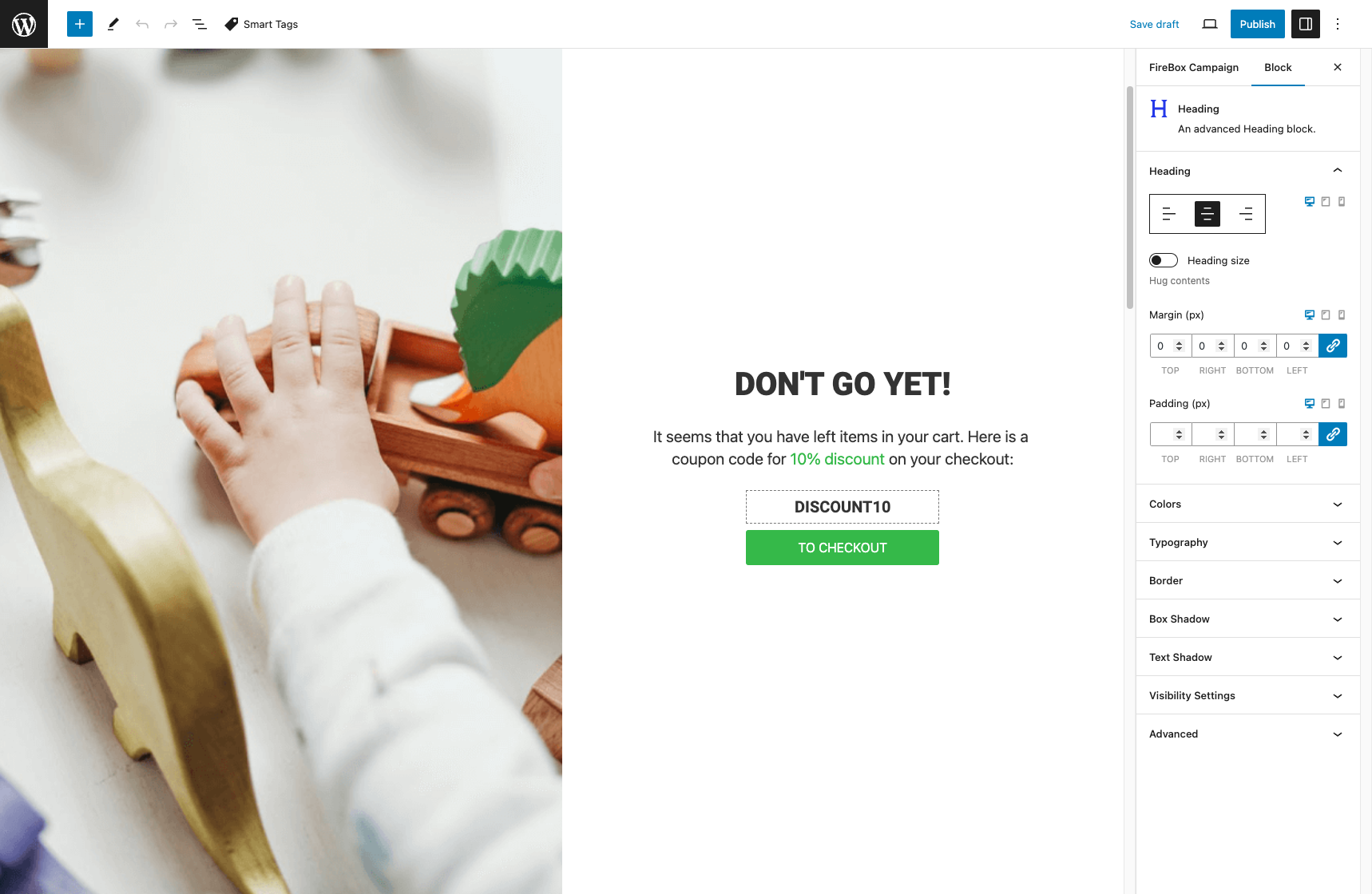
4. Grab Attention with a Full-Page Exit Popup

Full-screen popups can significantly improve the user experience and boost conversion rates for your WordPress website. These popups occupy the entire screen, effectively seize the viewer’s attention, convey targeted messages, and optimize conversion opportunities. It’s worth contemplating the creation of a full-screen exit popup.
To grab user attention with a fullscreen exit popup, follow these steps:
- Create your popup campaign. Ensure that you communicate your message correctly.
- Go to the Design tab and set both Width and Height options to 100%
- Next, go to the Behavior tab and select the Exit-Intent trigger under the Trigger options.
- You can showcase your campaign on particular pages by specifying the URLs of the pages you wish to include by adding a URL Condition in the Display Conditions tab.
5. Utilize Cookies for Enhanced Targeting

Cookies are extremely useful tools for marketers. They enable you to gain insights into a user’s online behavior on your website, such as tracking whether they clicked on links, added products to their favorites, and more. By leveraging cookies, you can identify which specific product pages a user has visited. This valuable information empowers you to provide them with enticing offers or personalized recommendations before they exit your website.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.For instance, if a user has browsed two different product pages, you can extend a special discount to incentivize them to register or subscribe to your mailing list.
To set cookie-targeting in your popup, follow the steps below:
- Create your popup campaign. Ensure that you communicate your message correctly.
- To activate the exit-intent trigger, navigate to the Behavior tab and choose Exit-intent from the Trigger Points section.
- Next, go to the Display Conditions section, click Add Condition, and select the Cookie condition to specify your targeting cookie.
Conclusion
Incorporating exit-intent popups can be a game-changer for your e-commerce conversions. Coupon codes, upselling, countdown timers, full-screen popups, and cookie targeting can effectively engage and convert potential customers.
Suggested Article: Everything You Need to Know About Mobile Exit Intent.
If you need assistance or have questions, please get in touch with us. Your success is our priority.










0 Comments