In the fast-paced digital landscape, captivating the attention of website visitors has become an ever-present challenge. To address this, website owners and content creators use innovative techniques, including the blurred popup. Unlike traditional popups, these visually appealing elements seamlessly blend with the overall design of a website, capturing attention without annoying.
Blurred popups excel at drawing users’ focus to the foreground while gently blurring the background, resulting in a harmonious visual experience. This technique effectively conveys important messages, promotes special offers, and maintains the website’s aesthetics.
Beyond their aesthetic appeal, blurred popups offer significant benefits regarding user engagement, interaction, and conversion rates. By presenting key information or compelling calls to action in an alluring and unobtrusive manner, blurred popups can effectively capture visitors’ attention and entice them to take desired actions.
This guide will walk you through the step-by-step process of creating a blurred popup in WordPress. Whether you’re an experienced developer or a WordPress beginner, this article will provide valuable insights and practical tips to implement this attention-grabbing technique seamlessly.
Let’s explore the world of blurred popups and revolutionize how you engage with your audience on your WordPress website.
TABLE OF CONTENTS
- Step 1: Install FireBox
- Step 2: Create Your First Popup
- Step 3: Add a Blurred Background Overlay
- Conclusion
Step 1: Install FireBox
To get started, you’ll need a reliable WordPress popup plugin that offers the necessary features to create a popup with a blurred background effect. The most popular option is FireBox. With 1000+ active installations and a user-friendly interface, this popup builder plugin provides the tools you need to create captivating popups effortlessly. The most intriguing part is that you don’t need any coding skills to use FireBox.
To install FireBox, navigate to Plugins → Add New in your WordPress dashboard and search for FireBox. Next, click the Install Now button and wait for the plugin to be installed. Once the plugin is installed, you can click the Activate button.

If you face trouble installing the plugin, consult the How to Install FireBox documentation page.
Step 2: Create Your First Popup
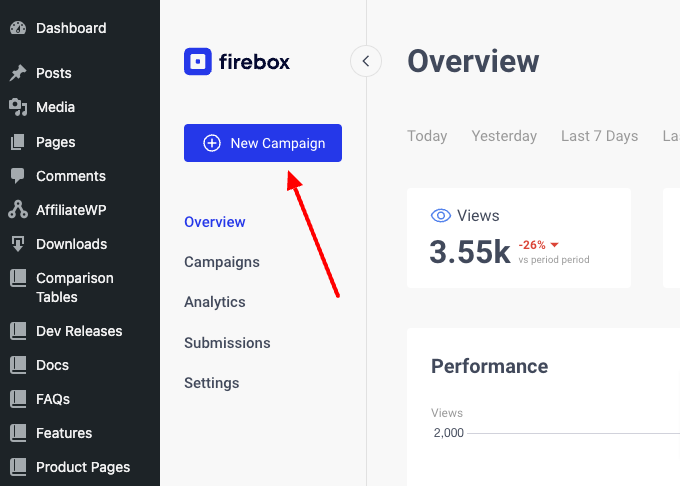
Now that you have the FireBox plugin installed, let’s look at how to create your first popup. Head to the FireBox plugin in your WordPress dashboard and click New Campaign, as shown in the screenshot below.

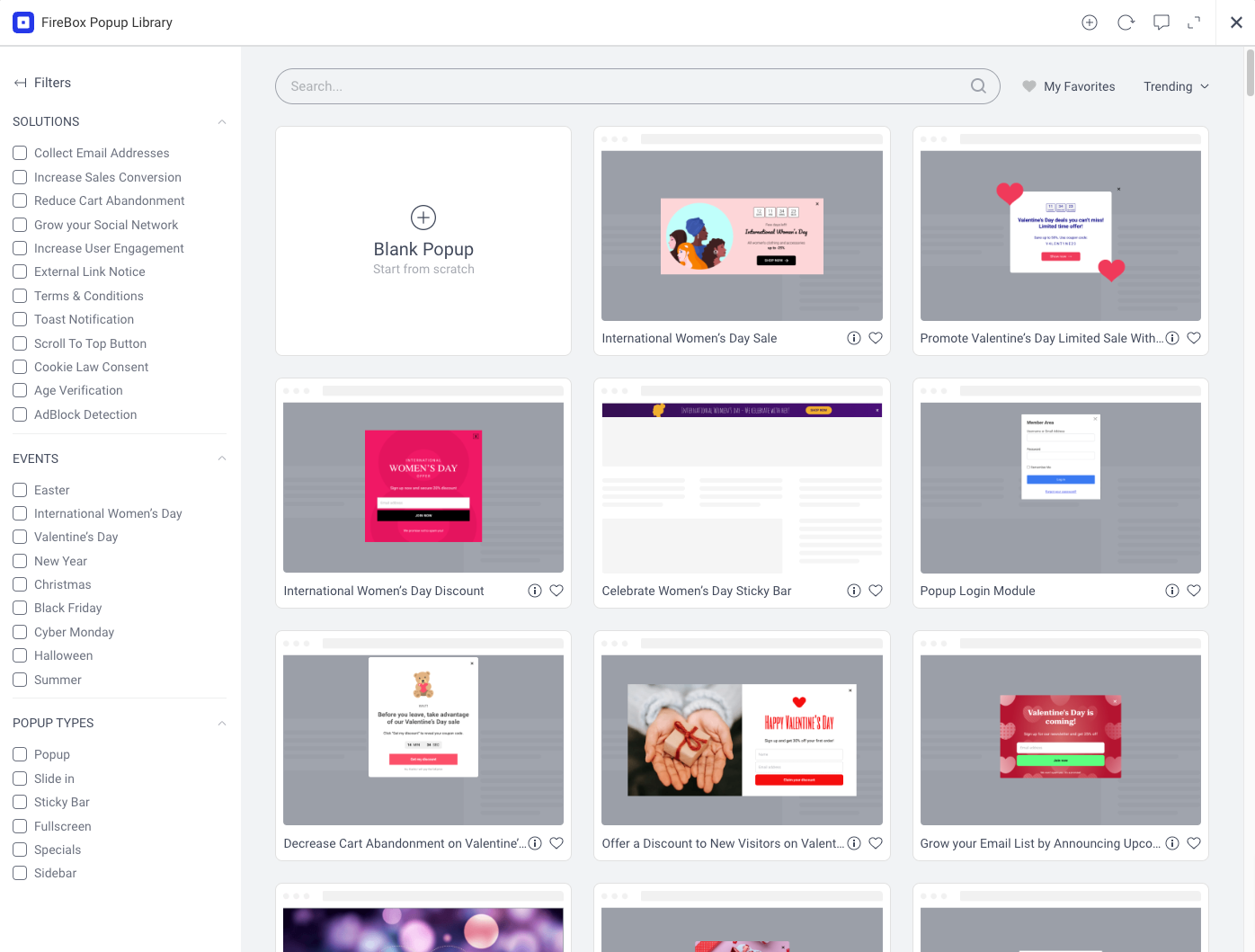
You will see a dialog with lots of pop-up layouts appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

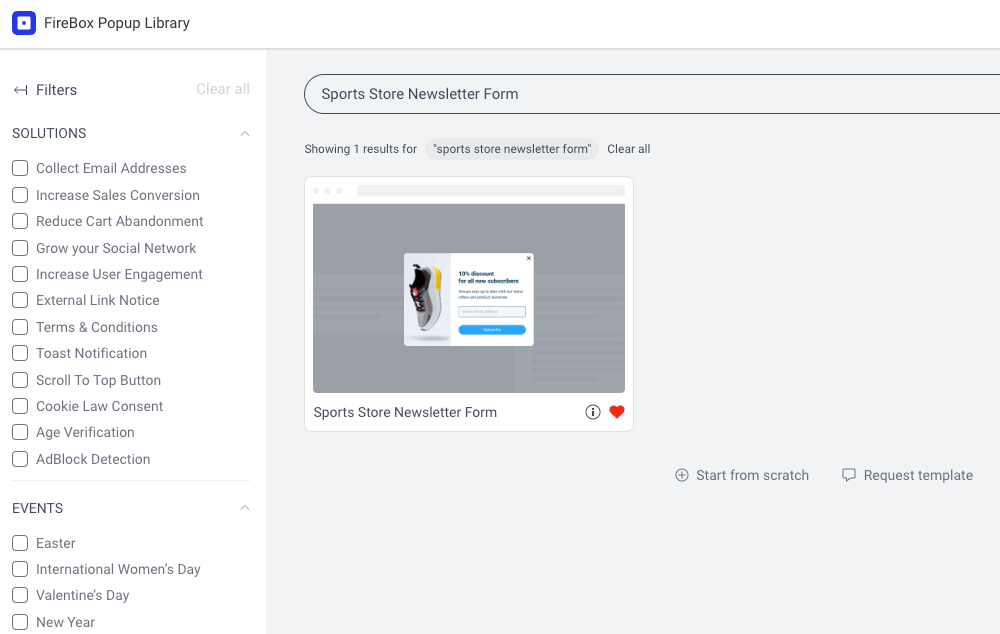
Although you can pick any popup template from the list, we will use the Sports Store Newsletter Form template from the Collect Email Addresses category for this tutorial. It’s a newsletter opt-in popup that encourages visitors to give their email addresses in exchange for a discount. Visit How to add a Free Email Opt-in Popup to WordPress, if you’re interested in this kind of popup.
Find the template in the list and click Insert. Your screen should look like this:

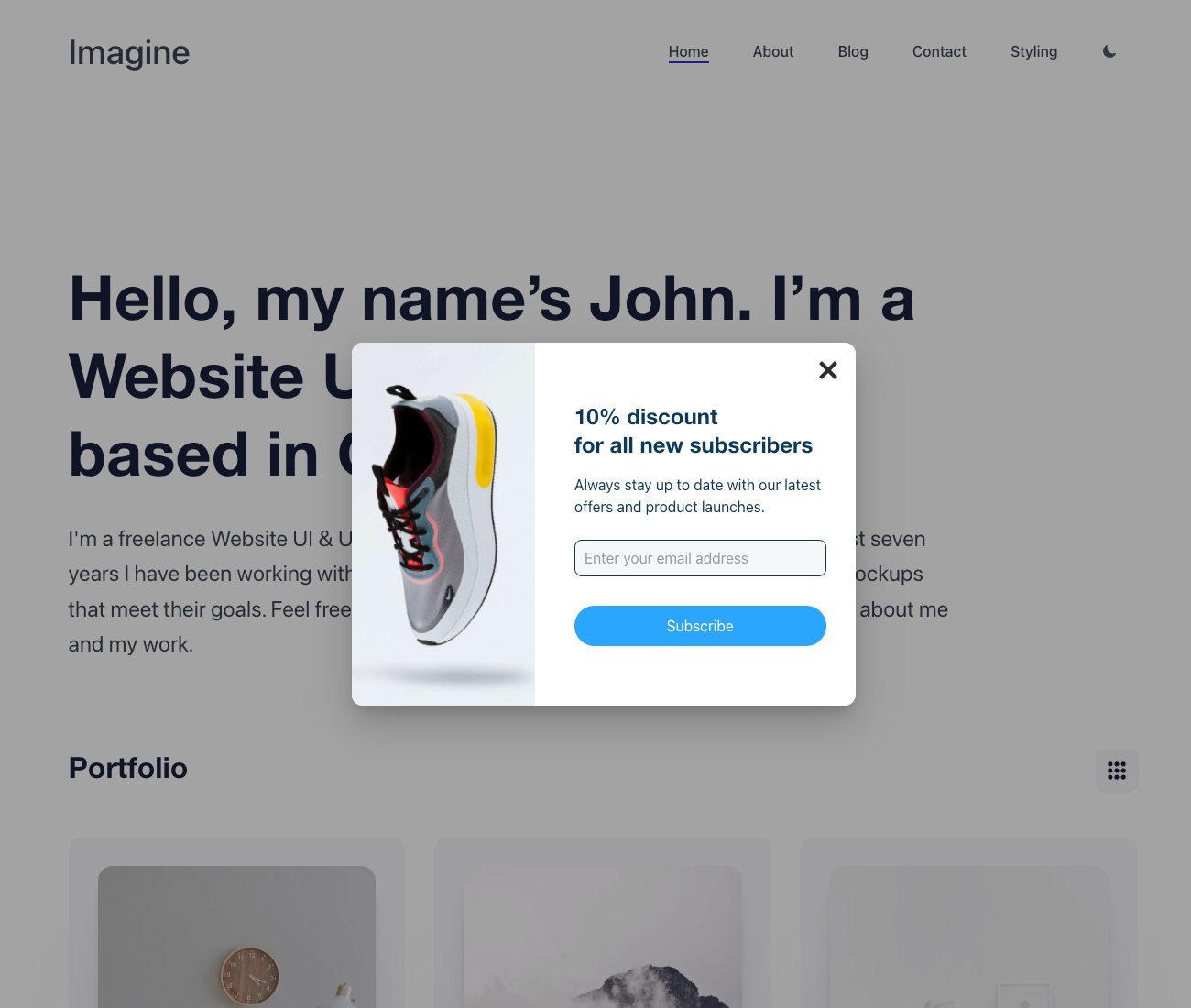
Once the popup builder loads, you will see the selected popup at the top area of the page. The popup is pre-configured to automatically trigger on page load at the center of the screen. If you preview it on your site, you will get a result like the one in the screenshot below.

As you can see, the popup does not have a blurry background yet. Let’s see how we can make this happen in the next step.
Step 3: Add a Blurred Background Overlay
In FireBox, adding a blurred background effect to a popup is a piece of cake, and it takes a few seconds. To do so while in the popup page builder, follow the steps below:
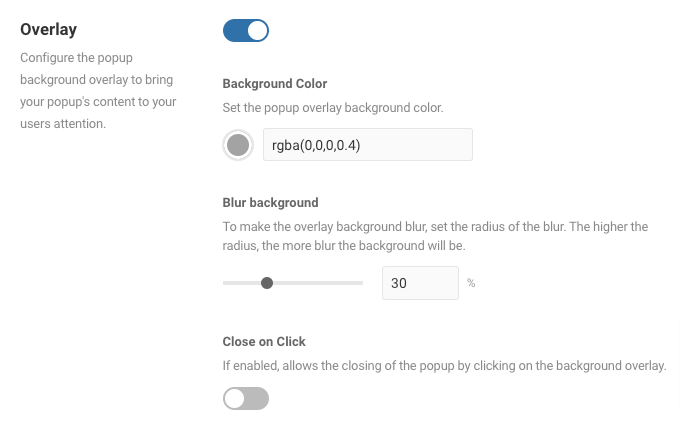
- Go to the Design tab.
- Scroll down to the Overlay section.
- Click to enable the Overlay option.
- Set the Blur Background option to anything larger than 0%. The bigger the value, the more blurry the background will be.

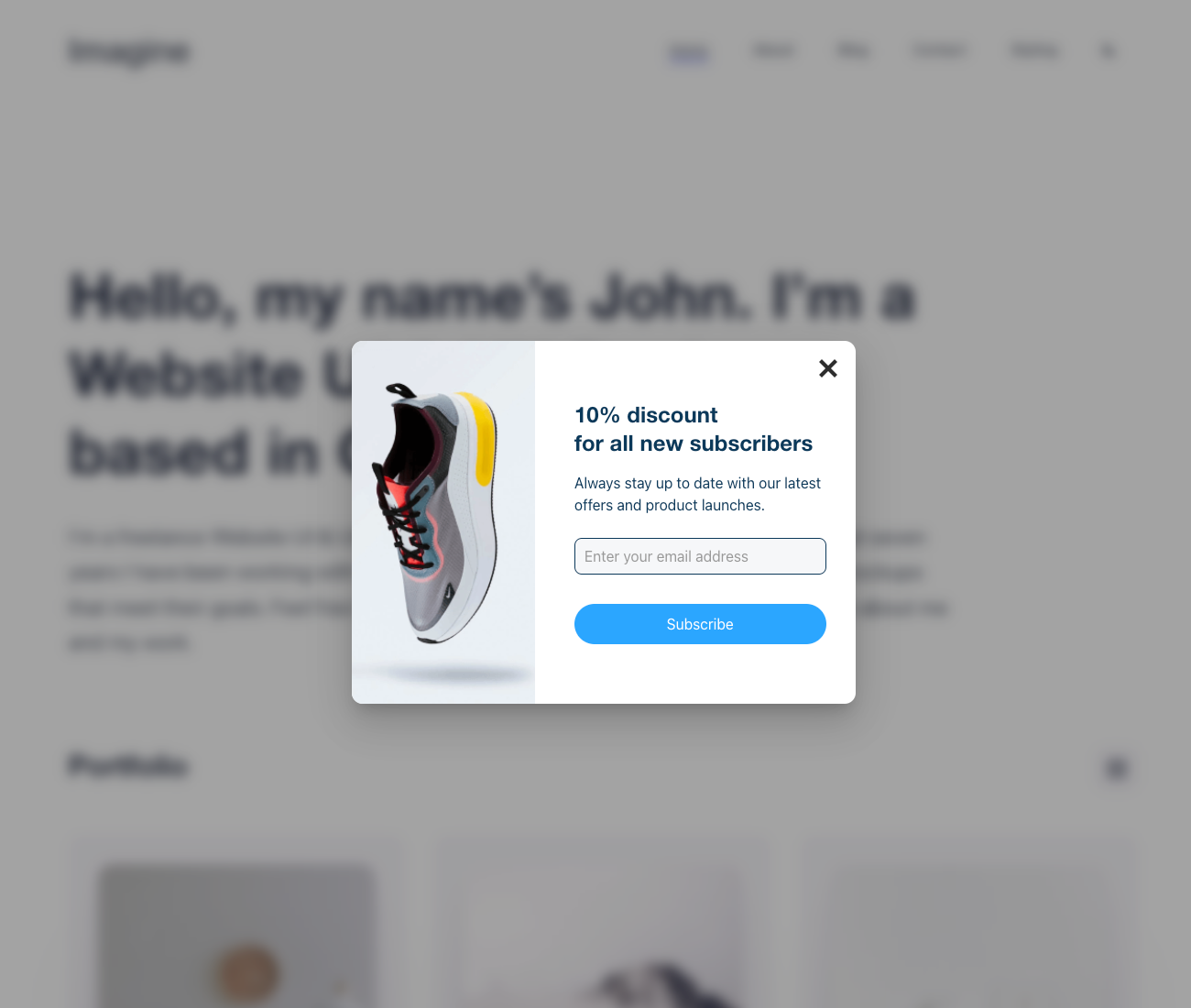
You are done! Save your changes and preview your popup. You will now see the popup has a smooth blurred background overlay.

Conclusion
Blurred popups have emerged as a captivating technique to engage website visitors without annoying them. By seamlessly blending with the overall design of a website, these visually appealing elements draw users’ focus to the foreground while gently blurring the background. They effectively convey important messages, promote special offers, and maintain the aesthetics of a website.
Implementing blurred popups can significantly benefit user engagement, interaction, and conversion rates. By presenting compelling calls to action in an alluring and unobtrusive manner, these popups capture visitors’ attention and entice them to take desired actions.
This article has provided a step-by-step guide on creating blurred popups in WordPress using the FireBox plugin. Whether an experienced developer or a beginner, this plugin offers a user-friendly interface and the necessary features to create captivating popups effortlessly.










0 Comments