Welcome to the latest updates from FireBox, your trusted WordPress Popup Plugin. In February 2024, we’re thrilled to introduce several enhancements to personalize your website’s engagement strategies further. These additions empower you to tailor your campaigns dynamically and provide developers with advanced customization capabilities.
Let’s explore the cutting-edge features introduced in FireBox for February 2024:
New Smart Tags for Enhanced Personalization
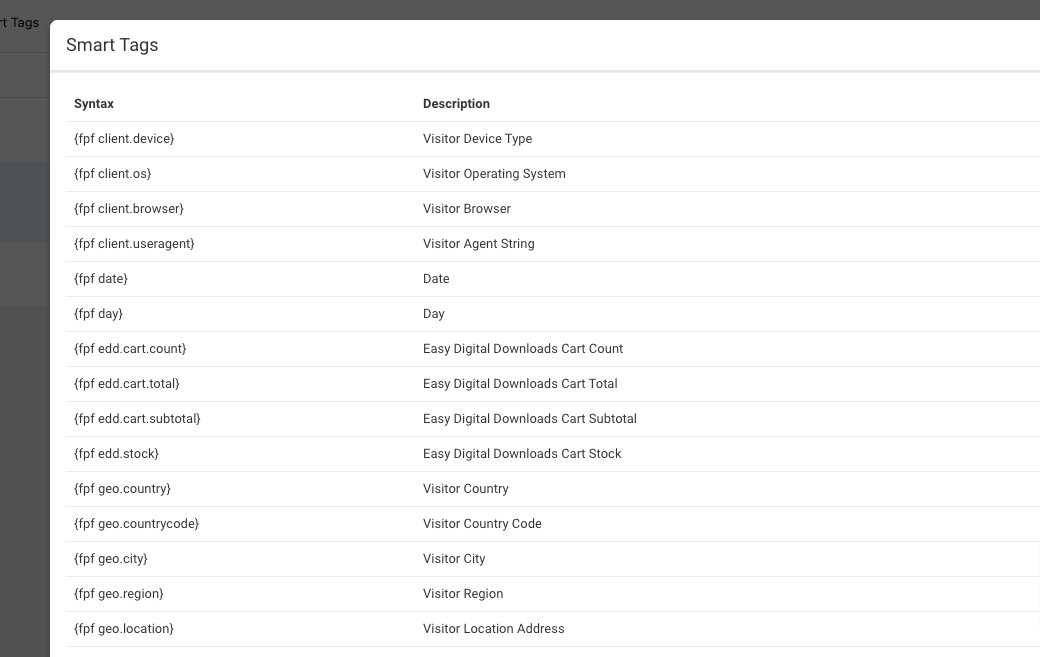
In our ongoing commitment to providing powerful tools for personalizing your WordPress popups, FireBox announces three new Smart Tags. Smart Tags are invaluable pieces of code that empower you to dynamically grab information about your site, visitors, and more. They enhance personalization in your campaigns and ultimately drive higher engagement and conversions.

These new additions join our existing library of over 30 Smart Tags, providing you with an extensive toolkit for creating highly personalized campaigns.
Cookie
Output the value of a cookie as stored in the visitor’s browser. Easily access and utilize stored cookie data to personalize your campaigns.
Syntax: {fpf cookie.COOKIE_NAME}Real-Life Example: Suppose you’re running a retargeting campaign with detailed user information stored in cookies. Using the Cookie Smart Tag, you can pre-populate hidden fields on your FireBox campaign form with this data. For instance, you can include the products they’ve viewed or items left in their cart. When the user submits the form, this information is included, allowing for more personalized follow-up marketing efforts tailored to their browsing behavior.
POST Data
Output the value of post data as found in the $_POST superglobal array. Harness the power of submitted form data to tailor your campaigns dynamically
Syntax: {fpf post.KEY}Real-Life Example: Consider a scenario where you have a multi-step form on your website, spanning across multiple pages. The user fills out the initial details on page A and is redirected to page B, where your FireBox campaign is set to appear. With the POST Data Smart Tag, you can seamlessly pass the information collected from the first form to the FireBox campaign on page B. This allows you to pre-fill certain fields in the FireBox form with the data submitted by the user, streamlining the process and reducing friction. Including default values and pre-populating form fields provides a smoother user experience, making it easier and more intuitive for the user to complete the second form and submit their information.
Geolocation
Output information about the visitor’s physical location, such as Country, City, Country Code, Region, and Location. Enhance geographical targeting and personalization in your campaigns.
Syntax: {fpf geo.country}, {fpf geo.city}, {fpf geo.countrycode}, {fpf geo.region}, and {fpf geo.location}Real-Life Example: Imagine you’re running a global e-commerce store and using FireBox to promote a special offer. With the Geolocation Smart Tags, you can tailor your FireBox campaign to dynamically display relevant information based on the visitor’s physical location.
For instance, if a visitor from New York lands on your website, the campaign could display localized messaging, such as “Exclusive Offer for New Yorkers!” or showcase popular products in that region. By leveraging geolocation data, you create a personalized and targeted experience for each visitor, increasing the likelihood of engagement and conversion.
Additionally, your campaign includes a form for visitors to subscribe to your newsletter. In that case, you can use the Geolocation Smart Tags to include the submitter’s geolocation details in the notification email sent to administrators, providing valuable insights into your audience’s geographic distribution and enhancing the relevance of your marketing efforts.
Introducing PHP Scripts for Developers
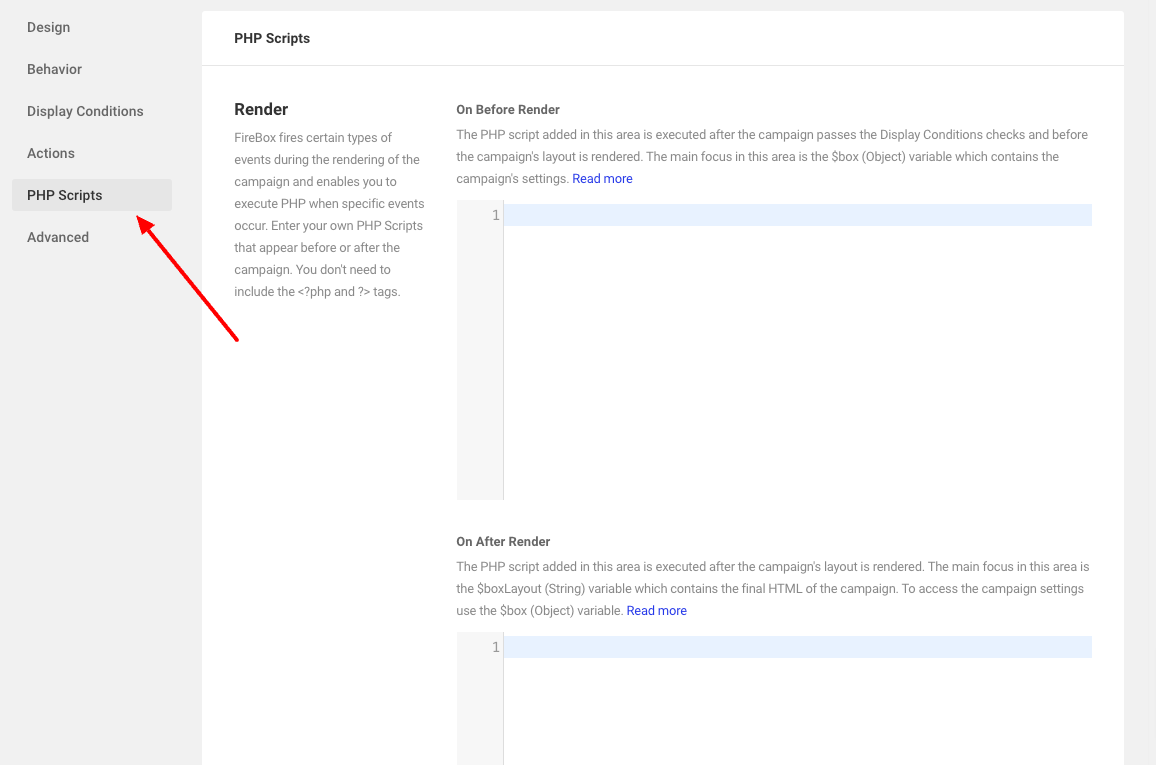
We proudly announce the launch of PHP Scripts, a powerful feature designed for developers. This latest addition empowers users to seamlessly execute PHP code in response to various events, opening up possibilities for customization and advanced functionality within FireBox campaigns.

With PHP Scripts, developers can integrate external APIs, fetch dynamic content from databases, or implement custom logic tailored to their requirements. The only limit is your imagination and a solid understanding of PHP.
Let’s see the supported events:
on Before Render Event
Execute PHP code after the campaign passes Display Conditions checks and before the campaign’s layout is rendered. Access and modify the campaign’s settings using the $campaign variable.
Real-Life Example: Before rendering a campaign, you could use this event to dynamically adjust the campaign’s headline based on the user’s geolocation, providing personalized messaging tailored to their region.
On After Render Event
Execute PHP code after the campaign’s layout is rendered. Access the final HTML layout using the $layout variable and the campaign settings with $campaign.
Real-Life Example: After rendering a campaign, you might use this event to log analytics data, track how many times the campaign has been displayed to users, and store this information for future analysis.
On Open Event
Execute PHP code every time the campaign opens. Access and manipulate the campaign settings using the $campaign variable.
Real-Life Example: When a user opens a campaign, you could use this event to trigger an API call to a CRM system, automatically updating the user’s contact record with details about their interaction with the campaign.
On Close Event
Execute PHP code every time the campaign is closed. Utilize the $campaign variable to access and modify campaign settings as needed.
Real-Life Example: When a user closes a campaign, you might use this event to send a notification email to your marketing team, alerting them that the user has interacted with the campaign and providing details about their actions.
On Form Success Event
Execute PHP code every time the FireBox form block is successfully submitted. Access the campaign settings with $campaign, form field values with $values, and submission details with $submission.
Real-Life Example: After a user successfully submits a form within a campaign, you could use this event to integrate with a third-party service, such as a CRM or email marketing platform, automatically adding the user to a mailing list or triggering a follow-up email sequence.
To learn more details about the PHP Scripts feature, visit Developers: Working with PHP Scripts
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users









0 Comments