Increase Visitor Engagement with Click Popups
Have you ever clicked a button and been captivated by the popup that appeared? Perhaps you thought, “That would be a fantastic addition to my site. I want this.” If so, you’re in luck.”

Would you like us to setup this for you?
On-click popups dynamically appear on a website when a user clicks specific elements such as links, buttons, or images. Unlike traditional popups that activate on page load or exit intent, on-click popups are triggered explicitly by user actions. These popups leverage user engagement, ensuring that visitors actively choose to reveal additional content, subscribe to newsletters, or access exclusive offers.
How to set it up?
Let's see the steps one by one.
Step 1: Create a Popup that opens on a Button Click
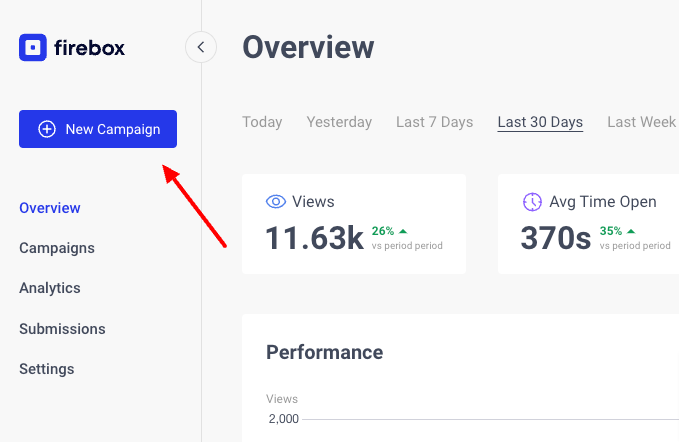
Go to FireBox -> and click New Campaign

Step 2: Pick a template
You can pick any popup template from the list, as we can easily transform any existing popup into a click popup. Just click Insert to get started.
Step 3: Select the Click Trigger
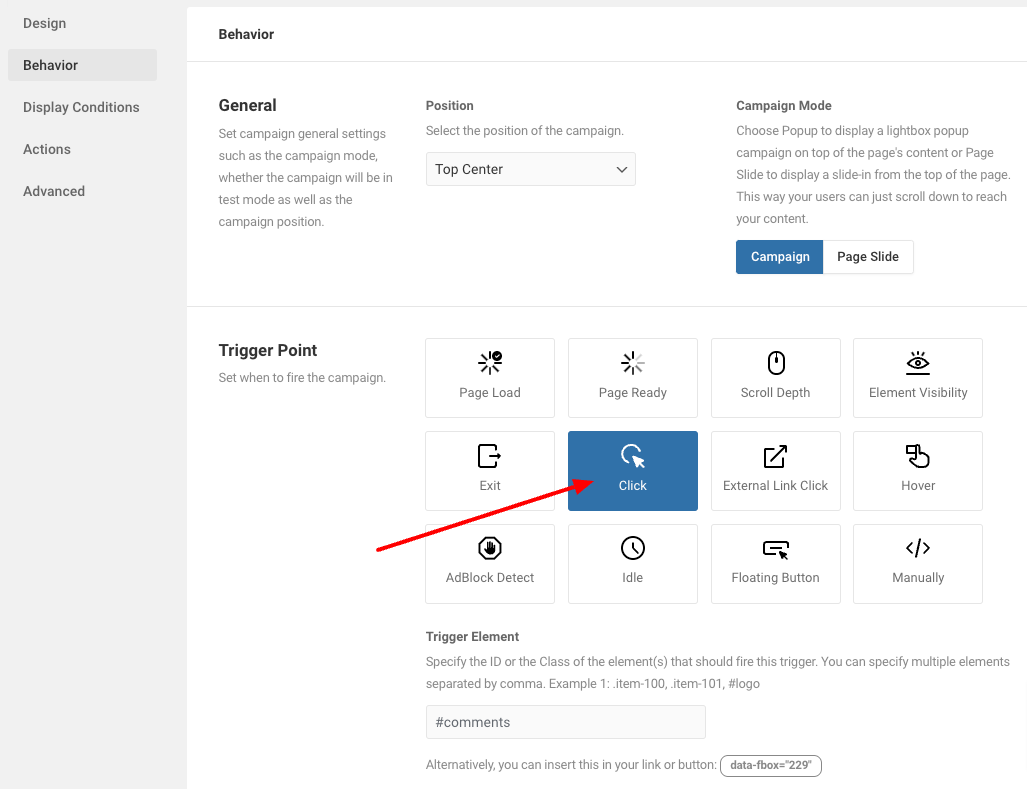
To make our popup appear on click, scroll down in the FireBox settings area, go to the Behavior tab, and select the Click Trigger Point as shown in the screenshot below:

Next, publish your campaign. Don't worry; it won't appear until we add the trigger button in the next step.
Step 4: Add the Trigger Button to a Page
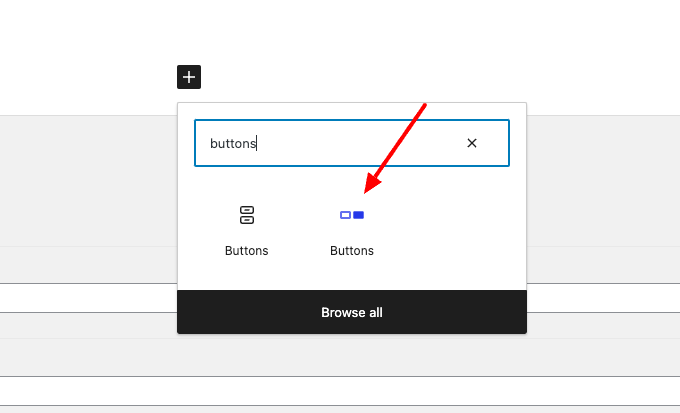
Go to your Posts or Pages and click to edit the content item where you want to add the trigger button. Next, click the plus icon to open the Gutenberg Block picker and search “Buttons”. It’s the one with the blue icon, as shown in the screenshot below:

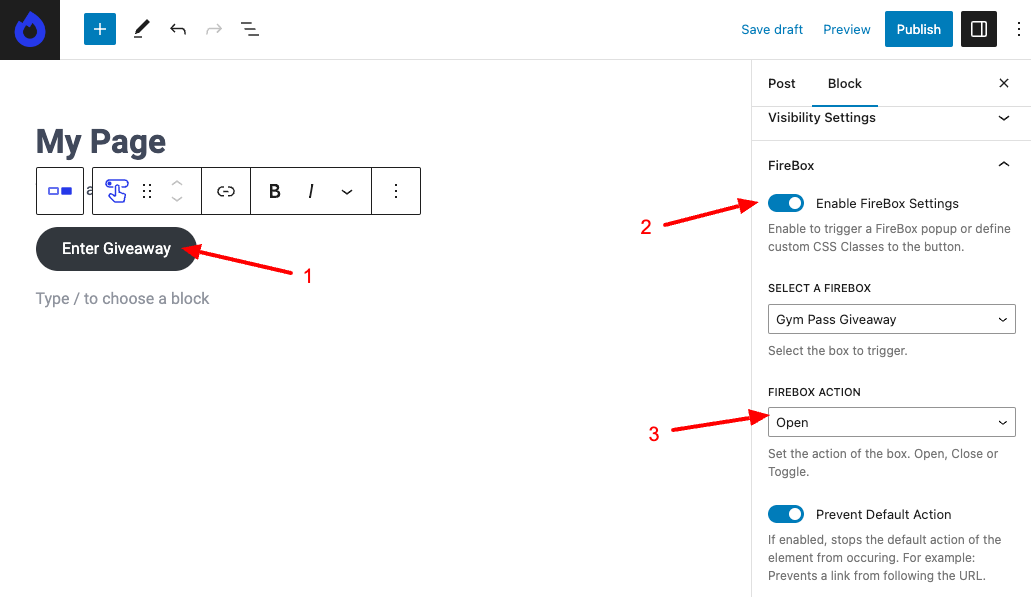
Next, follow the steps below:
- Type a button label, e.g., “Enter Giveaway”
- In the right sidebar, click Enable FireBox Settings.
- Select the campaign you created in step #2.
- Select Open in the FireBox Action option.

Congratulations! You now have a popup triggered by clicking on a button!