This month, we’re blooming with excitement to unveil some fantastic additions to our WordPress popup plugin! We haven’t just been watching the spring flowers blossom; we’ve been cultivating new features to empower you to create even more captivating and interactive popups in WordPress.
Get ready to add fresh vibrancy to your WordPress contact forms by introducing Checkboxes and Radio Buttons fields in our popup builder. But wait, there’s more! We’ve also been working on an exciting behind-the-scenes project: a user-friendly onboarding wizard to help new users get started with FireBox from the very first moment.
For a recap of our previous issues, check out March and February.
Checkboxes and Radio Buttons
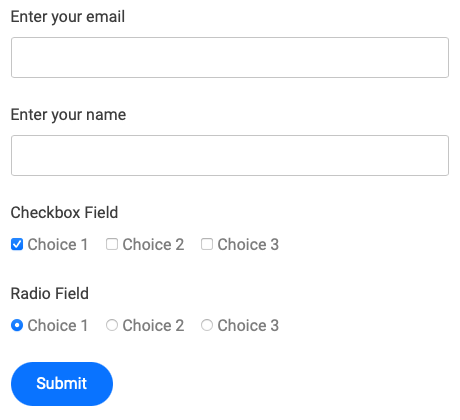
As you know, FireBox excels at crafting effective contact forms and opt-in forms. We’ve made building beautiful and user-friendly popups a breeze with our Gutenberg Blocks integration. These familiar blocks allow you to seamlessly add various form fields, including Textbox, Textarea, and Dropdown.
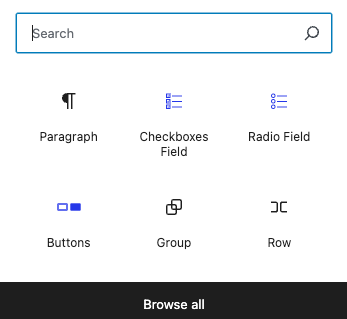
Now, we’re happy to announce the addition of two new Gutenberg Blocks to your collection: Checkboxes and Radio Buttons!

Checkboxes and Radio Buttons unlock a world of possibilities for your popups, allowing you to create truly smart forms for various purposes.

Here are just a few ways to leverage these versatile fields:
- Gather in-depth feedback: Gain valuable insights from visitors with custom checkbox and radio button options.
- Simplify appointment scheduling: Streamline the appointment booking process by allowing users to select their preferred time slots or services with radio buttons.
- Tailor custom quotes: To offer a more personalized experience, let users choose specific features or options using checkboxes or radio buttons.
- Provide efficient support channels: Direct visitors to the most relevant support resources with radio buttons that categorize their inquiries.
- Build interactive quizzes and surveys: Engage your audience and gather valuable data with interactive checkbox and radio button questions.
Intrigued? Dive deeper in the next sections to discover how you can leverage:
Display Formats: Buttons and Images
We haven’t just implemented the basic checkboxes and radio buttons. We’ve taken it a step further with advanced display format options to enhance user experience and design:

Display Radio Buttons and Checkboxes as Buttons
Transform your options into stylish, clickable buttons, adding a visually appealing touch and boosting user interaction. Customize them further with your brand colors!

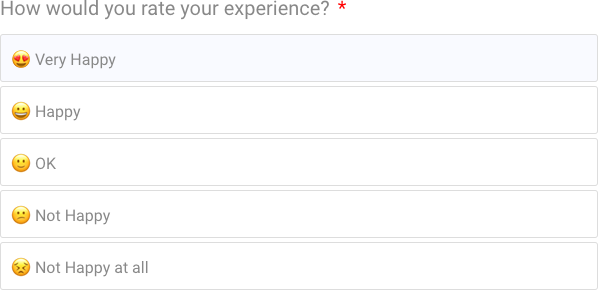
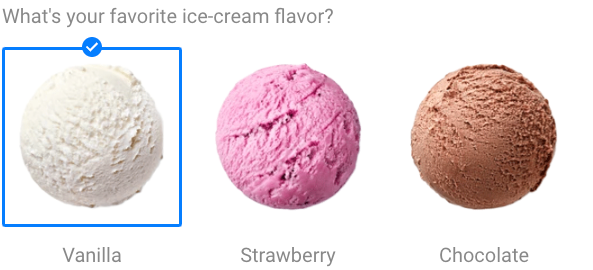
Display Radio Buttons and Checkboxes as Images
People are drawn to visuals, so ditch the plain text and leverage the Images Display Format. Showcase your checkboxes and radio buttons as captivating images, making forms more engaging and user-friendly. You can even show/hide choice labels, display only images, and adjust image size for optimal presentation.

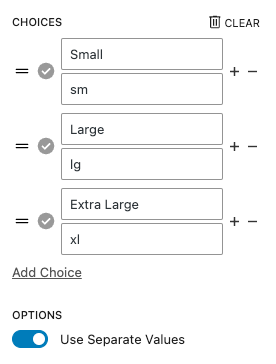
Separate Values: Capture Precise Data
FireBox understands that data collection needs can be diverse. That’s why we’ve introduced the Separate Values feature. When defining field options, you can enter a separate value to be stored in the database alongside the text displayed to the user. This is particularly useful for situations like storing size abbreviations (e.g., “Small” displayed, “sm” stored) for a t-shirt size dropdown.

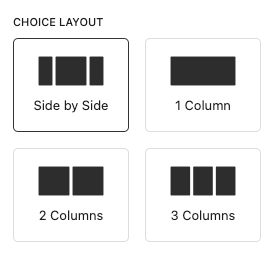
Choice Layout Options
With our Choice Layout options, you can completely control the display of your checkboxes and radio buttons. Choose from Side-by-Side, Single Column, Double Column, or Triple Column. All layouts are fully responsive and mobile-friendly, ensuring a seamless experience for users on any device.

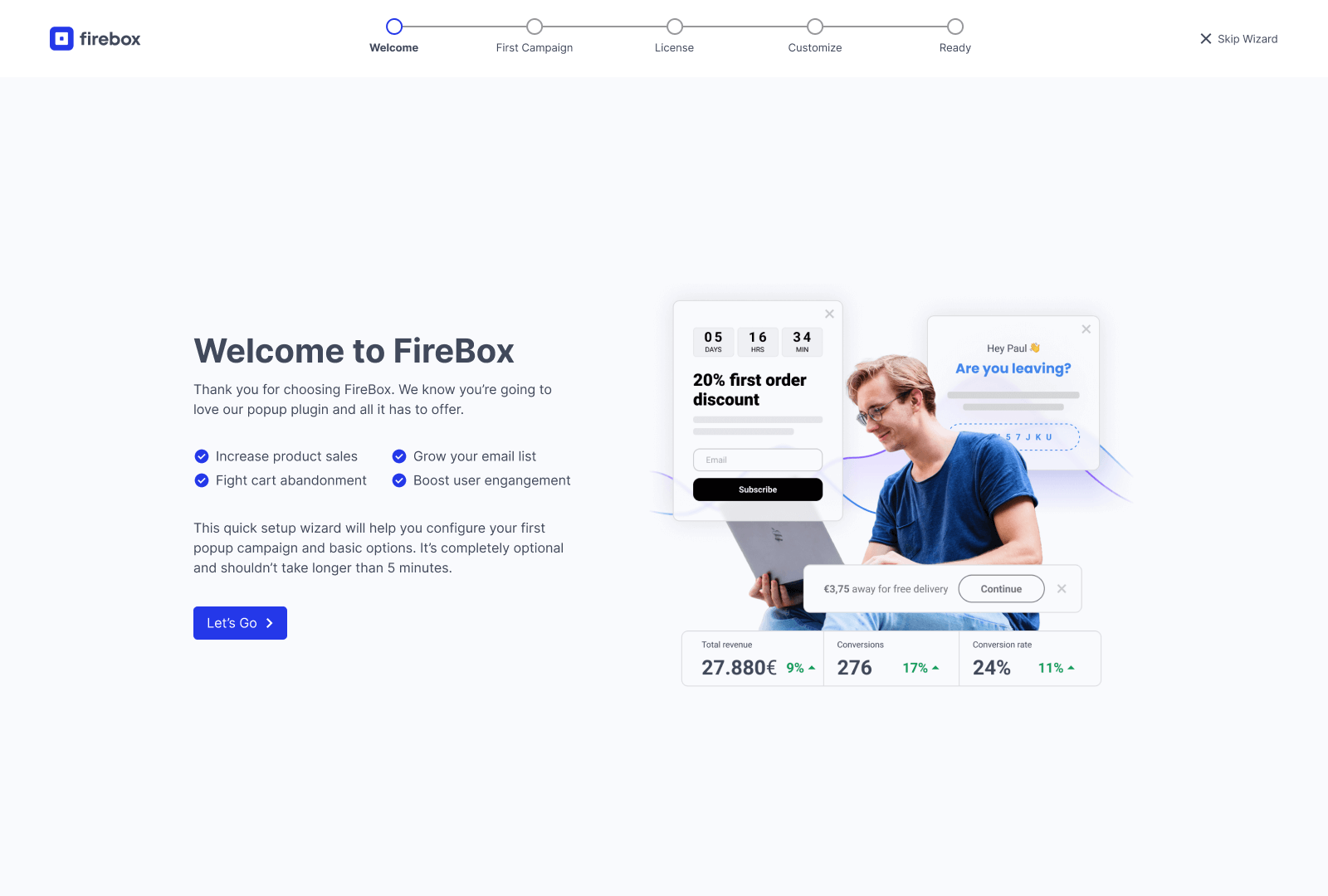
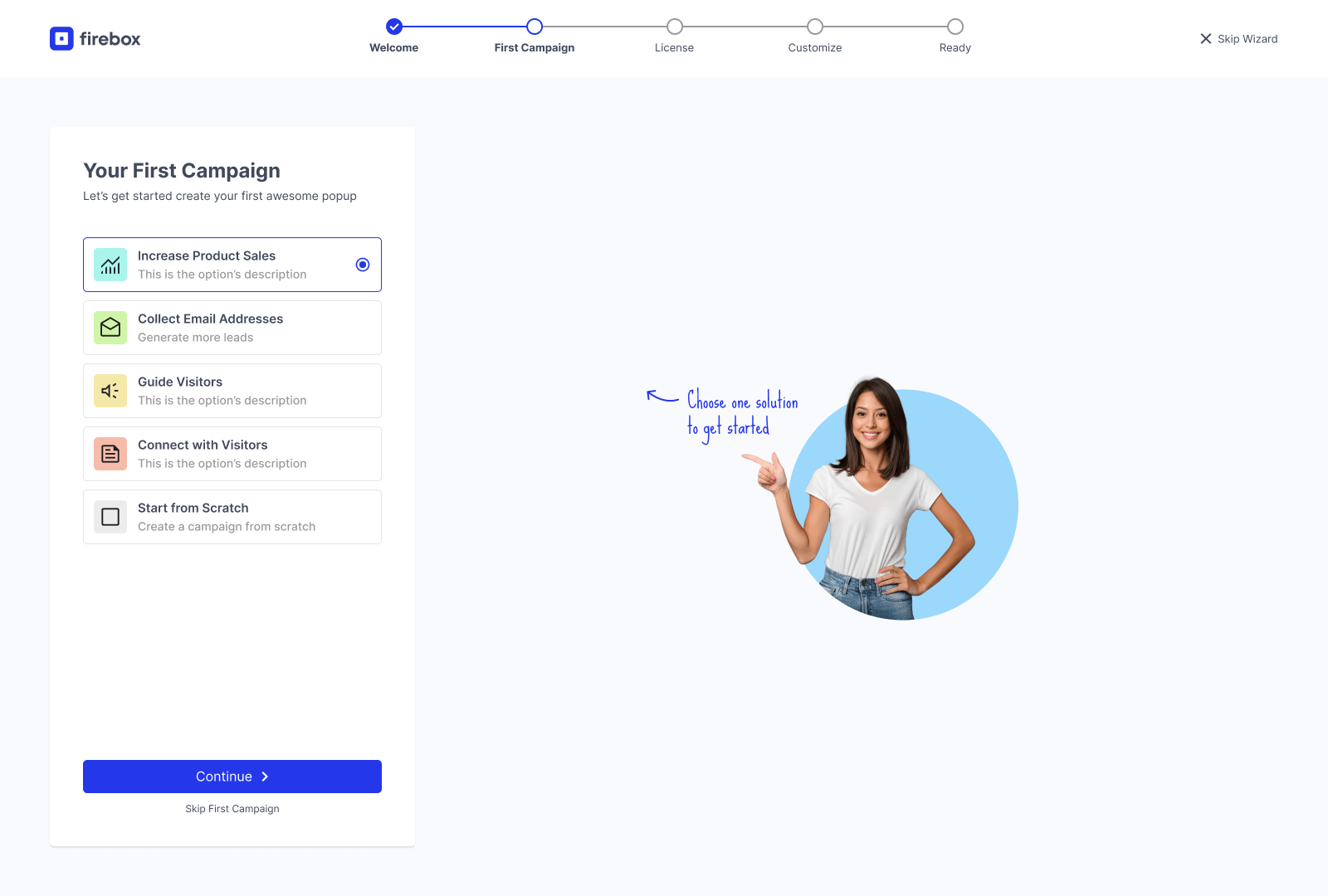
Upcoming Onboarding Wizard
Exciting news is brewing as we develop a new feature to enhance your FireBox journey: an onboarding wizard! We understand that first impressions matter. That’s why, upon activating our plugin, we won’t leave you stranded on the plugin screen. We’ll whisk you straight into the heart of the action with our upcoming onboarding wizard.

This intuitive, five-step wizard is designed to deliver a quick “aha!” moment, showcasing the power FireBox holds for your website’s success. Here’s how:
- Instant Activation: No need to waste time navigating menus. We’ll get you started immediately, allowing you to explore FireBox’s potential.
- Happy Path Focus: Our wizard prioritizes crafting your first high-converting campaign, ensuring you experience the core value of FireBox firsthand.
- Visual Progress Bar: Stay motivated and see how close you are to launching your first campaign with the handy progress bar at the wizard’s top.
- Clear Explanations: We won’t bombard you with overwhelming options. Each step is accompanied by clear explanations, ensuring a smooth and frustration-free experience.
- In-Product Highlights: The wizard seamlessly transitions you into the plugin itself, showcasing FireBox’s functionalities within the context of real-world use cases.

We’re passionate about helping you achieve your website engagement goals. The upcoming onboarding wizard and our ongoing support resources ensure a smooth and empowering FireBox experience from installation to campaign launch and beyond.
Start Building WordPress Popups Today
We’re constantly innovating to make FireBox the most user-friendly and effective WordPress popup plugin on the market. With the introduction of Checkboxes, Radio Buttons, and the upcoming onboarding wizard, we’re empowering you to create even more engaging popups and experience the value of FireBox faster than ever before.









0 Comments