Have you ever wondered how some websites seem to remember you, greeting you like an old friend when you return? Imagine the impact on your visitors if your WordPress site could do the same. The good news is, it can! With a “Welcome Back” popup, you can create a personalized experience for returning visitors, making them feel valued and encouraging deeper engagement.
In this article, we’ll show you how to set up a WordPress welcome back popup that targets returning visitors, step by step.
TABLE OF CONTENTS
- Advantages of a Welcome Back Popup
- What You Need to Know Before You Start
- How to Create a Welcome Back Website Popup for Returning Visitors
- Conclusion
Advantages of a Welcome Back Popup
A “Welcome Back” popup adds a personal touch to your website, making returning visitors feel valued. Greeting them with a tailored message fosters a sense of recognition that enhances their experience. This approach encourages users to engage more deeply as they see relevant offers or reminders, such as a discount on their favorite product or a reminder about an upcoming event, that cater to their interests.
Creating a targeted experience for returning visitors also increases the chances of engagement. Visitors who have already explored your content or products are more likely to take action when prompted with relevant offers or reminders.
Return visitors already know your brand, so they’re more likely to become loyal customers. The “Welcome Back” popup shows them that you appreciate their loyalty. Offering them something special, like a discount or a personalized recommendation, can encourage them to make a decision. The goal is to make it easy for them to buy and to show that you value their loyalty. This can lead to more sales and repeat business. The popup is a gentle reminder that their presence is important to you.
Moreover, the popup significantly improves the user experience by efficiently saving returning visitors time, recognizing past interactions, and offering convenient shortcuts. For example, it could feature direct links to products they have previously viewed or provide a swift method to access their account. This thoughtful action boosts satisfaction and raises the probability of prolonged interaction with your brand.
WordPress Welcome Back Popups Form a connection to engage your returning visitors using personalized popups.What You Need to Know Before You Start
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers multiple triggers, such as on page load, exit-intent, scroll, and click, giving you precise control over when the popups appear. It also supports personalized and targeted popups with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Pro
The very first step is to get a license for FireBox Pro. Then, after purchasing FireBox Pro, you can access the Pro version.
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
How to Create a Welcome Back Website Popup for Returning Visitors
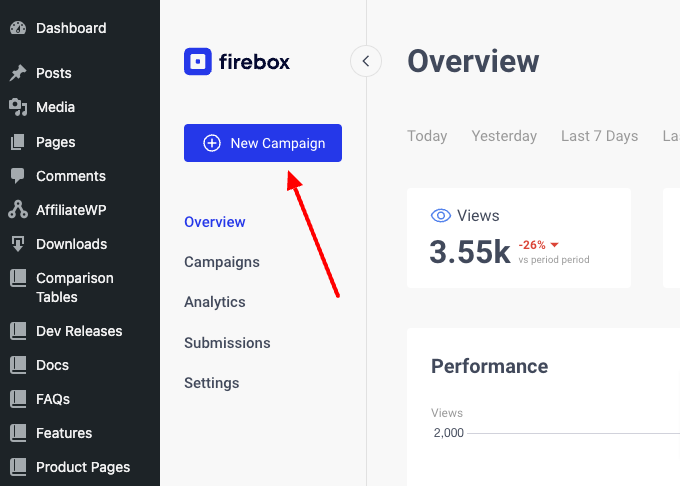
Now that you have the FireBox plugin installed, let’s look at how to create your first popup. Head to the FireBox plugin in your WordPress dashboard and click New Campaign, as shown in the screenshot below.

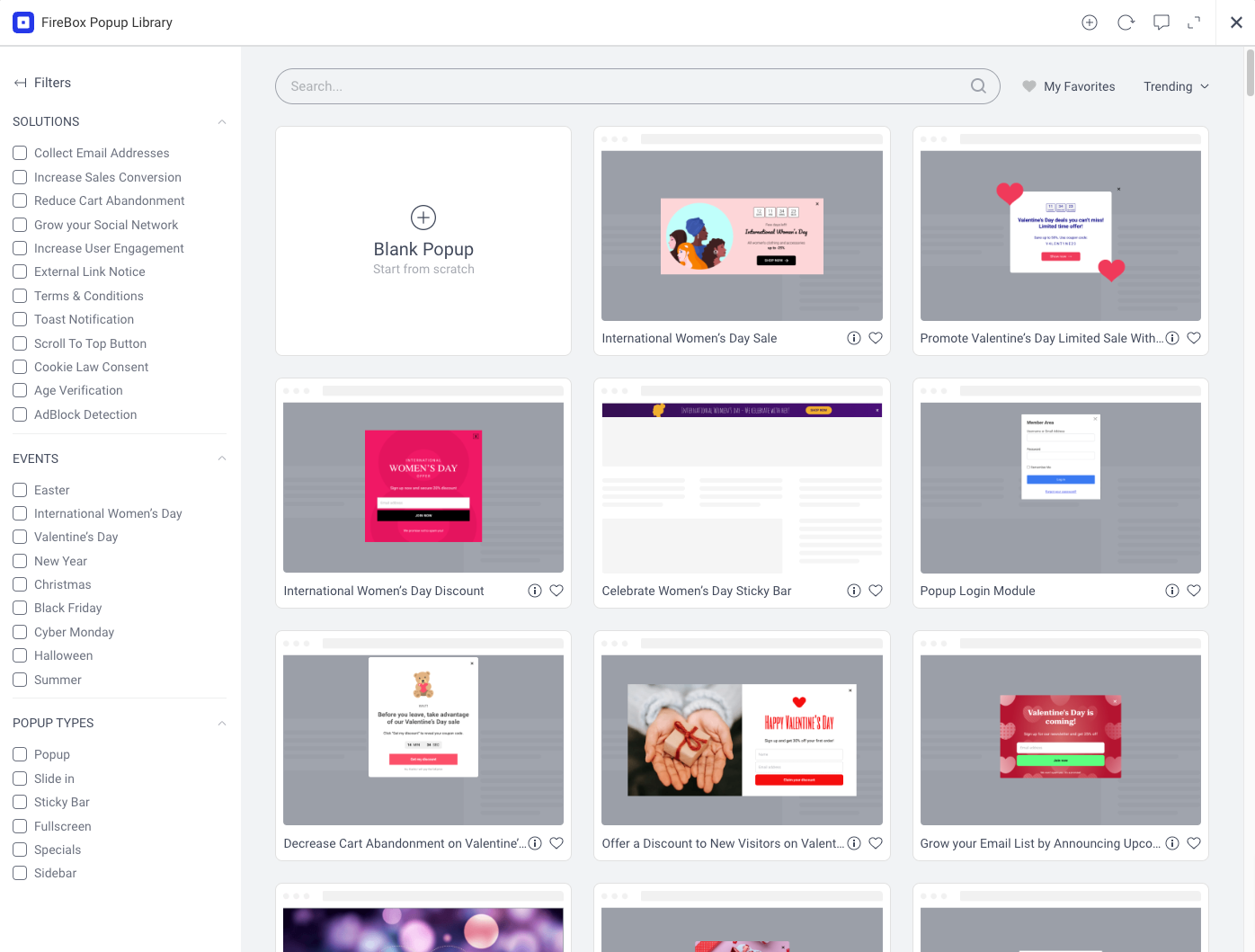
You will see a dialog with lots of pop-up layouts appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

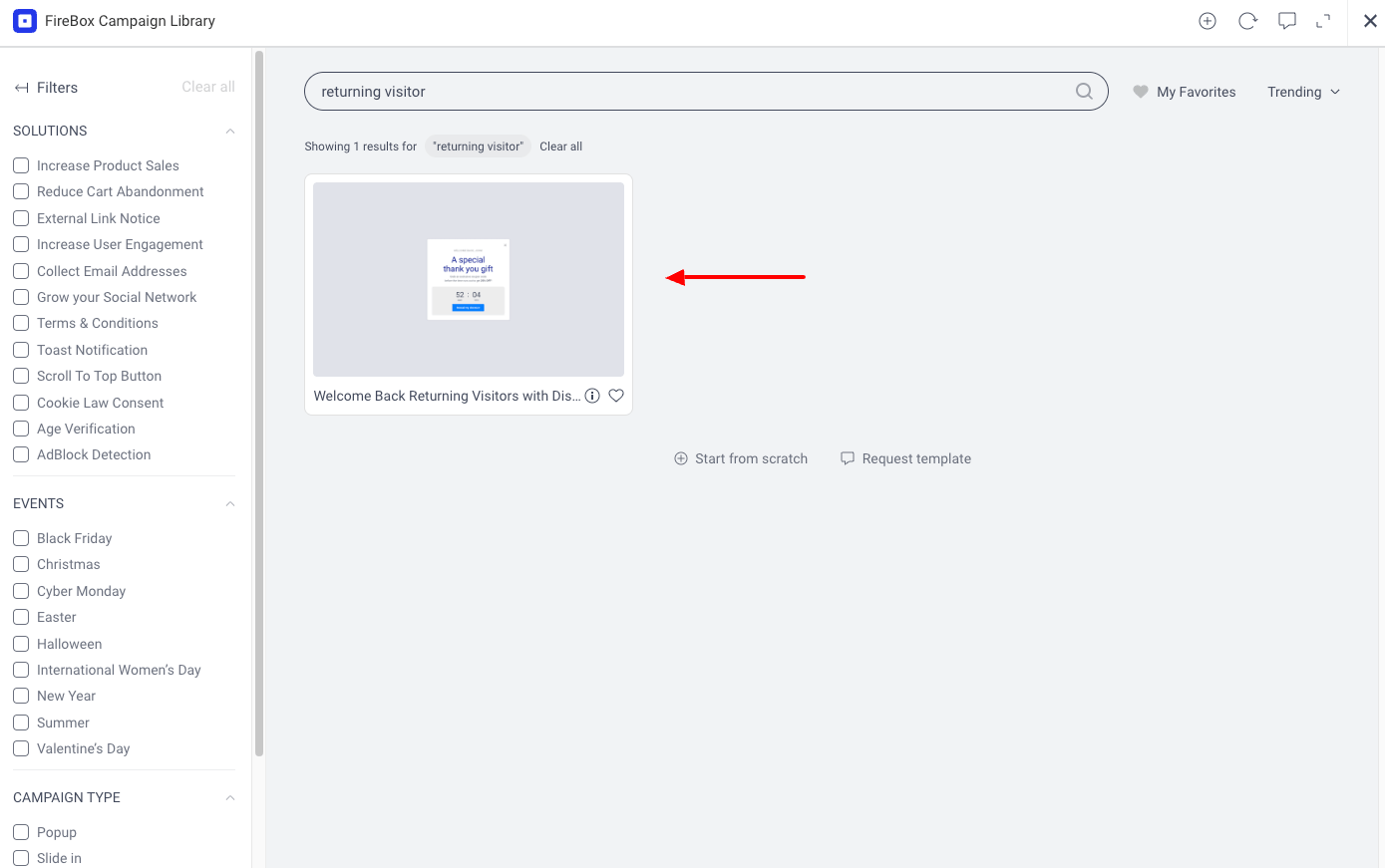
This tutorial will use the Welcome Back Returning Visitors with Discount Code template from the Increase Product Sales category. This popup reward returning visitors that are logged into your site by offering them with a special discount code.
From within the popup library, search for “returning visitor” and import the template.

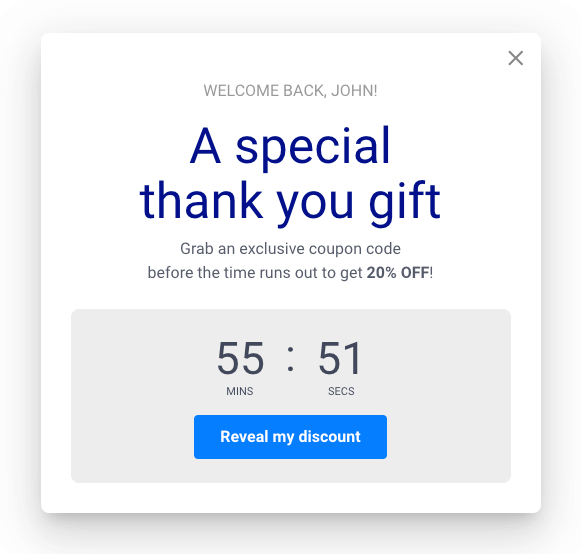
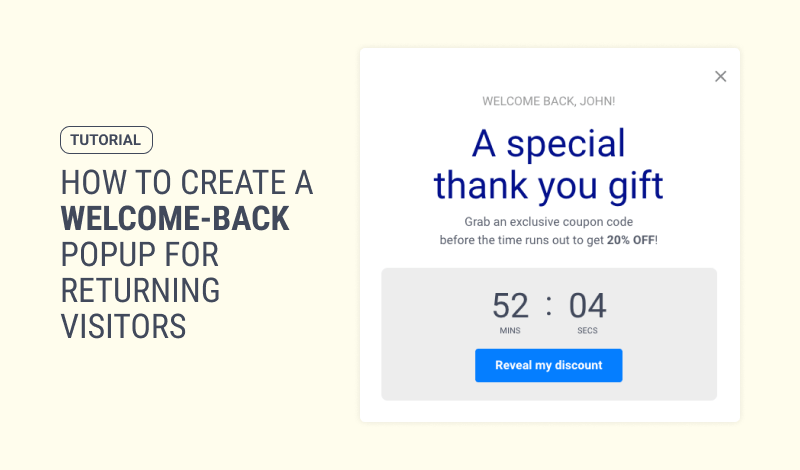
The welcome-back popup that we’ll be adding will look like the following on your WordPress site:

So, how does it work?
This popup has two key features:
- Targets Returning Visitors
- Uses Personalization
Targets Returning Visitors
Since we want to reward users that keep coming back to our site, we’re using the New/Returning Display Condition to target the returning users. Feel free to read more on our documentation page about how the returning visitors detection works.
Uses Personalization
Another key feature of this popup is the fact that we display the user’s name, giving it a more personalized tone.
This is all possible using our smart tags, which are information pieces that provide dynamic value, to display the user’s name dynamically.
Now that we’ve imported the popup and discussed its key features, it’s time to customize it and publish it!
And that’s it; you’ve successfully created a welcome back popup that rewards returning visitors in WordPress using the FireBox popup plugin.
Conclusion
Creating a WordPress returning visitor popup is a simple yet effective way to enhance user experience and boost engagement on your site. By recognizing and greeting returning visitors, you’re not just personalizing their experience – you’re building a relationship that can lead to increased loyalty and conversions.
Remember, the key to a successful welcome back popup is to provide value. Whether it’s a special offer, exclusive content, or simply a warm greeting, make sure your popup enhances rather than interrupts the user experience.
FireBox, the WordPress popup plugin of our choice, can help you optimize your popup strategy and achieve your conversion goals. Start using welcome-back popups today and see your conversion rates soar while enhancing the user experience.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments