Want to embed YouTube videos in WordPress posts?
Adding videos to your posts is a great way to increase dwell time and boost your search rankings.
There are a few different ways to add YouTube videos to your WordPress website. But in this tutorial, we are going to demonstrate the easiest ways to add videos to your site using WordPress native "YouTube Embed" block, available in the Gutenberg editor.
Additionally, we'll also be discussing how to embed a YouTube video with HTML.
Let’s learn how to embed a YouTube video on your WordPress site.
Pros & Cons of Embedding Videos in WordPress Posts
Before we dive into the tutorial, let’s take a look at the pros and cons of embedding videos in your WordPress website.
You are probably aware of the pros which include server space conservation, better engagement with visitors, more dwell time, and higher ranking on SERP.
While the pros are great there are several cons that you need to know before embedding videos into your WordPress site.
Adding videos to your posts will slow down your site’s loading speed. If your website becomes too slow visitors will leave before the site loads on the browser.
Fortunately, certain steps can be taken to counteract this downside.
For instance, you can use lazy loading to ensure that the videos load only when the user scrolls down to the part of the post where the video is embedded. This will enable the post to load without any delay.
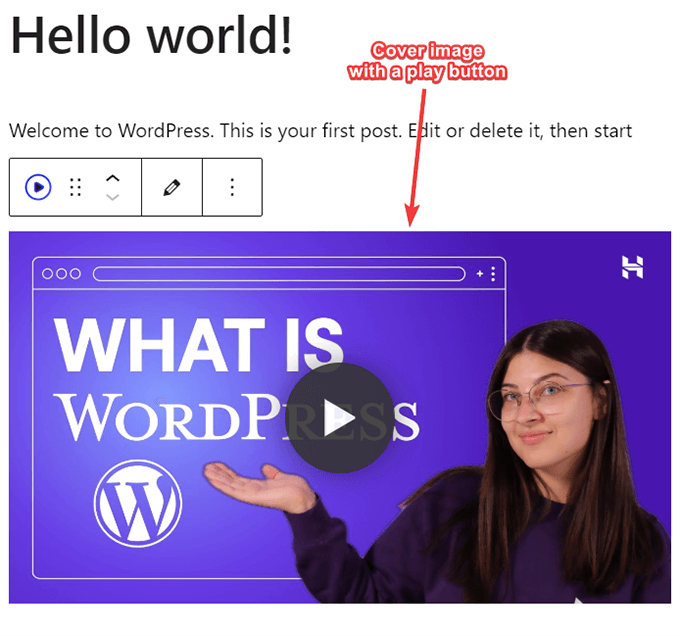
Another way to reduce the loading speed is to replace the embedded video with a cover image and a play button. The video will start loading only when the visitor hits the play button.

In the next section, we will demonstrate how to embed YouTube videos in WordPress using the native Video Block available in FireBox. It allows you to add a video to WordPress posts and implement speed-reducing tactics like lazy loading and cover images.
Let’s take a look at how to use Video Block to embed YouTube videos into your WordPress posts.
How to Embed YouTube Videos in WordPress Without Affecting Site Speed
So far you have learned about the pros and cons of embedding videos into a WordPress site. In this section, you will learn how to embed a YouTube video and ensure that it doesn’t affect your site speed.
Let’s dive into the tutorial.
How to embed a YouTube video using the native YouTube Video Embed Gutenberg Block
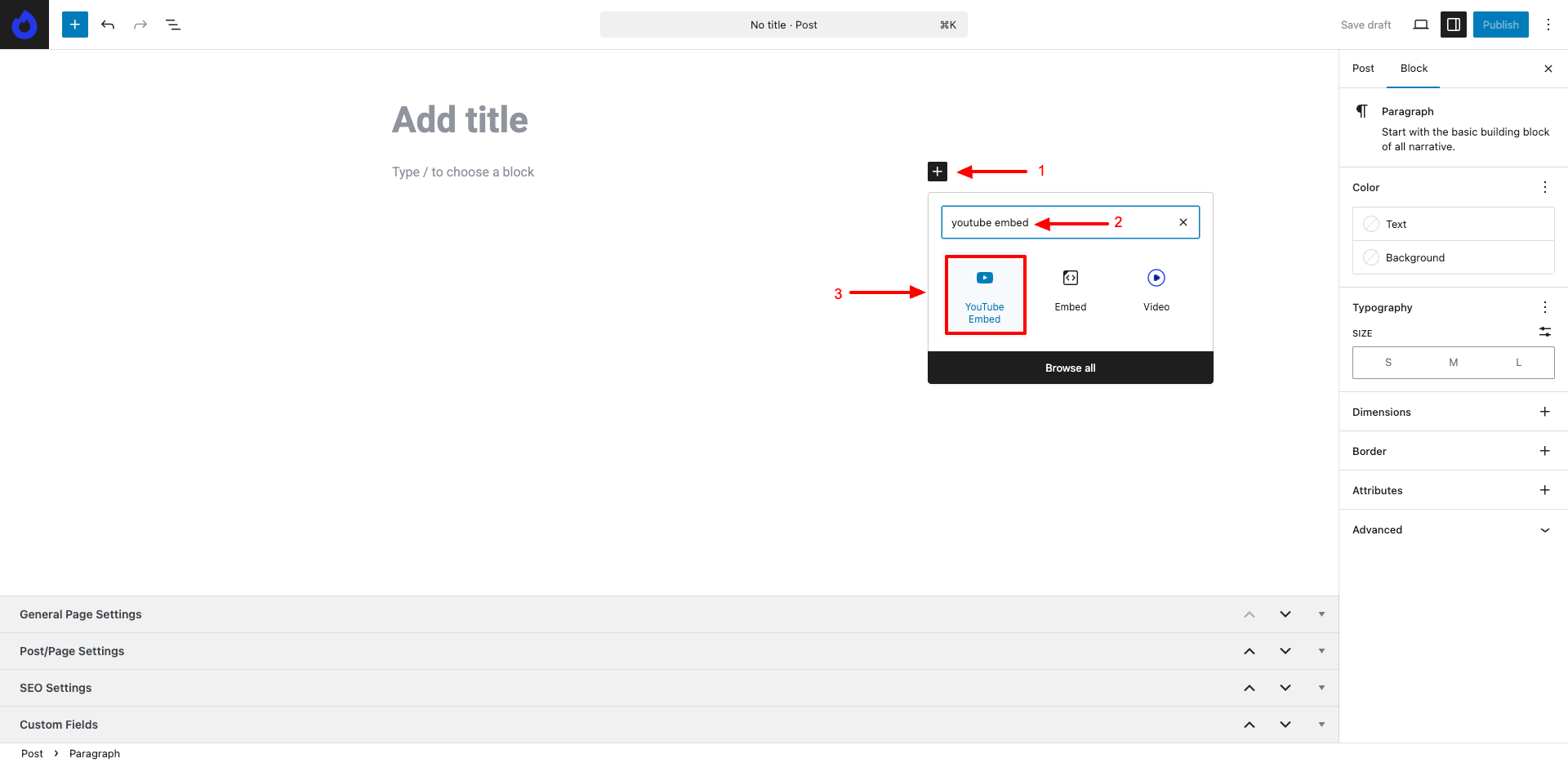
Step 1: To embed a YouTube video on your WordPress site without affecting site speed, one way is using the native Gutenberg block named "YouTube Embed". Simply open a post or page where you want to embed the video and insert the "YouTube Embed" block.

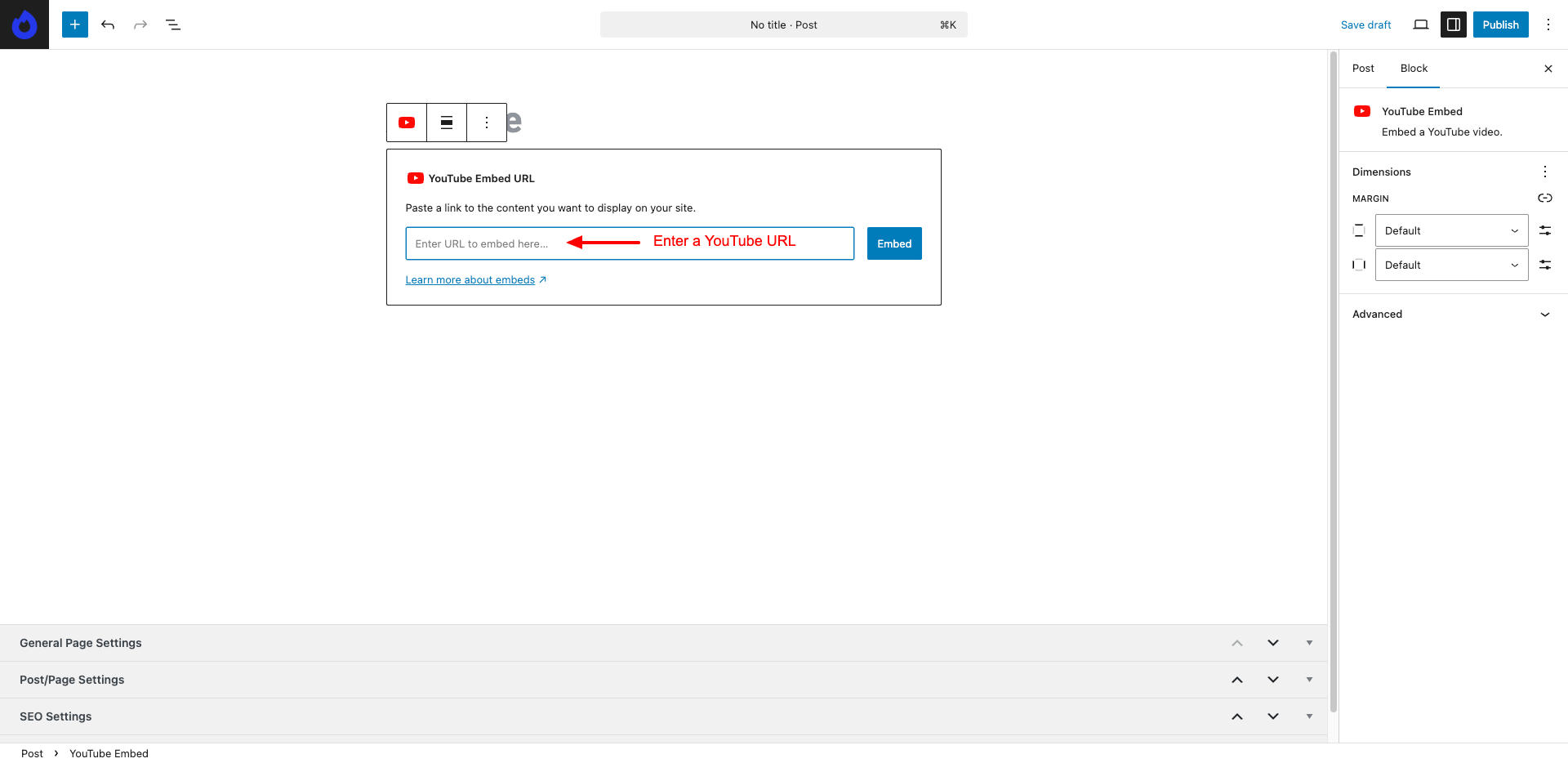
Step 2: Add the YouTube video URL you'd like to embed to your post/page.

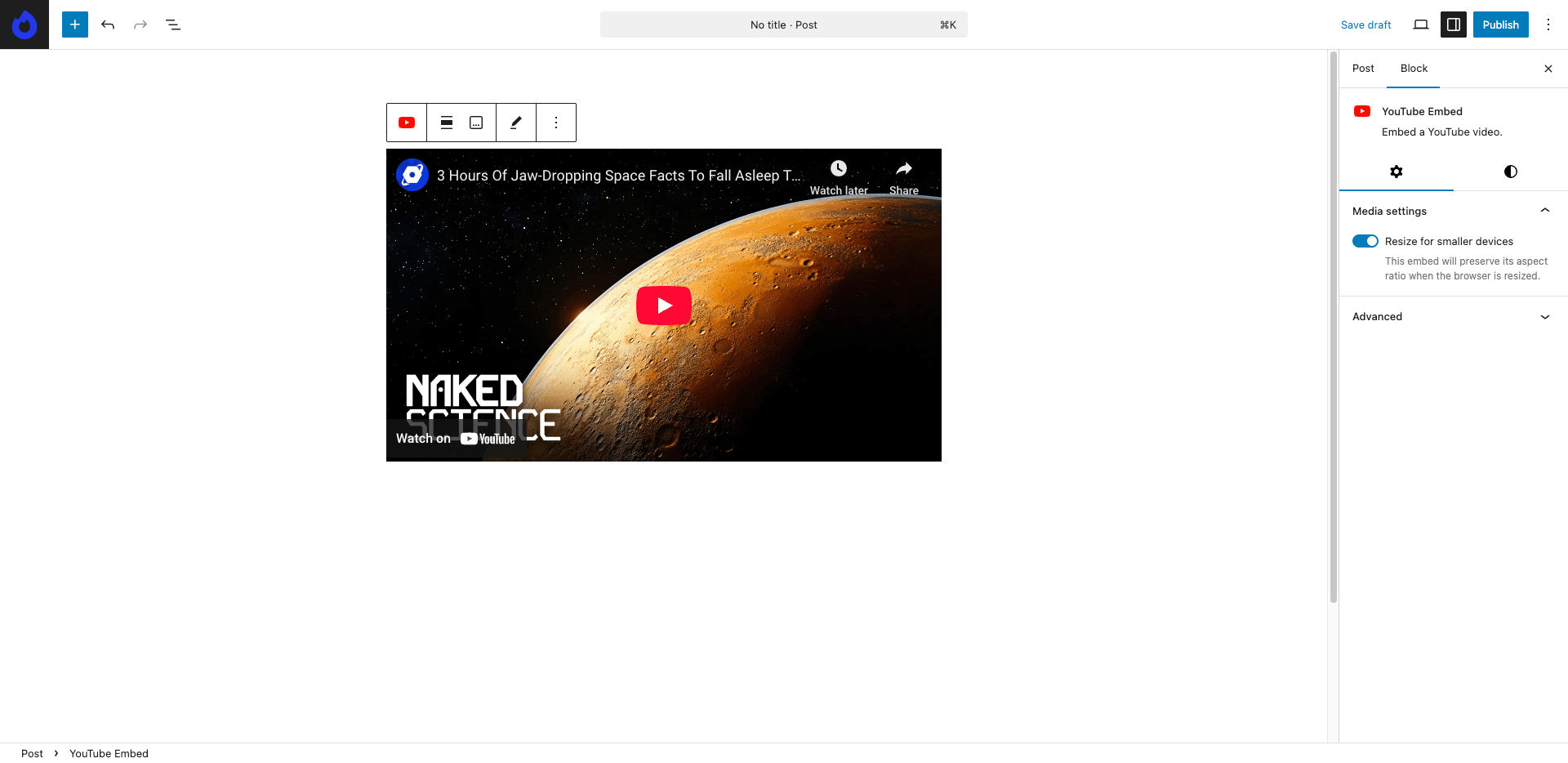
Step 3: After you've added the YouTube video URL, click on the "Embed" button.

That’s it, folks! That’s how you embed YouTube videos in WordPress.
How to embed a YouTube video using HTML
Another way to embed a YouTube video on your WordPress posts/pages is using HTML code. This is rather helpful when you're using the Classic Editor of WordPress as you only have access to shortcodes or HTML code.
Follow the steps listed below to add a YouTube video:
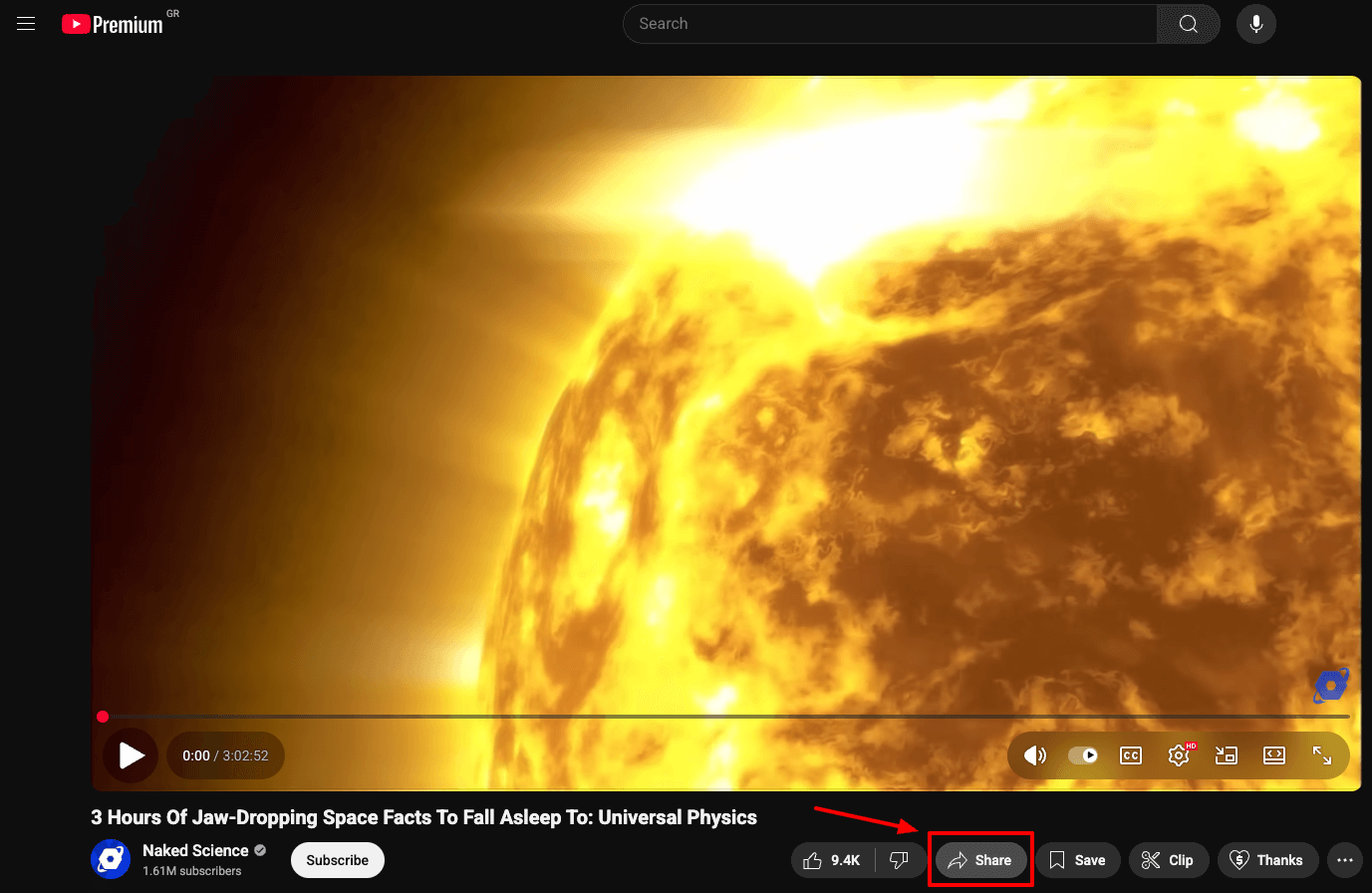
Step 1: Go to YouTube and find the video you'd like to embed, and click on the "Share" button below the video.

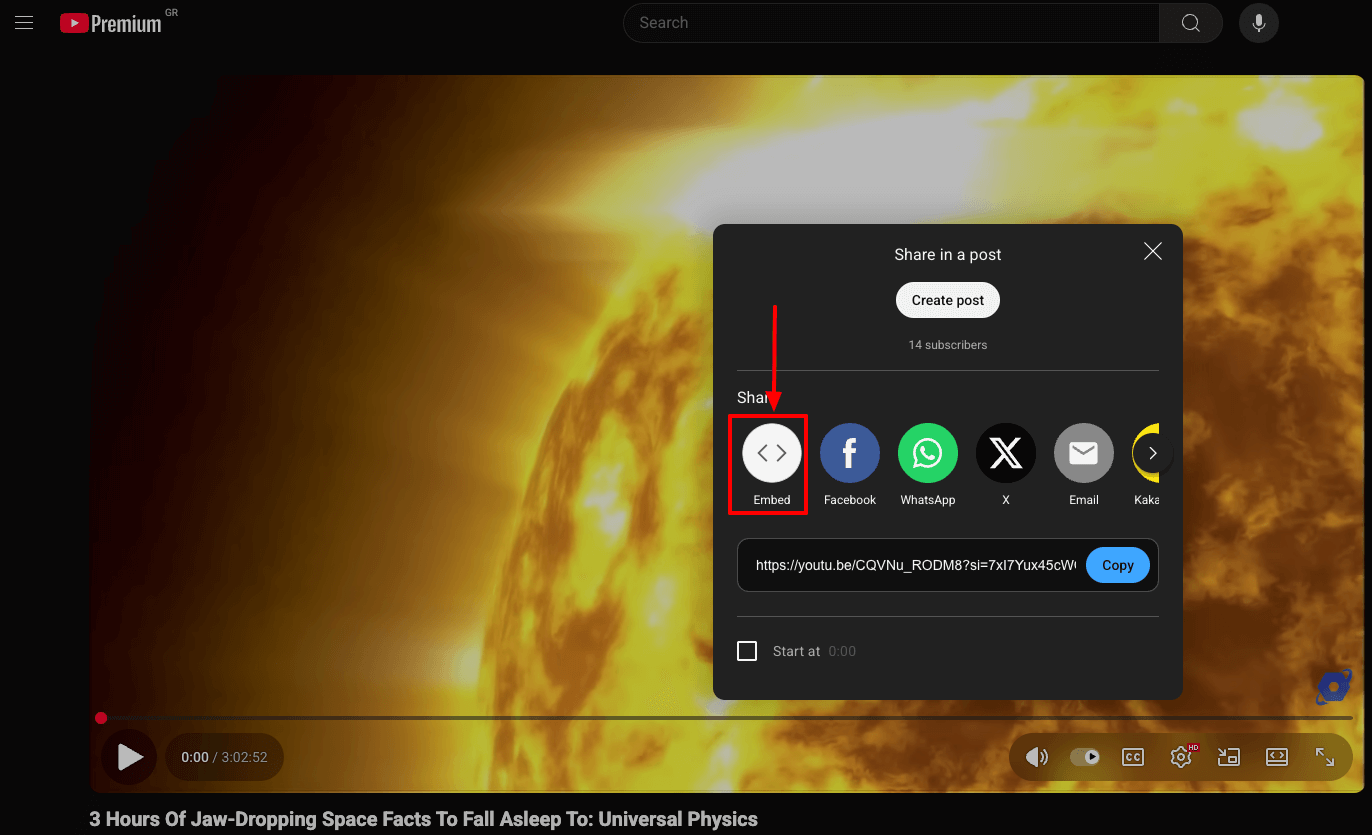
Step 2: Click on the "Embed" button to reveal the HTML code we need to add to our site to display the YouTube video.

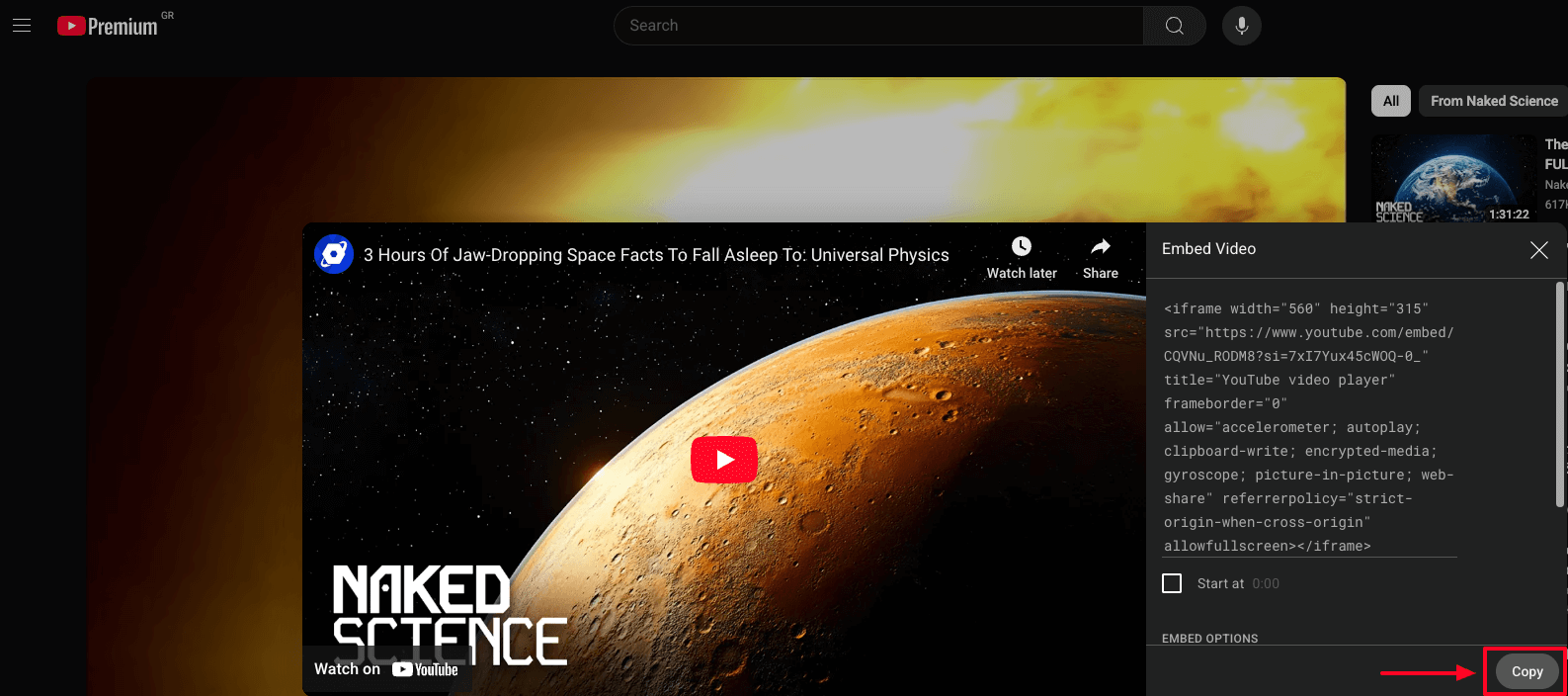
Step 3: Copy the HTML code by clicking on the "Copy" button.

Step 4: Open your post/page and if you're using the classic editor, paste the HTML code within the source code of the post.
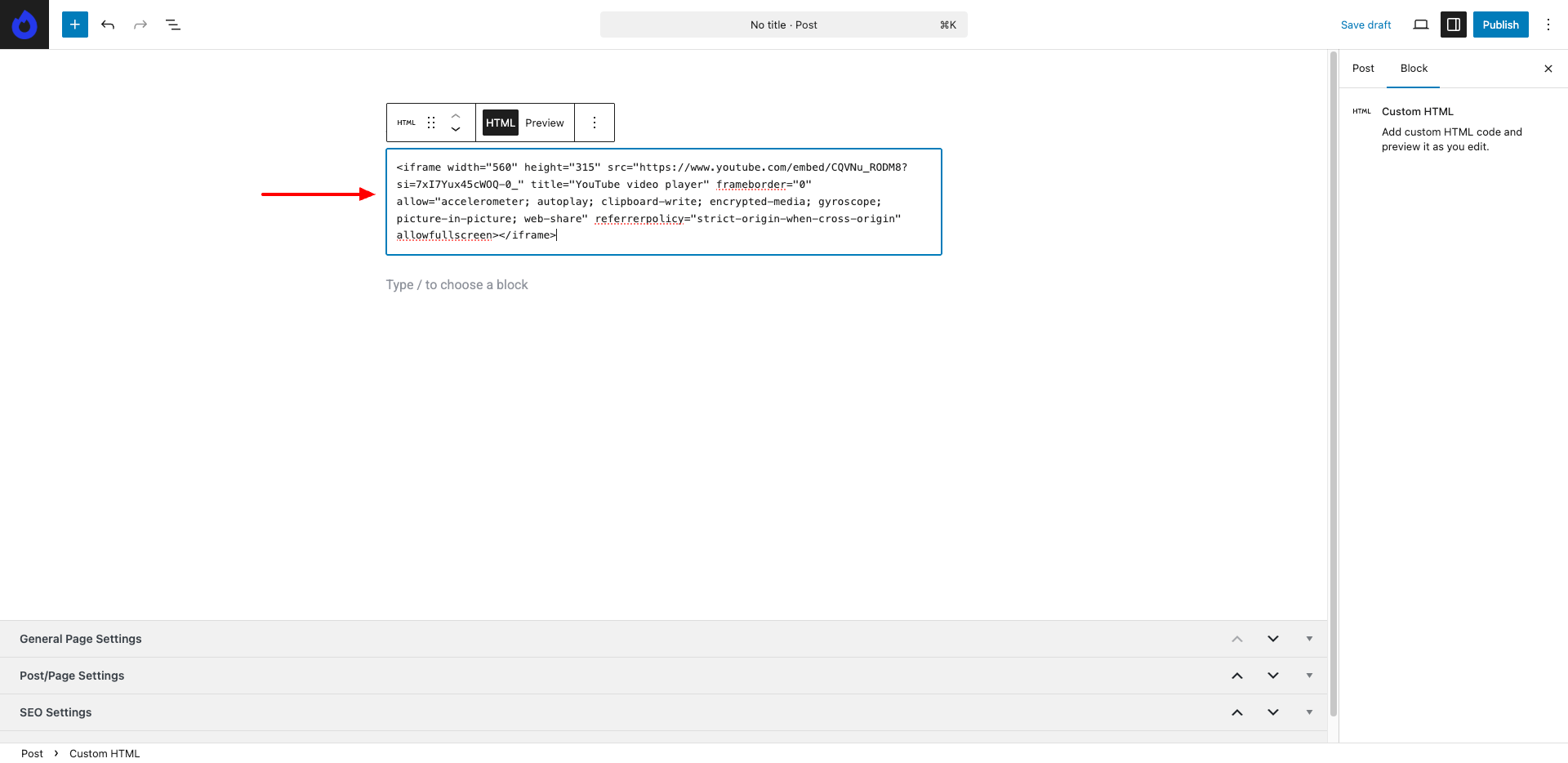
If you're using the Gutenberg editor, add a "Custom HTML" block and paste the HTML code.

Bonus: Embed YouTube Videos in Popups
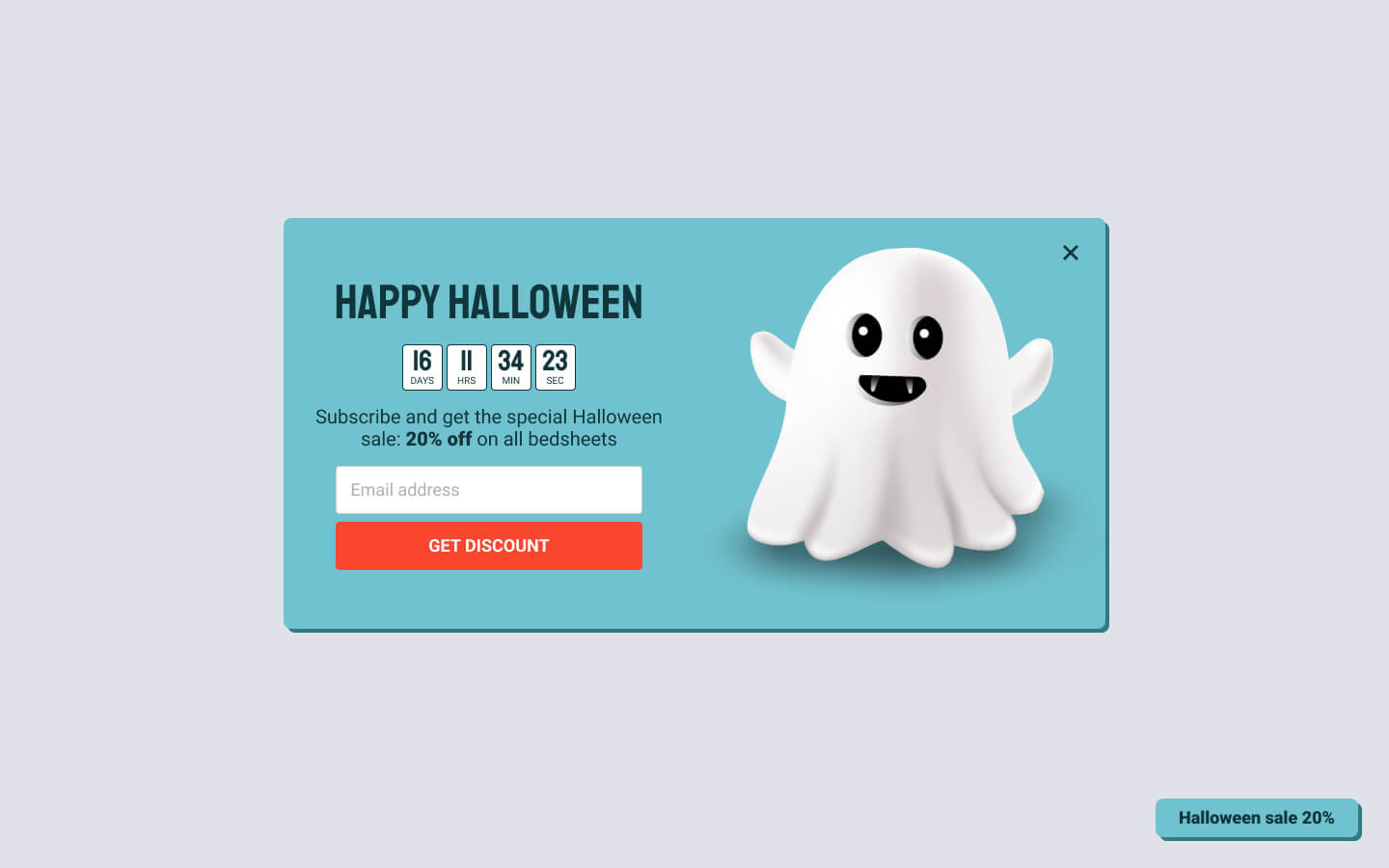
There are a ton of ways in which you can use YouTube videos to increase the engagement of your site. One popular method is to add YouTube videos to your site’s popups.
Whether you are trying to collect leads or convert visitors into customers by offering discounts, a video will increase your chances of conversion.
In this section, we will first show you how to create a popup and then how to embed a YouTube video into the popup.
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers precise control over when the forms appear, giving you access to creating personalized and targeted forms with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Lite
The very first step is to download FireBox Lite and install it on your WordPress site by following the steps listed below.
Step 2: Install FireBox Lite
After downloading the FireBox Free installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
If you need any help with the installation process, see the documentation on installing FireBox for help. Looking to go Pro? Don't worry, if you're already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
Step 3: Create New Popup Campaign
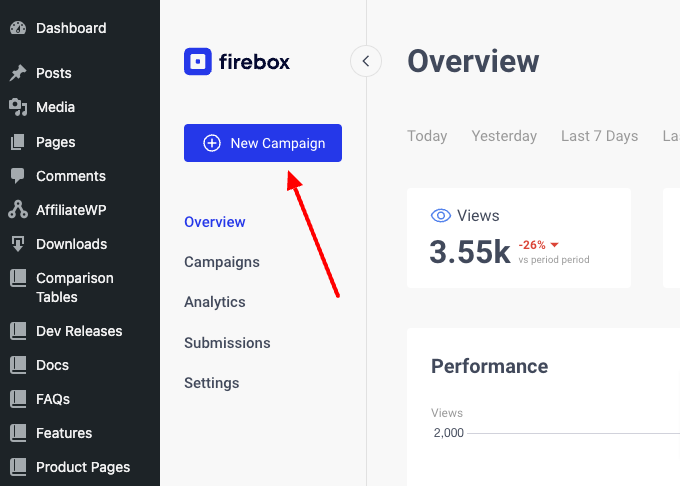
Now that you have the FireBox plugin installed, let’s look at how to create your first popup. Head to the FireBox plugin in your WordPress dashboard and click New Campaign, as shown in the screenshot below.

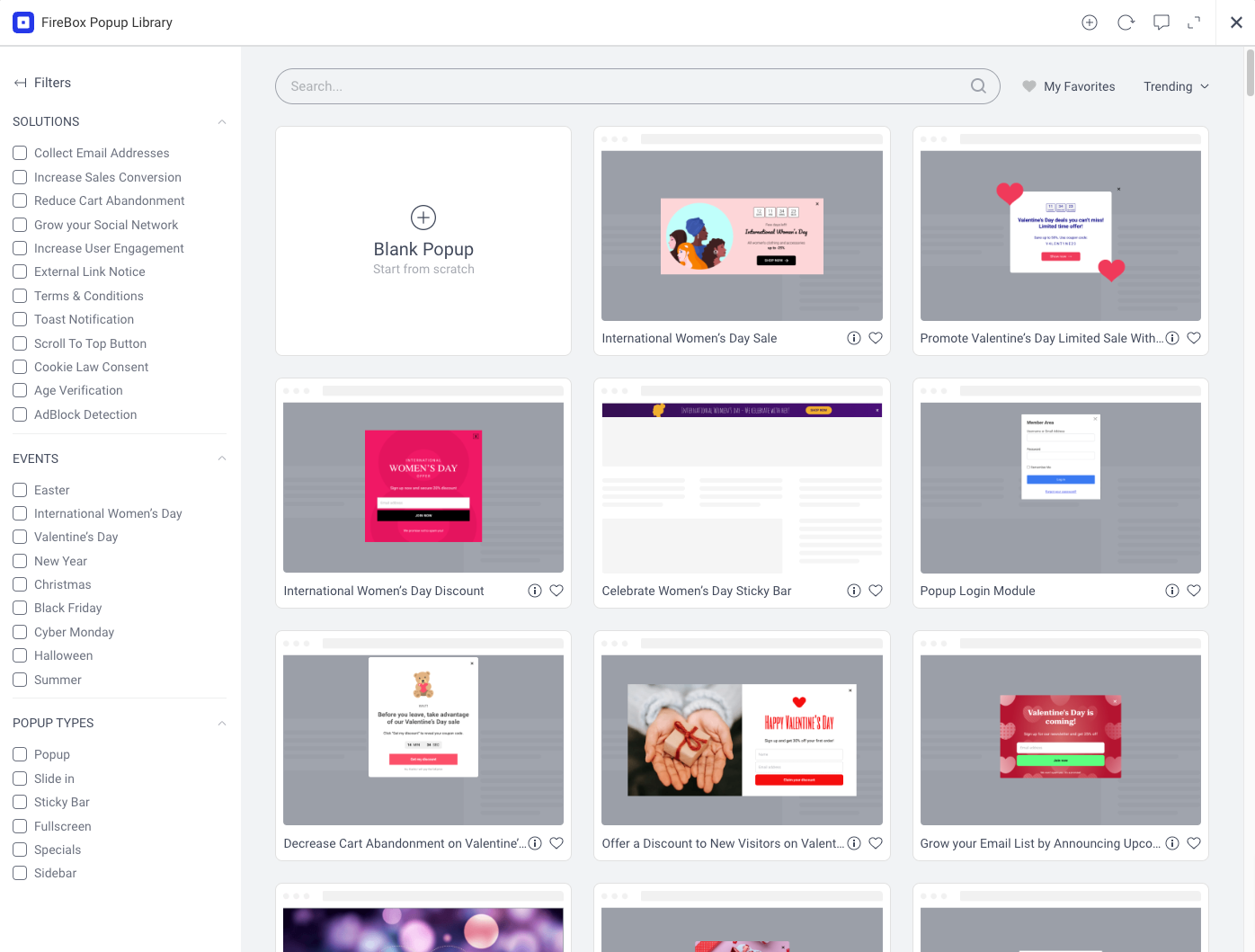
You will see a dialog with lots of pop-up layouts appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

Click on "Blank Popup" to get started fresh.
Step 4: Add a YouTube Video
Working on a FireBox campaign editor feels like you are working with the Gutenberg Editor. This makes embedding videos into the popups very easy.
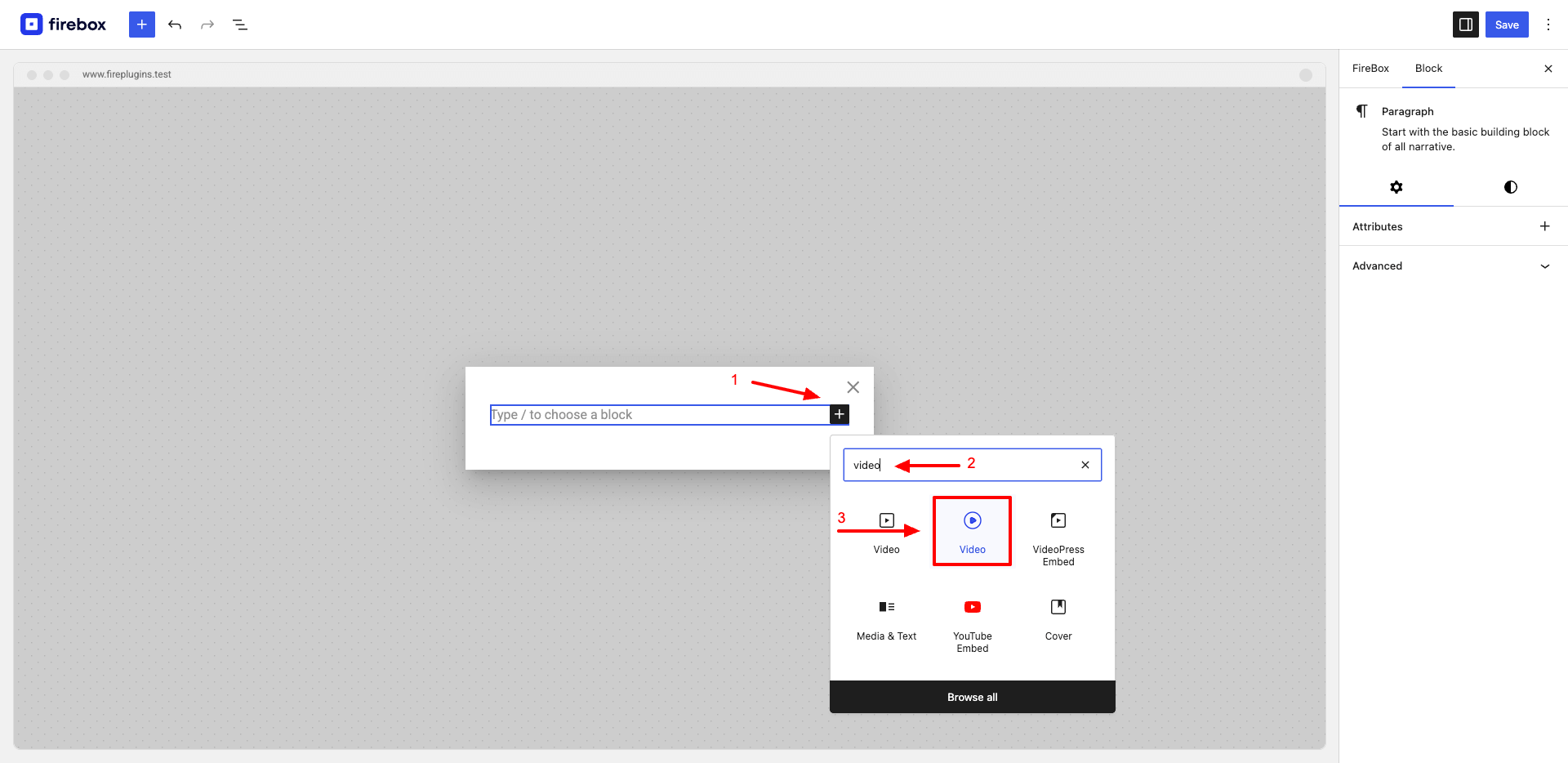
All you need to do is use the Add Block option to add the new Video block into the popup which comes natively with FireBox, making it super easy to embed videos.

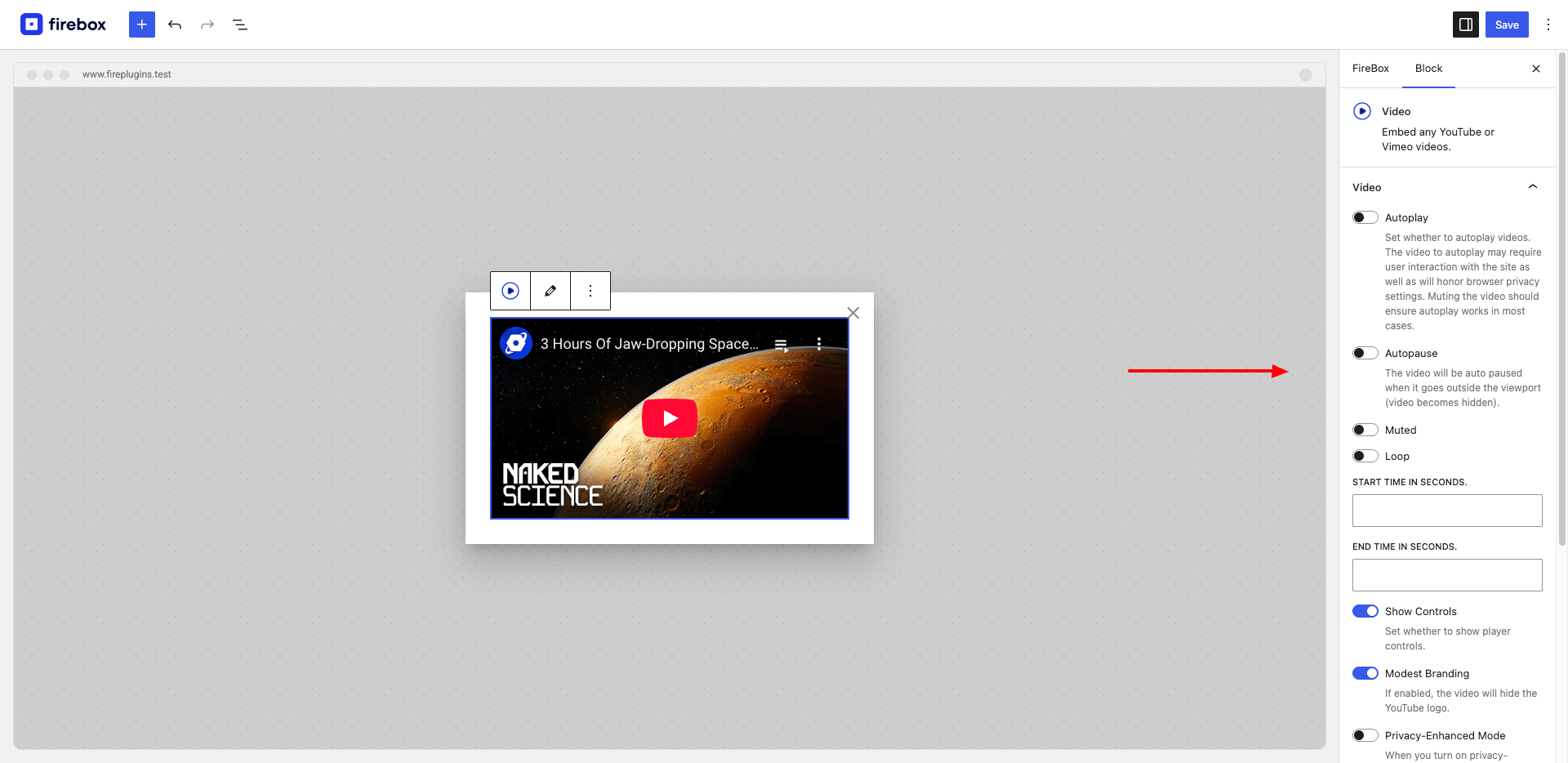
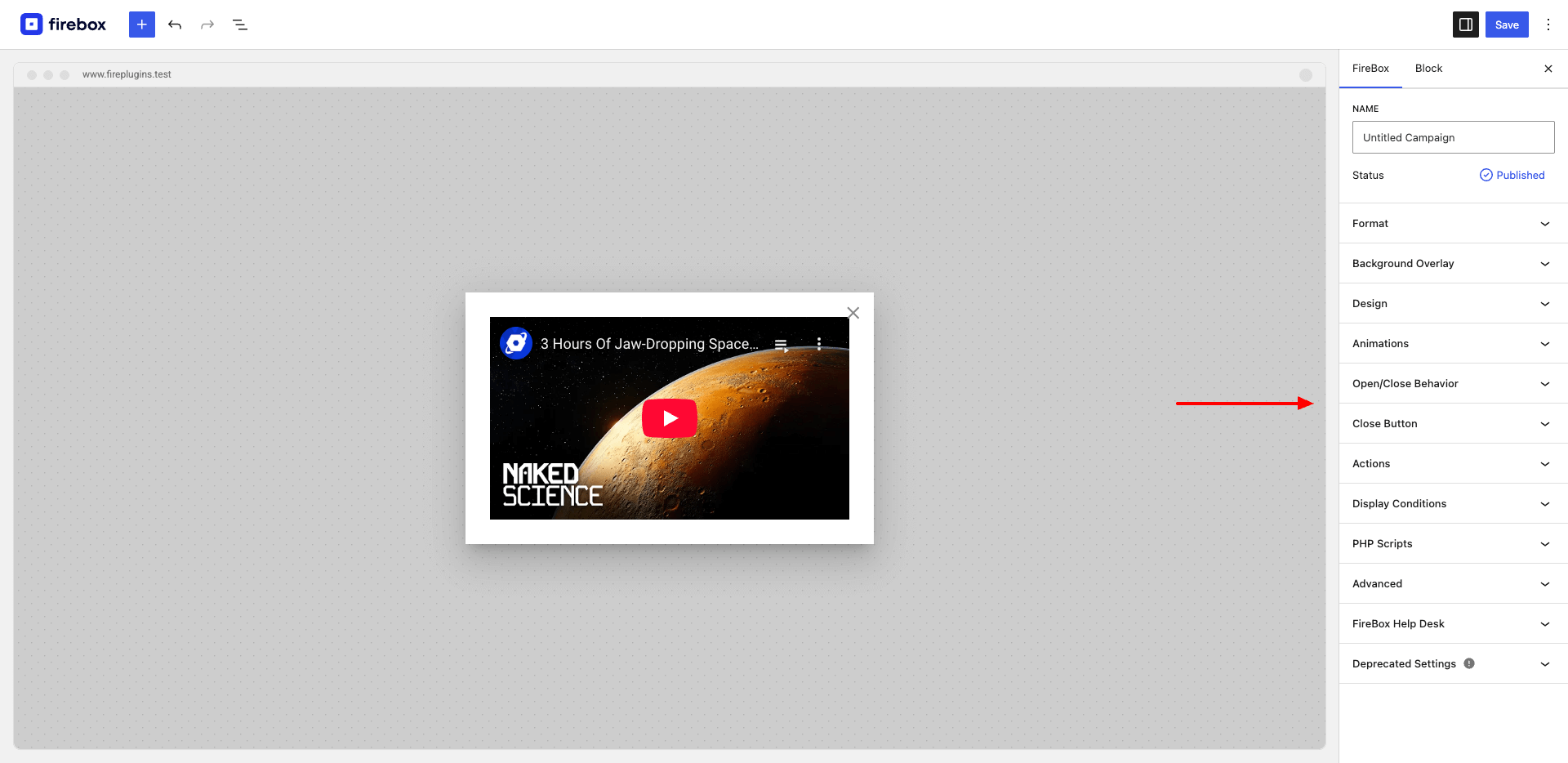
Step 5: Insert the YouTube URL into the video block. Then tweak the video to match your branding and style using the Block option.

Step 5: Save the campaign.
You can customize your popup campaign by utilizing our Format, Design, Behavior, Display Conditions and many more panels to fine-tune your popup campaign!
Set how your popups looks and feels, set when it will be shown to the visitor, and which pages will the popup appear on, among other things.
We recommend checking out these help docs to understand all the options that the FireBox Settings offer and learn how to implement them into the popup.

Conclusion
Video marketing is a booming industry right now. Adding videos is a great way to increase dwell time, collect leads and convert visitors into customers.
While there are several video embedding plugins available in the market, FireBox provides the best video block out there.
First of all, it's free and supports both YouTube and Vimeo videos. It offers a ton of customizations like autoplay, autopause, setting cover images, playing videos in a loop, etc. On top of all these, it's built keeping site speed in mind. Using their lazy loading technology ensures that adding videos to the site does not increase the site's loading speed.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments