Are you looking for the best way to boost your site’s conversion rate or grow your mailing list? A perfectly timed offer with a lot of value for your audience may just do the trick. By showcasing the right deal at the right time, you can easily turn common site visitors into paying customers. A WordPress scroll popup can help you achieve this.
As a website owner, you can use popups to help your site users focus on a specific action or offer.
But popups are only effective when they appear at the right time. Otherwise, they might annoy uninterested visitors and even impact your site’s user experience negatively.
To avoid this, it makes sense to show a targeted message to only users who scroll to a certain part of a page. This approach ensures that only interested visitors see relevant offers at the right moment.
Eager to add such high-converting popups to your site?
This article will show you how to create a WordPress scroll popup in a few minutes. You’ll also learn all the benefits of doing so and other tips to increase conversion on your website.
What Is a Scroll Popup?
A scroll-triggered popup is a type of website popup that only appears when a user scrolls to a certain portion of a page. Popular marketing brands like Social Media Examiner and Neil Patel use this type of popup and recommend it highly too.

Getting people who come to your site to perform a specific action can be quite challenging. But your goal as a site owner is to convince your site visitor to complete a purchase or give out some information.
To achieve this, you only need to show the user the most important information. This helps them focus on a unique offer and increases your chances of converting. You can use popups to make this happen.
They appear on a certain part of the page (commonly in the center). This way, they grab the user’s attention and force them to focus on your pitch. But the major problem with popups is that they can sometimes be intrusive. Especially if they’re not timed properly.
Popups are most effective when the viewer has already developed some interest in your business, product, or service. This is why it doesn’t make sense to show a popup immediately someone visits your page. The user may get annoyed and end up not engaging with your offer.
But with a WordPress scroll popup, your chances of converting are much higher. The logic is simple. It takes a certain level of interest to scroll to a certain portion of a page. A scroll-triggered popup leverages this factor to optimize your site’s promotions.
Also, by the time your popup appears, the prospective customer would have learned enough to make a good purchase decision.
You can set these popups to appear based on scroll percentage e.g. 30% or 70% of the page content. You can also synchronize WordPress scroll popups with the visitor’s reading experience.
For example, it makes sense to trigger a popup with a ‘Purchase’ call-to-action (CTA) after a blog article recommends a product. Another use case is a newsletter subscription popup towards the end of all your blog posts.
In either case, you can expect better returns. Scroll-triggered popups are significantly more effective than entry, timed, or exit-intent popups.
Let’s look at some of the benefits of using them.
Benefits of Using a WordPress Scroll Popup
When it comes to popups, the most common question people ask is — Do they really work?
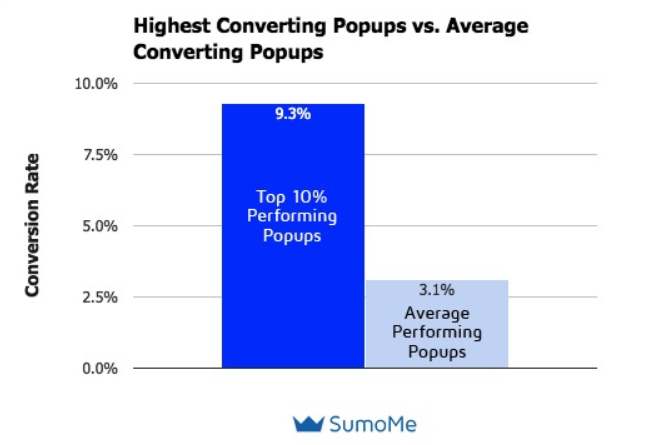
According to a research report from Sumo, the top 10% of popups in terms of performance enjoy an average of 9.3% conversion rate. This is massive, especially when you consider that a whopping 1,754,957,675 popup forms were studied.

This study also revealed that the most effective popups with the highest conversion rates:
- Don’t appear immediately
- Offer a lot of context
- Contain CTAs that match both the offer and the information on the page
Scroll-triggered popups offer the ideal opportunity to meet these 3 conditions. Little wonder that half of CXL newsletter subscribers joined the mailing list through this type of popup.
Two major niches where scroll popups work magically are eCommerce and online publishing. Once you start leveraging WordPress scroll popups, you can expect better results in:
- Growing your mailing lists. Email marketing remains one of the most effective forms of marketing today. Scroll-triggered popups can help you maximize your site traffic by encouraging more users to join your mail list.
- Promoting new and existing products. A well-timed pitch with appealing visuals can help you rack up more product sales.
- Boosting social followership. Popups are also very efficient in funneling site visitors to your social accounts. This traffic can help you gain more engagement in terms of likes, followers, comments, and shares.
- Promoting relevant cornerstone content. Get users to stay longer on your site by featuring important blog posts. This can drive more interest in your brand and increase your site’s SEO performance too.
- Redirecting site visitors to landing pages and contact forms. Help your visitors find pricing pages, get support, or complete purchases faster.
But how do you bring all these benefits to your WordPress site?
Best WordPress Scroll Popup Builder
The easiest way to add a scroll-triggered popup to your WordPress site is to use a plugin. This approach eliminates the need to write code or employ a developer. You can also get things done in just a few minutes.
But there are lots of WordPress scroll popup plugins out there. Choosing the wrong one can impact your site’s performance and UX negatively.
Here are 3 factors to watch out for when choosing a WordPress scroll popup plugin:
- Features. Ensure the plugin has all the important features you need. Some of them include advanced targeting, personalization, and A/B testing. Check user reviews to also make sure these features work well.
- Performance. Poorly coded popup builders can slow down or even break your site. This will in turn harm your UX and SEO rankings.
- WordPress and plugin compatibility. Look out for compatibility issues with different WordPress versions and plugins. Some plugins don’t work well with the caching tools a lot of WordPress hosts use nowadays.
Based on these key factors, we highly recommend FireBox as the best WordPress scroll popup builder. The plugin offers a lot of powerful features. These features help even WordPress beginners seamlessly build high-converting eye-catching popups.

Here are some of the advanced features that make FireBox stand out:
- Multiple popup types: Floating bar, sidebar popup, slide-in scroll box, content lock, etc.
- Smart triggers: Scroll depth, element visibility, exit intent, hover, and idle triggers.
- User targeting: Page-level, device-based, geolocation targeting, and cookie retargeting.
The WordPress popup builder performs really well and works seamlessly with other plugins. You can build stunning popups using the default Block Editor and even add custom HTML/CSS.
After publishing your popup, an easy Google Analytics integration makes it possible to track important marketing metrics.
How to Create a WordPress Scroll Popup
In this section, we’ll show you how to build a WordPress scroll popup using FireΒox. The plugin allows you to trigger your popup in 2 ways:
- Element visibility: When a page element becomes visible
- Scroll depth: When a visitor scrolls up to a certain percentage of the page or a specific number of pixels
You can set up both types of popups by following these simple steps.
Step 1: Install and Activate FireΒox
Ready to add a WordPress scroll popup to your site? The first thing you need to do is get the premium version of the FireΒox plugin. You’ll need this to activate either of the two triggers we mentioned earlier.
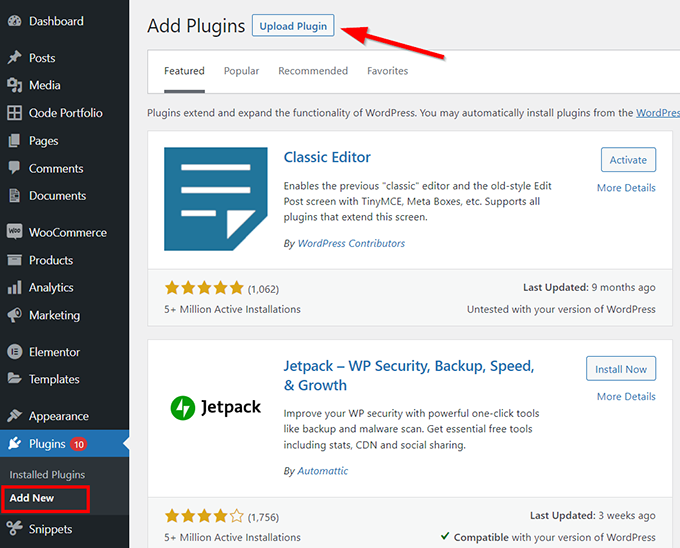
After getting the plugin, head over to your WordPress admin dashboard. Then add the plugin to your site by going to Plugins > Add New > Upload Plugin.

Select the ZIP file you downloaded after getting FireΒox and click Install Now. Once the installation is complete, click Activate Plugin.
Now, you can start setting up your first FireΒox popup.
Step 2: Create a New WordPress Popup
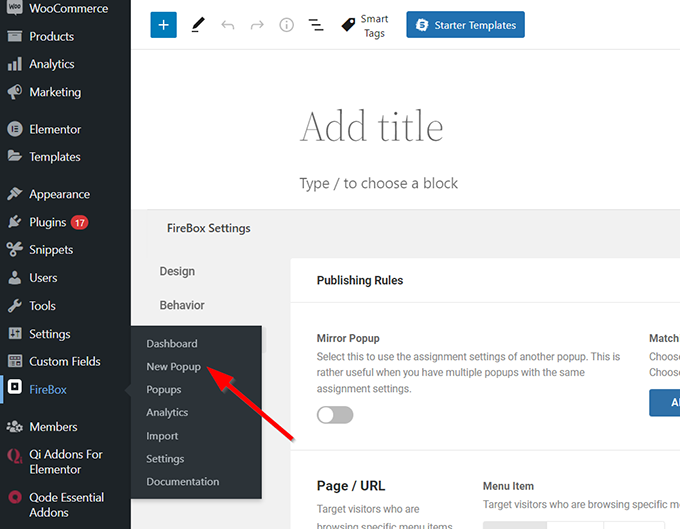
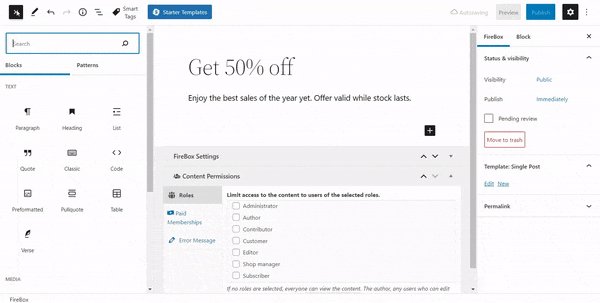
To create a new WordPress scroll popup, navigate to FireΒox > New Popup. Here, you’ll be able to build a new popup using the same Gutenberg blocks you’re already used to.

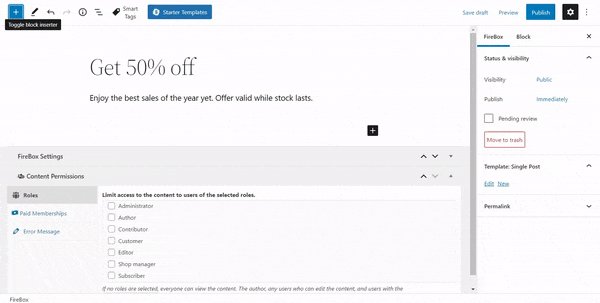
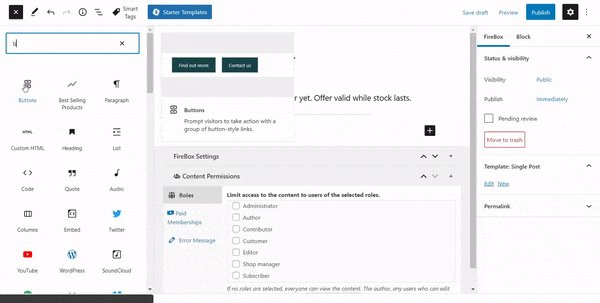
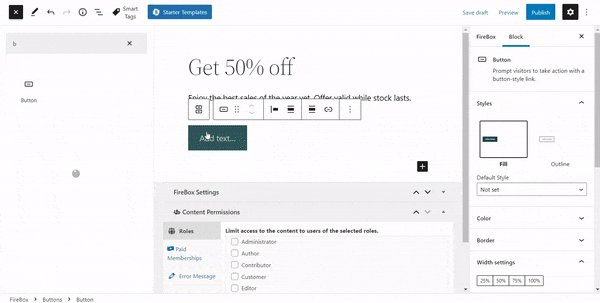
We’ll quickly demonstrate this process using a simple popup with a heading, paragraph, and CTA link button. You can add any type of block by searching within the editor.

You can also use any of the available FireΒox templates to make things faster. To do this, go to the FireΒox settings page, then click New Popup. You’ll be able to choose from 28 ready-made templates.
You can use any approach that suits your project better.
Next, it’s time to set up the popup’s behavior and design.
Step 3: Configure FireΒox Settings
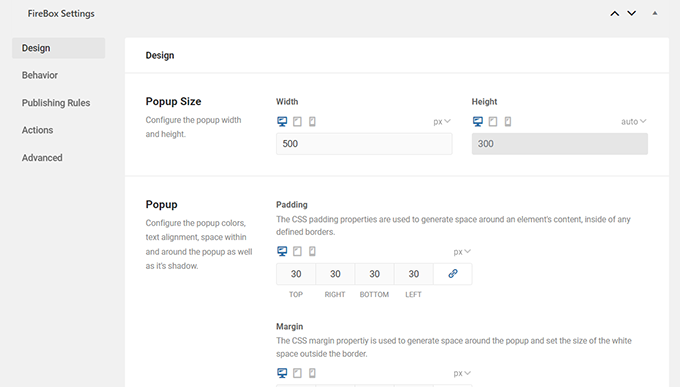
Right below the Block Editor, you’ll find different settings tabs. These FireΒox settings allow you to tweak different elements of the popup like its design, behavior, and other publishing rules.
For example, in the Design section, you can configure the popup’s size, colors, margins, animations, and even the close button.

Since we want to set up a WordPress scroll popup, the most important setting here is the trigger.
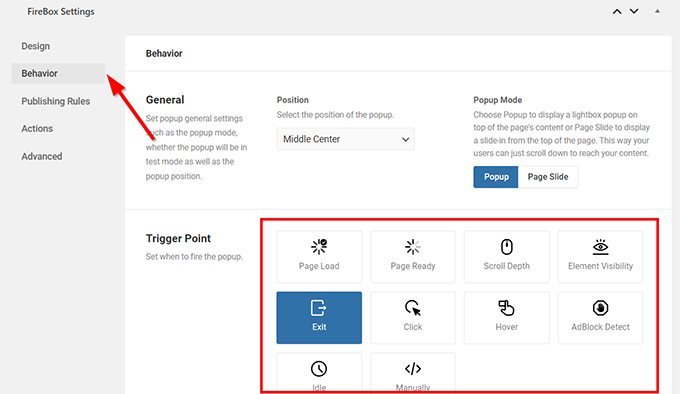
Step 4: Select a Smart Trigger
To choose the trigger type for your popup, navigate to the Behavior tab. In the Trigger Point section, select either Scroll Depth or Element Visibility.

If you select Scroll Depth, you can either set a percentage or a specific number of pixels. For Element Visibility, you need to enter the ID or class of the element that will trigger the popup.
In this tab, you can also set the position of the popup and how frequently it should open.
Step 5: Preview Your WordPress Scroll Popup
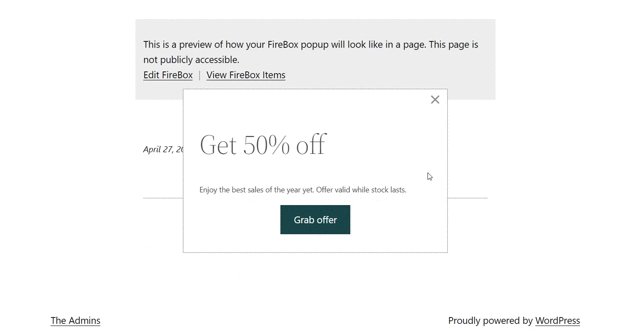
When you’re done tweaking all the settings, it’s time to preview your popup. To do this, simply click Preview in the upper right corner of your page.
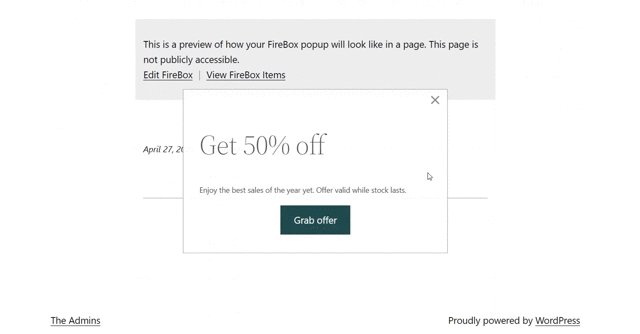
WordPress will now display the new popup in a new browser tab.

That’s it! You’ve successfully created your first WordPress scroll-triggered popup.
Ensure the popup’s behavior matches your settings. Then hit the Publish button!
Building Your First WordPress Scroll Popup
Scroll-triggered popups are an effective high-converting tool for marketing on your WordPress site. They are particularly useful for boosting product sales and growing your mailing list.
The easiest way to create a WordPress scroll popup is to use a popup builder plugin like FireBox. The tool packs several features that allow you to trigger popups based on scroll depth or element visibility.
In this article, we showed you how to build a WordPress popup on-scroll with FireΒox in 5 simple steps.
We hope this article has proved helpful in building your first scroll-triggered popup. If you encounter any problems, kindly let us know in the comments section below.










0 Comments