If you have a physical location for your business, easy accessibility is crucial in gaining and retaining customers. This is why you need to ensure that customers can locate your business without breaking a sweat. One way to achieve this is by adding OpenStreetMap to your website.
Embedding a map on your website allows customers to easily find directions to your physical office or store within your website. That way, they don’t have to leave your website to look for directions elsewhere. This ultimately promotes a better user experience.
There are various map services available for use on your website, like Leaflet, Google Maps, and OpenStreetMap. Each has its benefits, but our #1 recommended map provider is OpenStreetMap. That’s because it’s a free feature-rich map service that makes your business location easy to find.
In this article, we’ll tell you about OpenStreetMap and its benefits over other map solutions. We’ll also show you the best OpenStreetMap WordPress plugin and highlight its key features. In addition, you’ll find out how to display OpenStreetMap in WordPress, and then we’ll give you a quick tip to give your map more visibility.
What Is OpenStreetMap?
OpenStreetMap is a communal effort to create a free global geographic record of different locations worldwide. It’s a free and modifiable map of the globe designed by contributors all over the world known as mappers. This project emerged as a result of the unavailability of quality non-paid map data.
The goal is for information about locations in the world’s most interior places to be available on record and accessible for free. In the beginning, only street locations were recorded, but with time, the project started collecting data about more specific places like beaches, offices, malls, and footpaths. This project also includes unique details like land use, boundaries, bus routes, etc.

The contributors collect information for the projects by moving through various areas in cars, on bicycles, or on foot and recording their moves with GPS receivers. All of this information is collected and used to create a map.
Users and contributors across the globe, totaling over 6 million, are responsible for managing the features on OpenStreetMap. While the primary goal of this mapping effort is to collect data about as many locations as possible, members have been able to create different software that helps them modify and manage gathered data.
An intriguing fact about OpenStreetMap is that anyone can use, edit and share the data. This is different from many other free-to-use maps on the Internet.
The effort is managed and funded by the OpenStreetMap foundation, although businesses and government bodies are now getting involved.
OpenStreetMap vs Google Maps
Google Maps, one of the most popular map providers, is an OpenStreetMap alternative. However, a striking difference is that Google Maps owns whatever modifications are made to the app, while members of the OpenStreetMap community have rights over the changes. OpenStreetMap is also an open geographic database, unlike Google Maps.
While Google Maps may have more coverage in different locations, it doesn’t offer the flexibility of modifying location data that OpenStreetMap does. Also, updates are constantly added to OpenStreetMap, but on GoogleMaps, this takes a lot of time and verification.
With these fantastic benefits of OpenStreetMap, let’s check out the best OpenStreetMap WordPress plugin.
Best WordPress OpenStreetMap Plugin
To get OpenStreetMap running on WordPress, you need a trusted plugin. This is where FireBox and its Map Block come in. With these powerful tools, you can easily activate OpenStreetMap and other map providers on your WordPress website. This way, your clients get to view and locate your business quickly.
FireBox is a free WordPress plugin that helps you collect email addresses and increase your sales through personalized campaigns. It also offers a plethora of high quality Gutenberg blocks, including a Map block. With this WordPress plugin, you can easily create amazing content on your website. Some of the features that make FireBox our recommended OpenStreetMap WordPress plugin are:
- Multiple device compatibility: Specific controls to aid easy website design on Mobile, Tablet, and Desktop.
- Customizable blocks: Bring your dream website to life with FireBox’ several customization options.
- Manageable blocks: Enable and disable blocks in the Blocks Manager based on your preference.
- Knowledge and Support: Access customer support, guides, and tips to get the best out of the plugin.
- Updates: Get updates and new features to improve performance.
- Speed: Blocks are designed to promote a speedy performance in your
To set up OpenStreetMap on WordPress, you’ll need the Map Block. It works with OpenStreetMap to make your business location visible to all your website visitors.
FireBox Map Block Features
Map Block is packed with powerful features like:
- Lazy-loading: The main advantage of this Map Block is that it uses loading best practices by lazy-loading the map until the user scrolls down to that part of the page. This helps optimize the initial page load and reduces users’ download costs on fixed data plans and slow network connections.
- Multiple Markers: With the drag-and-drop feature, you can pin your favorite locations by adding multiple markers. Input longitude and latitude information to obtain accurate location and address of places. Clicking a marker displays a title and description in a tooltip.
- Interactive maps: The Map Block lets you choose your preferred map provider. You can add interactive maps to WordPress without coding.
- Customizations: Enlarge and reduce map size with the zoom options. You also have the option to adjust the map height to suit any device. In addition, Map Block allows you to create different block types like countdowns, notifications, and video blocks.
Let’s now look at how you can add OpenStreetMap to WordPress.
How to Add OpenStreetMap to WordPress
You can add OpenStreetMap to WordPress in no time by going through the following simple steps.
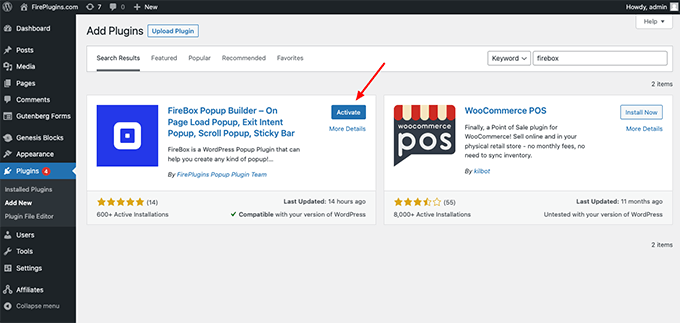
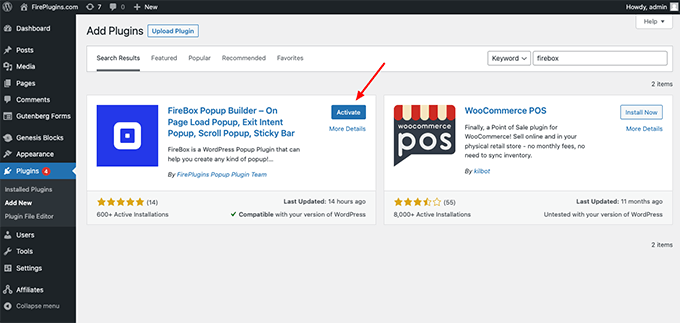
The first step is to install and activate FireBox. To do this, go to Plugins > Add New on your dashboard. Type ‘FireBox’ in the search box at the top right.

Once the plugin is displayed, click Install Now.
When the installation is complete, click Activate.

FireBox is now activated on WordPress and will appear on your list of plugins
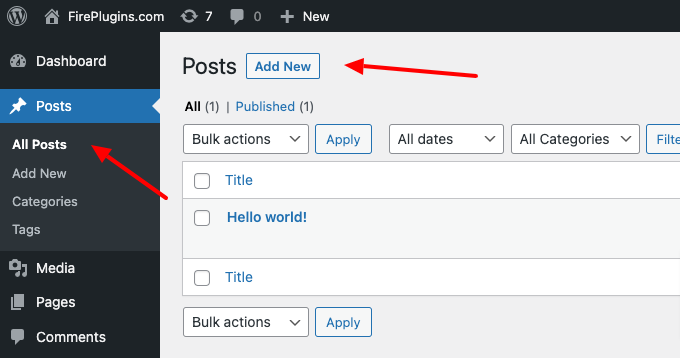
Next, go to Pages > Add New or Post > Add New.

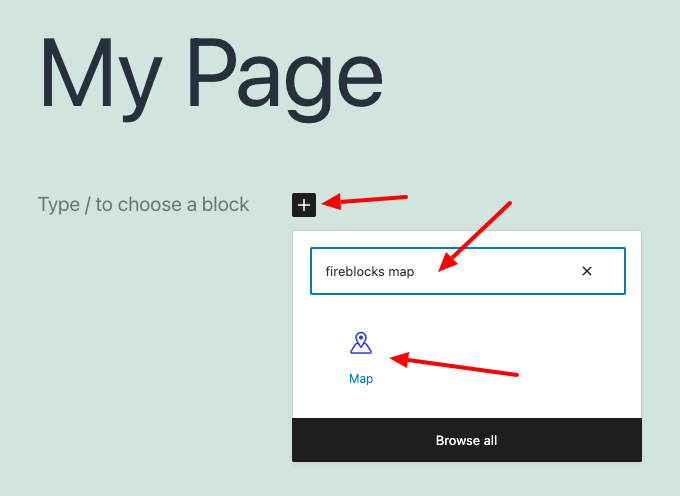
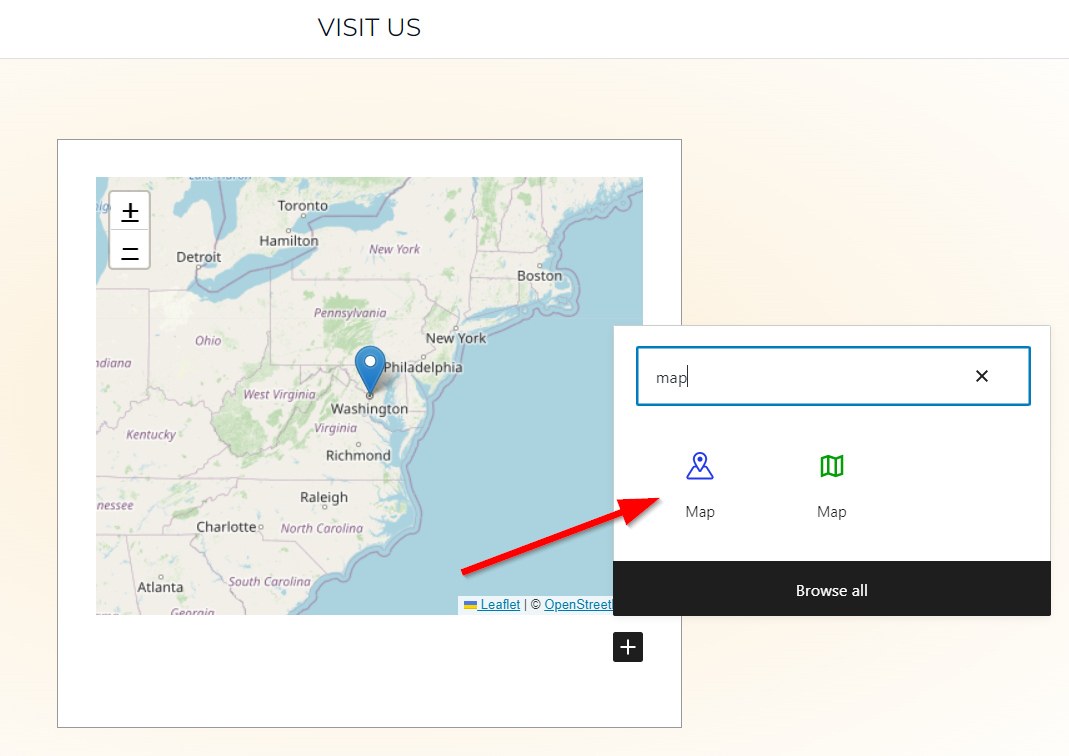
Click the Add Block (+) sign and type ‘Map’ in the search box.

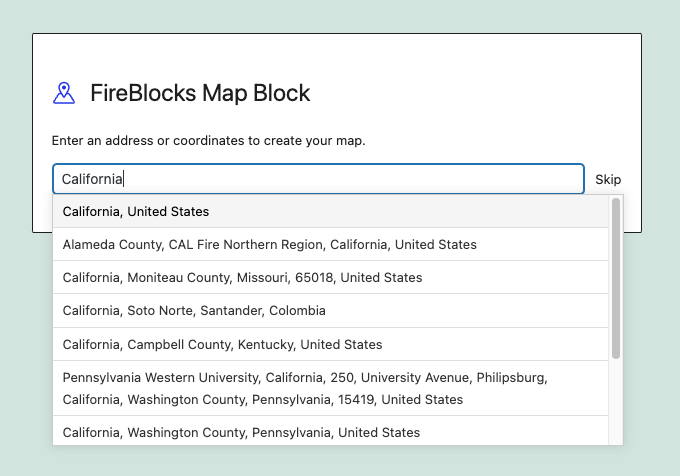
Type an address or coordinates and select a location to add the map to your page. The widget will look like this:

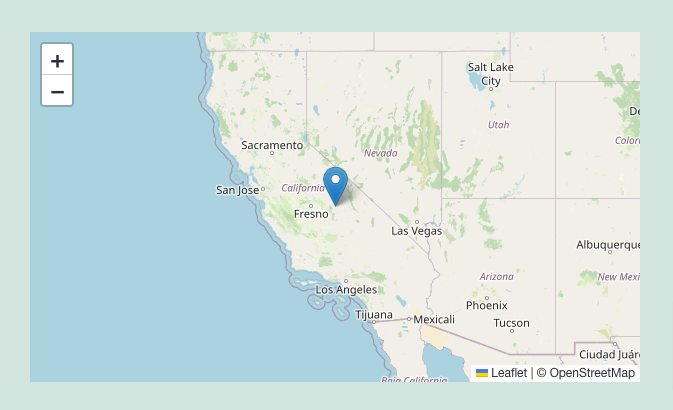
Once you make a selection the map will be displayed.

Click Publish at the top right corner to display the map on the front end of your website.
In addition, you can adjust the map settings based on your preference.
On the right-hand panel, you’ll find map options. Here, you can select the map provider, address, longitude and latitude, zoom, width, and height of the map. Under controls, you can enable or disable zoom control and choose your preferred scale unit for the map. You can also set markers, margins and padding, borders, and box shadow for map blocks.
Quick Tip: Display OpenStreetMap in a Popup
Did you know that you can have your maps strategically across several pages of your website? A surefire way to do that is by displaying the map in a popup. This can be easily done using our free WordPress Popup plugin, FireBox, which is 100% compatible with the Gutenberg editor. FireBox is a beginner-friendly plugin that lets you create visually striking popups without coding.

Check out these easy steps if you’re interested in learning how to do this.
First, you need to install and activate FireBox. To do this, go to Plugins > Add New. Type ‘FireBox’ in the search box. Once the plugin is displayed, click Install.

Upon installation, click Activate.

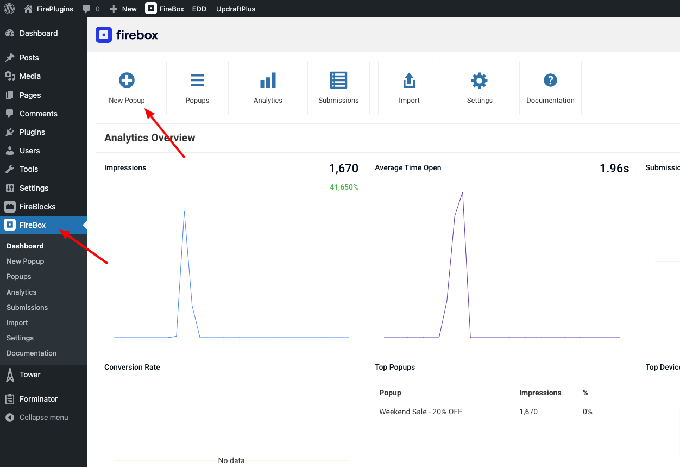
FireBox will now appear in your plugins list. On your dashboard, go to FireBox > New Popup.

Choose a template and click Insert. You can also select a blank popup if you want to build from scratch.
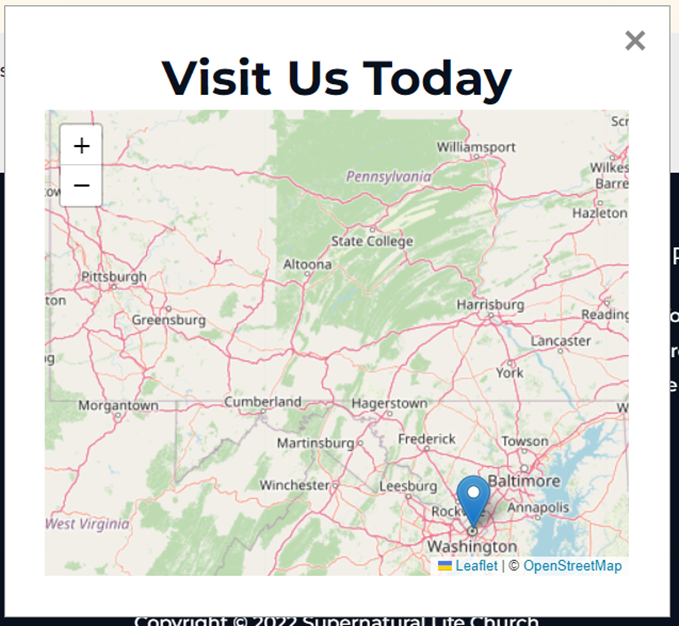
Click the + sign to add a block. In the search box, type ‘map.’

Insert the URL of your map in the map block and adjust the necessary settings. Click Save Draft and preview the results in a new tab.

Once you’re satisfied, click Publish.
Help Your WordPress Customers Find You Faster With OpenStreetMap
Embedding a map in your WordPress website is a surefire way to help customers find your business location faster. But it’s important that you choose a map service provider that will help customers locate your business without a sweat.
We recommend OpenStreetMap because it’s a free feature-packed map service provider that allows people to easily use and edit their locations, with constant updates by several global contributors.
In this article, we’ve told you about OpenStreetMap and its features. We’ve also shown you the best plugin to use OpenStreetMap on your WordPress website and how to do it in simple steps. Finally, we gave you tips on displaying your map in a popup to gain more visibility.
We hope you’re convinced that OpenStreetMap is the perfect map provider you need to display maps on your website.
If you have any questions or comments, kindly leave them in the comments section.










0 Comments