Are you eager to harness the potential of a popup that engages users with a click on your WordPress site? This tried-and-true method is not just a trend; it’s a powerful strategy for growing your email list and getting more leads. The effectiveness lies in its user-initiated nature, making it a preferred choice for prominent websites aiming to boost their subscriber base through enticing opt-in incentives.
In this guide, we’ll walk you through the step-by-step process of unleashing WordPress’s on-click popup power, ensuring your audience takes intentional actions that lead to meaningful interactions. Join us as we delve into the practical implementation and showcase how you can seamlessly integrate on-click popups in WordPress.
TABLE OF CONTENTS
- What Is an On Click Popup?
- Why Are On-Click Popup Forms So Effective?
- Examples of Click Popups
- Choosing the Right WordPress On-Click Popup Plugin
- Creating an On-Click Popup in WordPress
- Conclusion
What Is an On Click Popup?
On-click popups, also known as lightbox popups, dynamically appear on a website when a user clicks specific elements such as links, buttons, or images. Unlike traditional popups that activate on page load or exit intent, on-click popups are triggered explicitly by user actions.
These popups leverage user engagement, ensuring that visitors actively choose to reveal additional content, subscribe to newsletters, or access exclusive offers. By harnessing the power of intentional clicks, on-click popups provide a more user-centric approach to delivering targeted information.
Why Are On-Click Popup Forms So Effective?
On-click popups empower users with control, delivering content or offers precisely when they express interest. This user-centric approach enhances the overall experience by avoiding intrusive interruptions, making interactions more intentional and valuable.
The intentional nature of on-click popups often leads to higher conversion rates. Users clicking on specific elements demonstrate interest, making them more likely to engage with the popup content, such as subscribing to newsletters, accessing promotions, or participating in interactive experiences.
Compared to popups triggered by arrival or exit, on-click popups are less intrusive. By appearing only when prompted by the user, they contribute to a more seamless browsing experience, minimizing disruptions and potentially improving the website’s overall user satisfaction.
Examples of Click Popups
On-click popups offer diverse possibilities for engaging website visitors with targeted content. Here are several compelling examples, each serving a unique purpose to enhance user interaction and achieve specific goals.
Popup Image on Click
Capture attention with visual appeal using an on-click Image Popup. When users click on a specific image or thumbnail, a popup displays the enlarged version, allowing for a closer look or additional details. This engagement tactic is effective for showcasing product images, portfolio items, or any visual content, creating an immersive experience without navigating away from the current page.
Popup Video on Click
Capture attention and deliver dynamic content with a video popup triggered by user interaction. When visitors click on a play button or video thumbnail, the popup provides an immersive viewing experience without redirecting them to a separate page. Creating a video popup that opens on a button click keeps users on your site, enhances engagement, and effectively communicates your message through the visual medium.
Email Popup Form on Click
Email opt-in popups triggered on click are invaluable for growing your email subscriber list. You create an opt-in opportunity that aligns with their active engagement by prompting users to subscribe when they express interest—perhaps by clicking a designated button or link. This popup is particularly effective for cultivating a loyal audience and facilitating direct communication with your visitors through regular updates and exclusive content. x
Popup IFrame on Click
Integrate multimedia content seamlessly by implementing a click-triggered Popup IFrame. Whether embedding a third-party widget, a live chat feature, or interactive content, this popup offers a convenient way to present dynamic information without redirecting users to another page. Enhance the user experience by providing instant access to additional content within a popup window.
Popup Contact Form on Click
A click-triggered contact form popup streamlines the communication process, allowing users to reach out when they are most interested or engaged. Whether it’s a “Contact Us” button or an icon strategically placed on your website, this popup ensures visitors can easily connect with you without navigating to a separate page. Reducing friction in the communication pathway enhances the user experience and encourages meaningful interactions with your audience.
Popup Google Maps on Click
Enhance the user experience by incorporating a click-triggered Google Maps popup. Ideal for businesses with physical locations, this popup appears when users express interest in finding your establishment. By providing an interactive map within the popup, you streamline navigation, helping users locate your business effortlessly.
Choosing the Right WordPress On-Click Popup Plugin
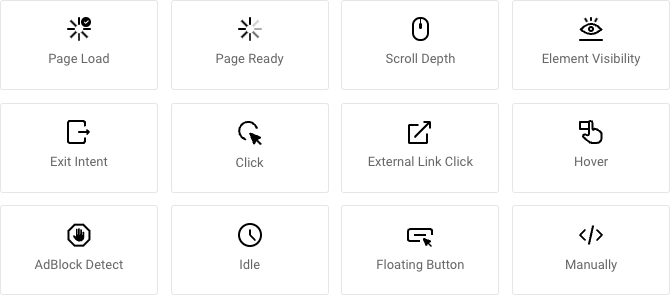
Multiple Trigger Options
It’s essential to move beyond the limitations of singular triggers, notably WordPress plugins that exclusively focus on the Click trigger. Consider the future scalability of your popup strategy—do you envision implementing popups on exit, page load, or scroll events? Instead of juggling multiple plugins for different triggers, streamline your approach by selecting a comprehensive solution that offers a spectrum of trigger options.

Look for a plugin that supports the Click trigger and provides versatility with additional triggers such as exit-intent popups, and scroll popups. This ensures your popup strategy can evolve seamlessly, accommodating diverse user interactions without needing separate plugins. Choose wisely to unlock the full potential of your engagement campaigns with a plugin that offers a robust array of trigger possibilities.
Trigger by CSS Class or ID
When assessing potential WordPress popup plugins, ensure that the chosen plugin allows for advanced customization of click triggers by enabling users to enter a CSS Class or ID.

This feature is crucial for providing unparalleled flexibility in specifying trigger elements. By defining triggers through CSS Classes or IDs, you gain granular control over when and where on-click popups appear on your website.
Gutenberg Editor Integration
As WordPress embraces the Gutenberg Editor and the block-based editing paradigm, selecting a popup plugin that seamlessly integrates with this modern approach to content creation becomes imperative. Look for a plugin that provides native compatibility with the Gutenberg Editor, allowing you to effortlessly design and structure the content of your popups using the familiar block interface.

Choosing a plugin that integrates with Gutenberg gives you full control over the content. With this feature, you can pop up anything you would like on click. Create an Image that opens on click, an iframe that opens on click, a video that opens on click, and a form that opens on click. The content is crucial, and seamless integration with Gutenberg ensures you have the flexibility to showcase a variety of engaging elements within your popups. This capability enhances the overall user experience and allows you to tailor your on-click popups to meet specific goals and user engagement strategies.
Dynamic Click Event Handling
Delve into the technical intricacies of popup functionality by considering how a plugin handles click event listeners, especially in scenarios involving dynamically injected elements. Some plugins excel when the trigger element, like a button, is present during the page load but falters when it’s dynamically added through actions like AJAX requests. This limitation arises from the plugin’s inability to attach click event listeners dynamically.
To future-proof your popup strategy, seek a plugin with a sophisticated approach to click event handling—one that intelligently recognizes and responds to dynamically added elements. Choosing a popup plugin with this capability ensures that your popups seamlessly trigger, even when elements are injected into the DOM post-page load, providing a more robust and adaptable solution for your WordPress site.
Creating an On-Click Popup in WordPress
The easiest way to create an on-click popup is to use FireBox. This popup plugin for WordPress stands out due to its integration with the Gutenberg Editor. This allows you to effortlessly design and structure the content of your popups using the familiar block interface.
FireBox offers various popup types, including lightboxes, sidebars, fullscreen popups, slide-ins, floating buttons, and more. This diverse selection lets you choose the most suitable popup style for your on-click popups, ensuring a compelling and attractive display.

Simply visit the FireBox page and click the ‘Get FireBox Now’ button to get started. Next, install and activate the plugin on your WordPress website.
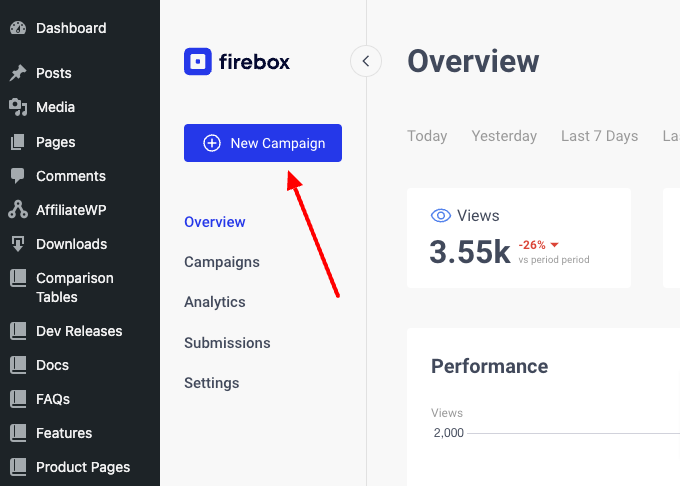
WordPress On Click Popup Integrate on-click popups in WordPress and skyrocket user engagement.Once you’ve activated it, you can start creating your on-click popups. Head to the FireBox plugin in your WordPress dashboard and click New Campaign.

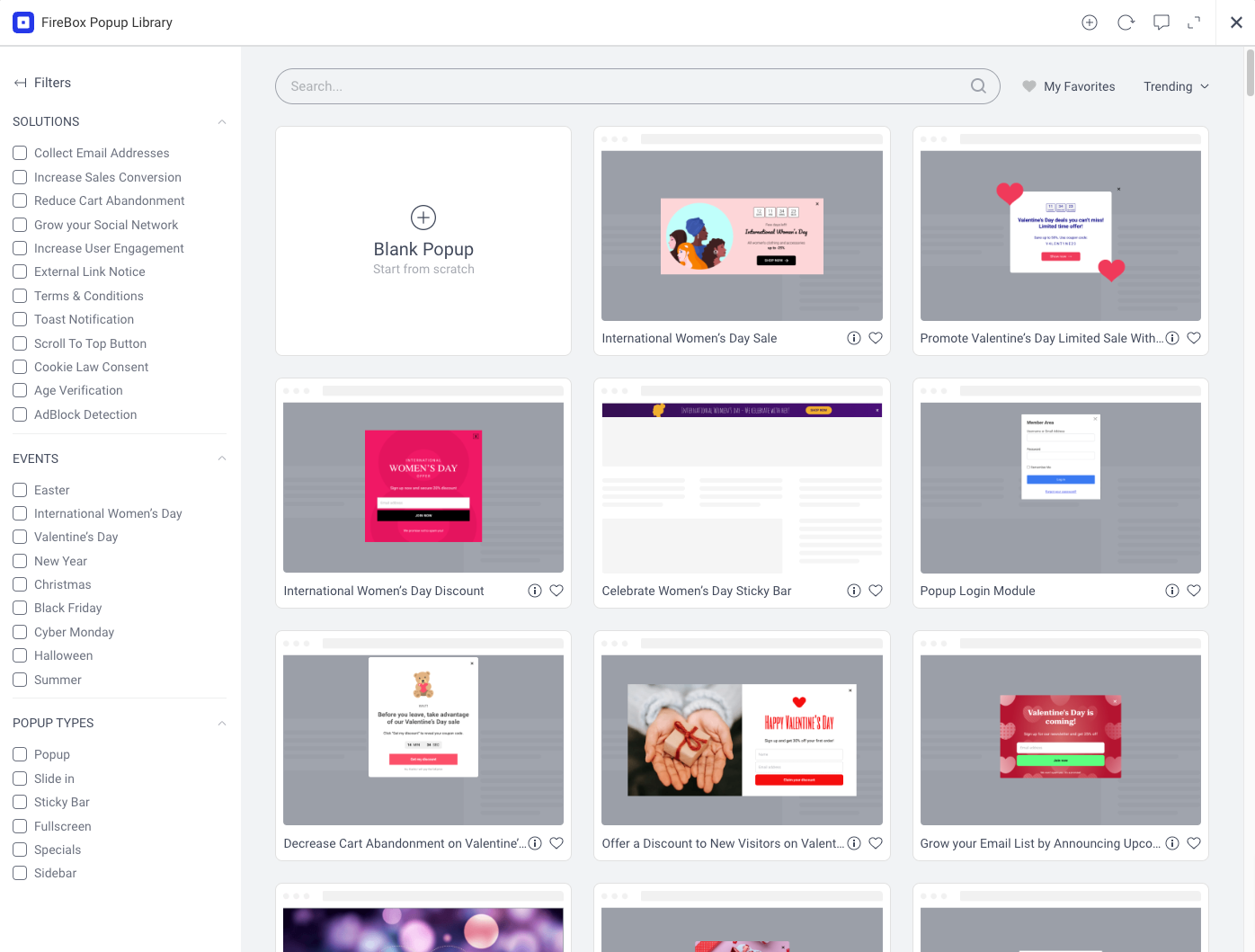
You will see the FireBox Popup Library dialog with many pop-up templates. FireBox has a big collection of ready-to-use popup templates to help you get started.

You can pick any popup template from the list, as we can easily transform any existing popup into a click popup. Just click Insert to get started.
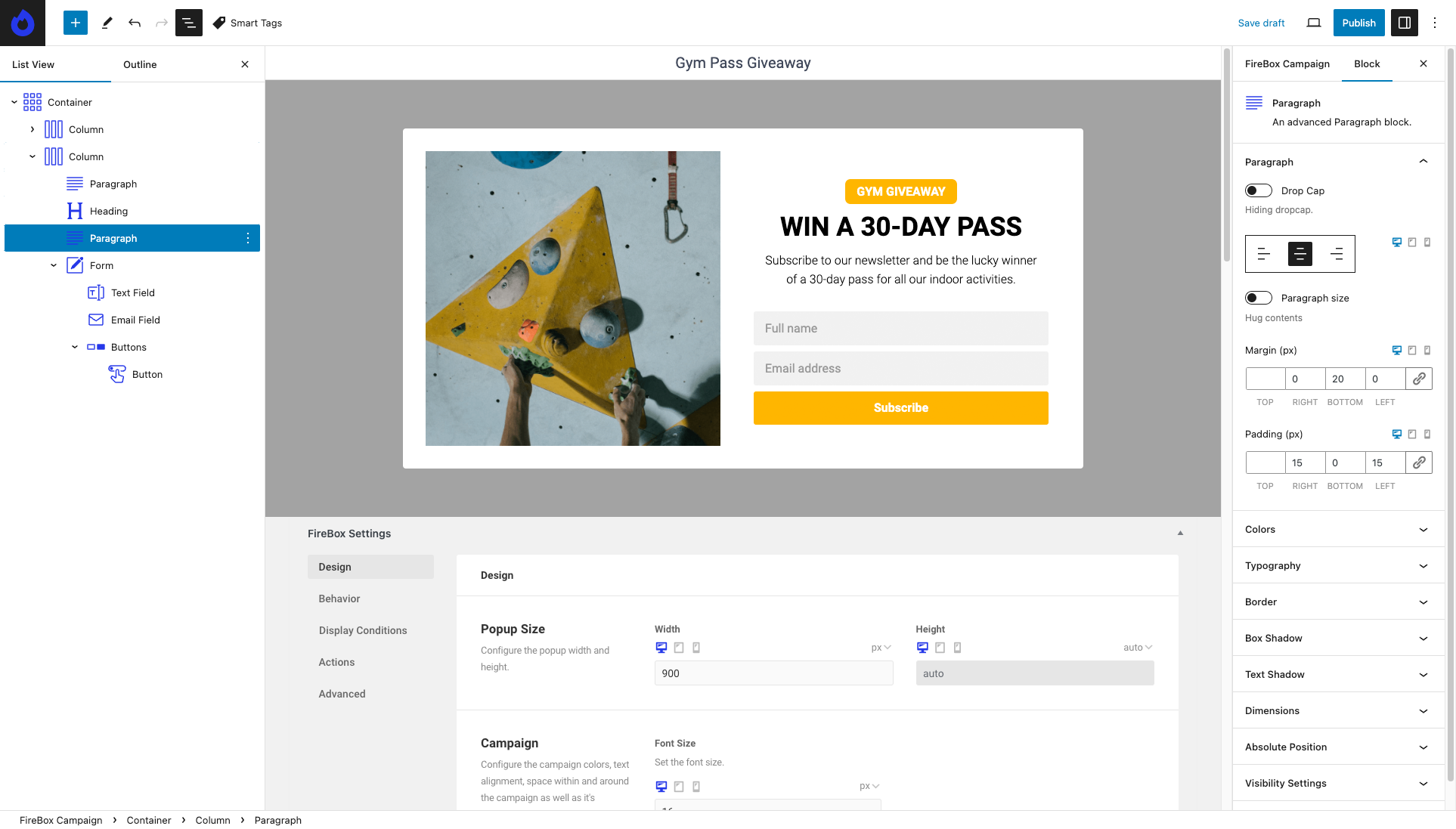
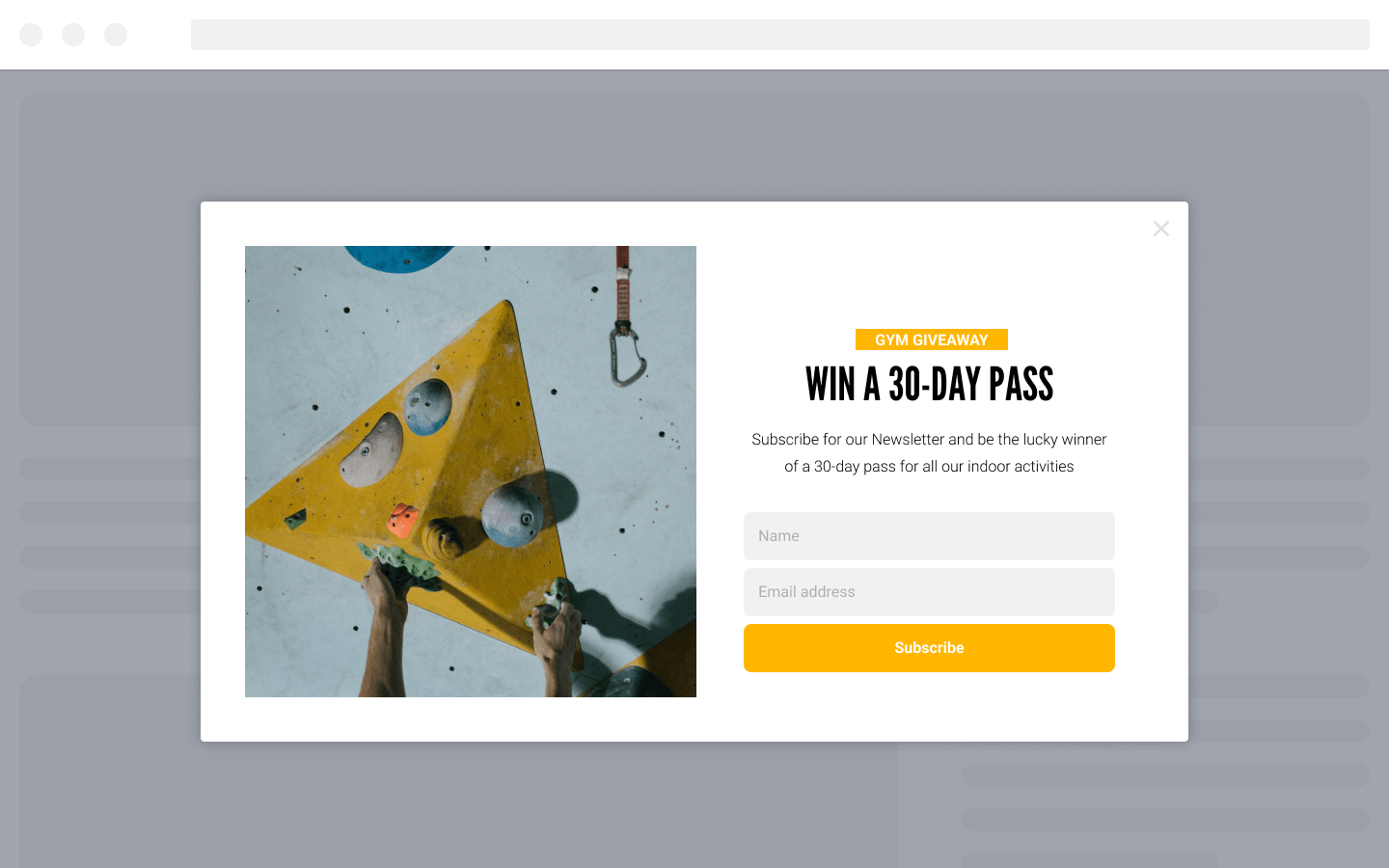
This tutorial will use the Gym Pass Giveaway Newsletter Popup Form template from the Collect Email Addresses category. It’s a simple yet elegant classic opt-in popup that incentivizes users to enter their email addresses in exchange for winning a 30-day gym pass.
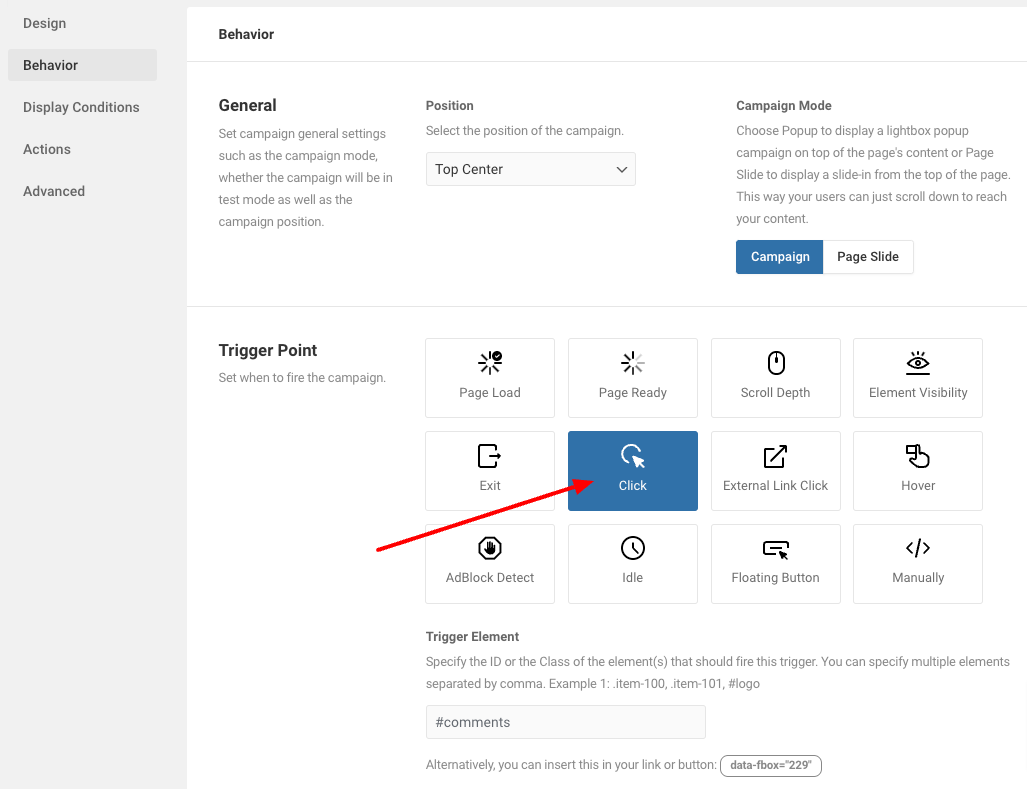
Once you click Insert, the popup builder shows up. To make our popup appear on click, scroll down in the FireBox settings area, go to the Behavior tab, and select the Click Trigger Point as shown in the screenshot below:

To display a popup on click, we need an HTML element on the page representing the trigger element. This can be a button, an image, a link, or any clickable element. The Click trigger configuration expects a query selector with a CSS class or the ID attribute to locate this element(s) on the page. For this example, we will leave the Trigger Element option empty as we create the elements in the next section.
WordPress On Click Popup Integrate on-click popups in WordPress and skyrocket user engagement.Open a Popup on Button Click
FireBox includes a set of Gutenberg Blocks to enhance your website’s functionality. For crafting buttons effortlessly, we leverage the FireBox Buttons Block, a user-friendly feature enabling seamless configuration of buttons that trigger popups upon a click, eliminating the need for manual coding.
While in your WordPress dashboard, navigate to your Posts or Pages and click to edit the content item where you want to add the button.
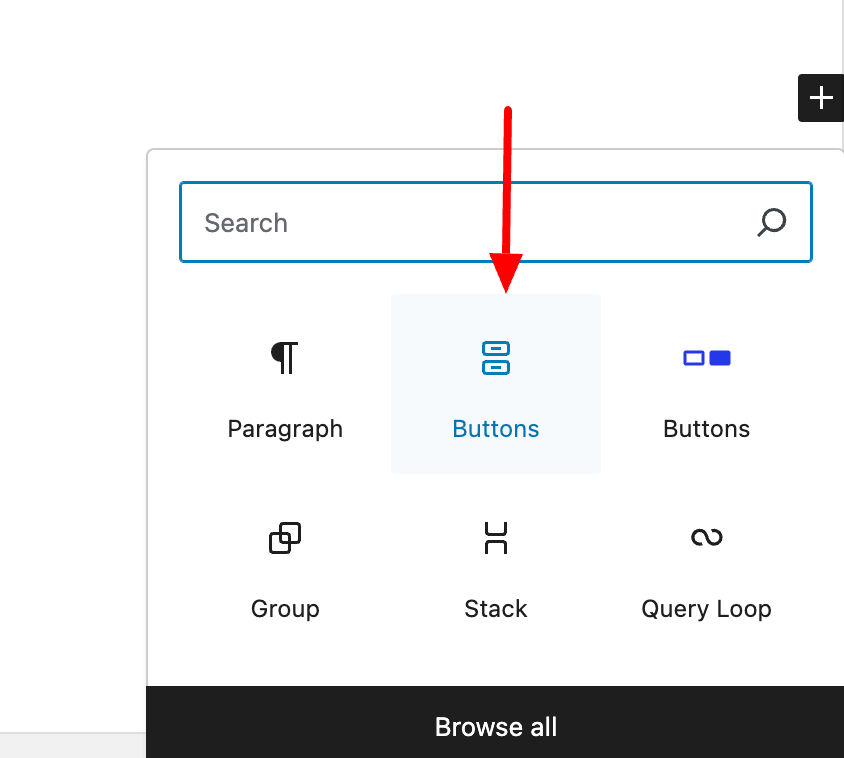
Next, click the plus icon to open the block picker box and search “Buttons”.

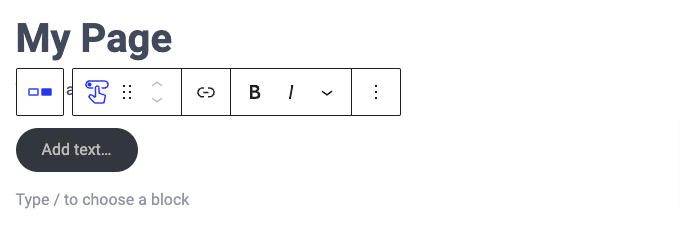
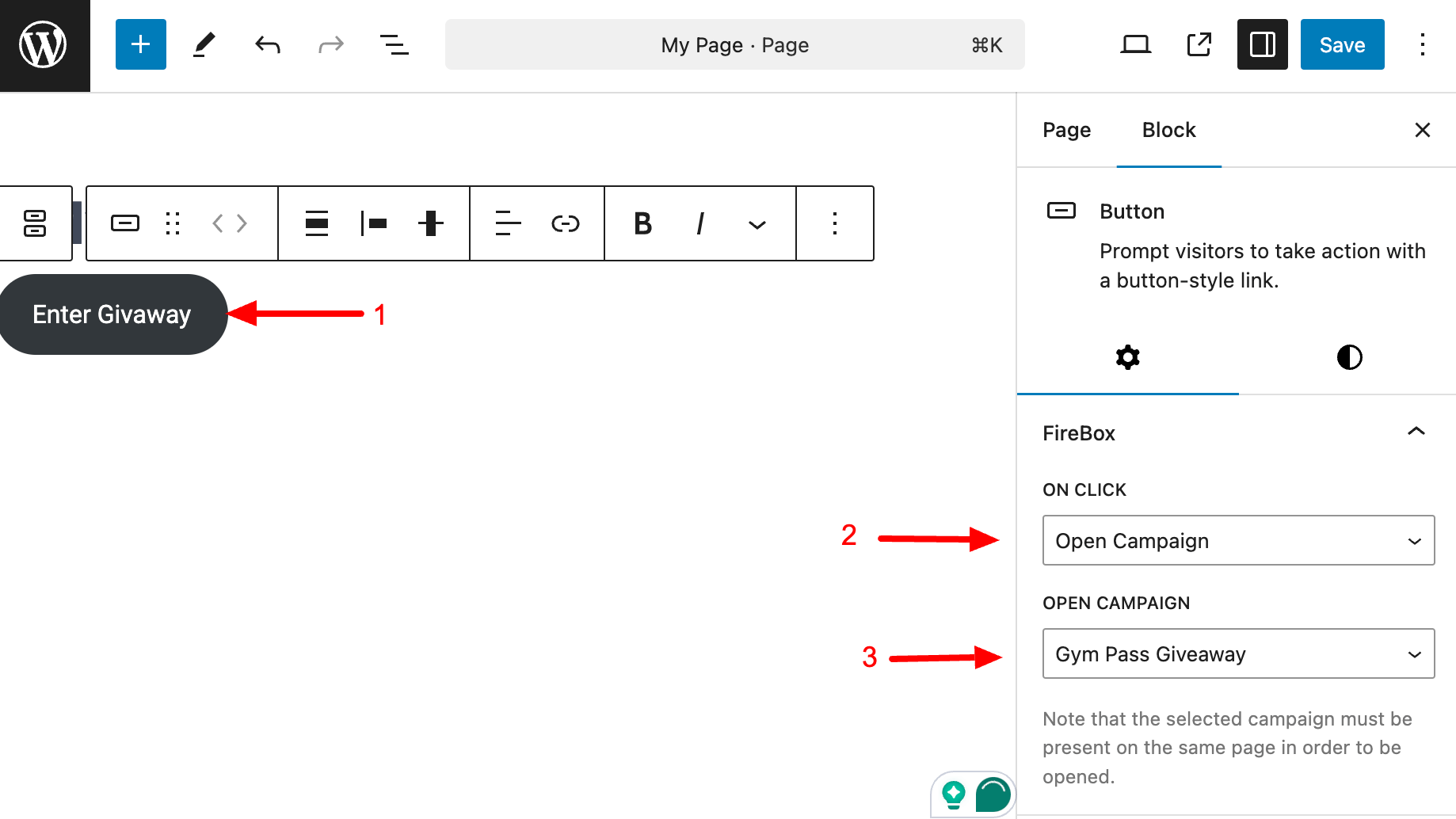
Once you add a button block to your content, you will get a result like in the screenshot below:

Next, follow the steps below:
- Type a button label, e.g., “Enter Giveaway”
- In the right sidebar, open the “FireBox” panel.
- Select Open Campaign in the On Click option.
- Select the “Gym Pass Giveaway” campaign in the Open Campaign option.

Congratulations! You now have a popup triggered by clicking on a button!
WordPress On Click Popup Integrate on-click popups in WordPress and skyrocket user engagement.Open a Popup on Image Click
Images can often be more visually appealing and engaging than simple buttons. They provide greater customization and branding flexibility and offer designers more creative freedom than standard button elements.
With FireBox, you can trigger a popup by clicking on an image with the help of another FireBox’s built-in Gutenberg block, the “Image” block.
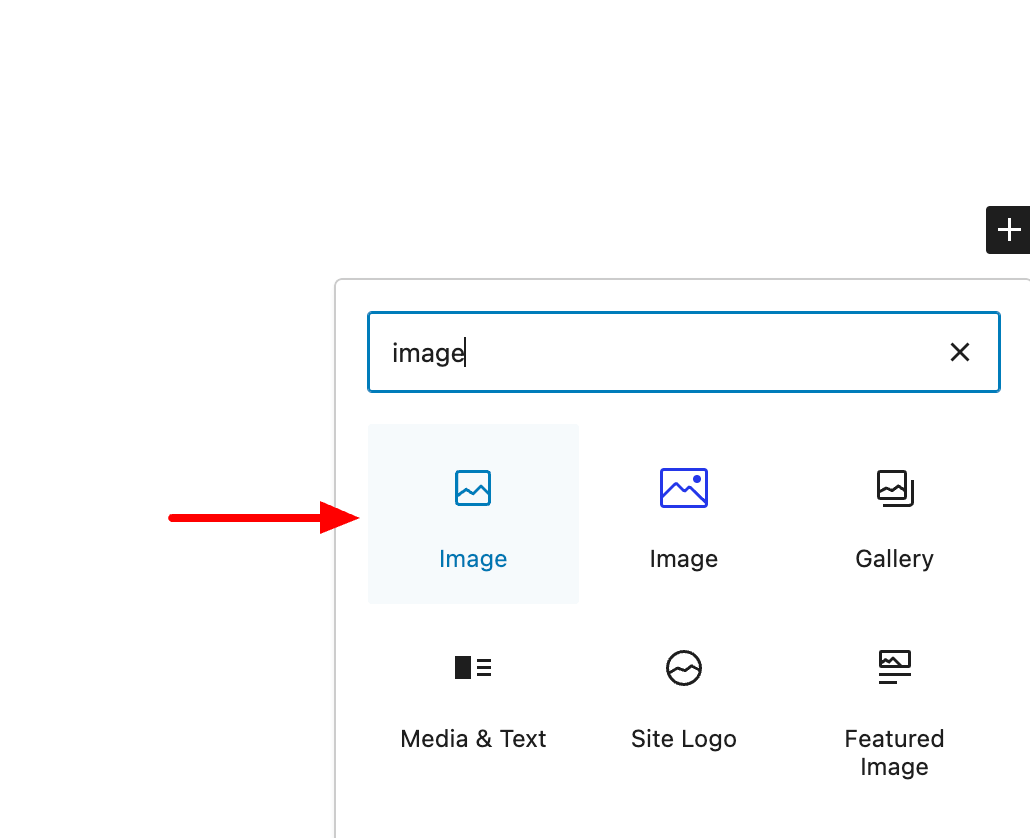
While on the page editor, click the plus icon to open the block picker box as you did, and now search for the “Image” block.

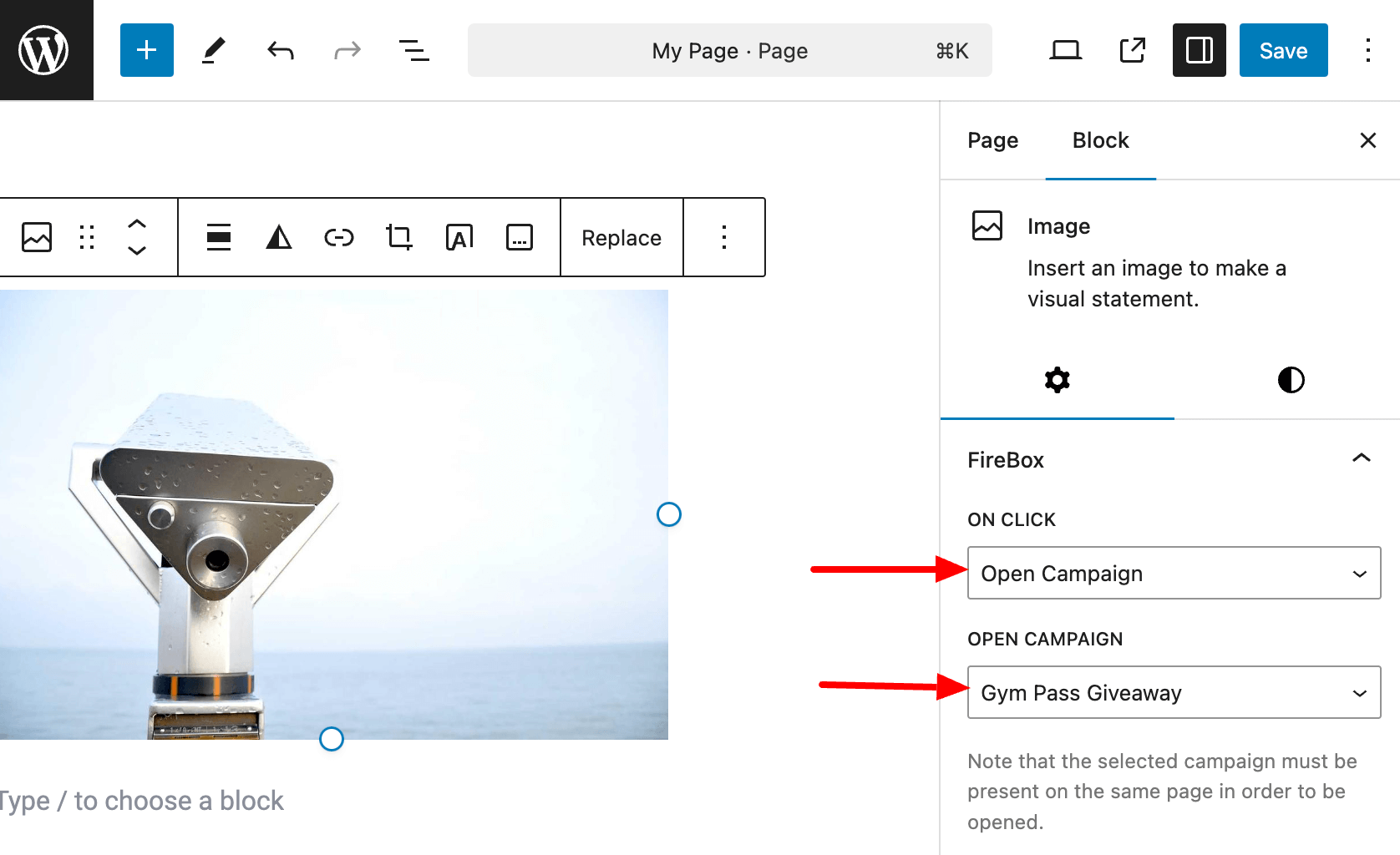
Next, upload a new image or select an existing one from the media library. After you add an image to your content, click on the Image block to enable the block settings at the right sidebar and follow the same steps as you did with the Button block previously.

- Open the FireBox panel
- Select Open Campaign in the On Click dropdown.
- Select the “Gym Pass Giveaway” campaign in the Open Campaign option.
Congratulations! You now have a popup that gets triggered when clicking on an image.
Open a Popup on Link Click
In certain scenarios, the conventional method of triggering a popup by clicking a designated button or image might not align perfectly with your requirements. What if you envision opening a popup by clicking on an embedded link within a paragraph? Or, perhaps you intend to trigger the popup by clicking multiple links sharing a specific CSS class.
These situations highlight the need for a more versatile approach to on-click popups. These cases require you to access the HTML of the trigger elements and assign a unique CSS class to each link that is supposed to display your popup. Then, the same CSS Class must be provided in the FireBox’s Trigger Element option.
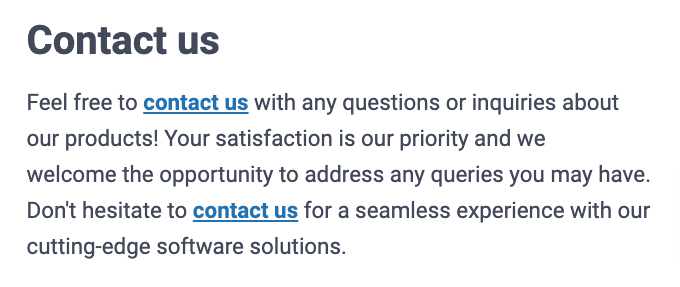
Imagine you have a paragraph containing two links, each with the same “myPopup” CSS Class. When clicked, both links should open a popup.

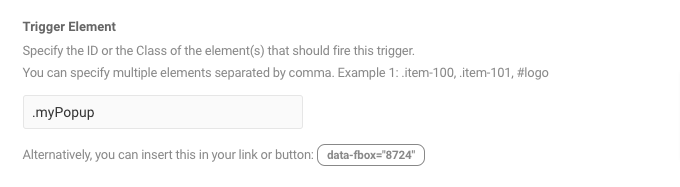
To make both these links display the popup on click, follow the steps below:
- Scroll down to the FireBox settings panel.
- Click the Behavior tab.
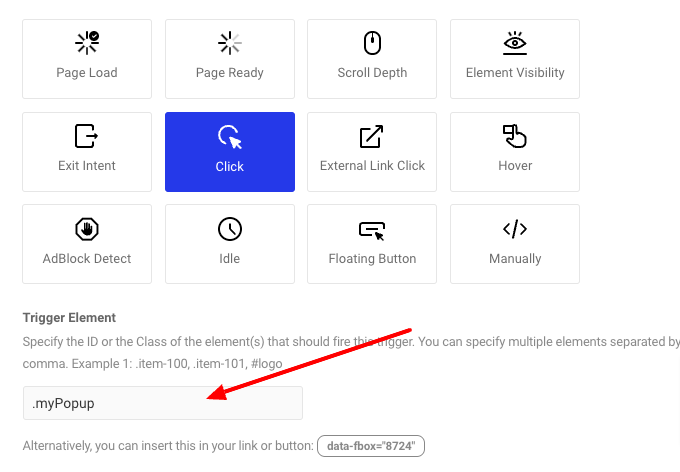
- Enter “.myPopup” in the “Trigger Element” option.
- Save your campaign.
Your settings should be like in the picture below:

Congratulations! You now have a popup that gets triggered when clicking on multiple links!
WordPress On Click Popup Integrate on-click popups in WordPress and skyrocket user engagement.Conclusion
In conclusion, mastering the art of WordPress on-click popups is not just about enhancing your site’s aesthetics but revolutionizing how you engage with your audience. As we’ve explored the step-by-step process and highlighted the advantages of this user-centric approach, you now possess the tools to create compelling popups that align with user intent. Whether it’s growing your email list, streamlining communication, or promoting events, the intentional nature of on-click popups promises higher conversion rates and a more seamless browsing experience.
As you embark on this journey to elevate user interaction, remember that choosing the right WordPress popup plugin, such as FireBox, can make all the difference. With its versatility, Gutenberg Editor integration, and dynamic click event handling, FireBox ensures your on-click popup strategy evolves seamlessly.
Now, armed with insights and practical guidance, it’s time to empower your WordPress site with on-click popups that captivate and convert. Take the next step in user engagement and watch as intentional clicks pave the way for meaningful connections.










0 Comments