Over the last two months, we’ve introduced several updates to make FireBox even better! From new field additions in the FireBox Form block to improvements in block appearances and new functionality, here’s a roundup of what’s new.
If you missed our previous updates, check out our July and August issues to stay in the loop with all the latest features and improvements. Let’s dive into what’s new in September and October!
We Hit 6k Active Installations
We’re excited that FireBox has reached 6,000 active installations on the WordPress Plugins Directory! This milestone reflects your trust in our plugin to drive sales, combat cart abandonment, and grow your email list with smart, targeted popups. We’re proud to maintain a 5-star rating with 49 reviews, and we owe this success to users like you.

As we look ahead, our next milestone is 10,000 active installations, and we know we can achieve it together. If you’ve enjoyed using FireBox, we’d love to hear your feedback. Please consider writing a review on the WordPress Plugins Directory. Your support makes all the difference.
New Form Fields
This release brings three versatile new fields to the FireBox Form block: Date/Time, Phone Number, and Rating. These additions empower you to collect valuable information directly from your users. With the Date/Time field, scheduling and appointment collection are straightforward, while the Phone Number field makes it easy to gather contact details. The Rating field allows for quick feedback collection, enabling you to build tailored forms to suit any campaign’s needs.
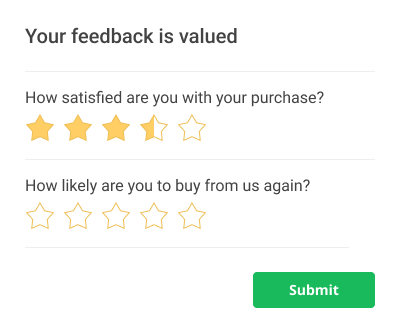
Rating Field
This field allows users to provide feedback on their experiences simply and visually. It’s intuitive and can help gauge customer satisfaction and gather insights on your products or services.

This field comes packed with features to enhance customization, including:
- Choose from 8 Predefined Icons: This flexibility allows you to select icons that best represent your brand.
- Adjust Icon Size: Customizing the size ensures optimal visibility and enhances user experience.
- Specify Icon Display Count: Tailor the rating scale (e.g., 5 stars only) to make it straightforward for users to give feedback.
- Enable Half Ratings: This option provides more nuanced feedback, enabling customers to express their opinions accurately.
- Customize Icon Colors: Set the selector and unselected icons’ colors to match your branding and improve engagement.
One effective use case for the Rating field is gathering customer feedback after a purchase or service interaction. This allows you to assess customer satisfaction and identify areas for improvement quickly. This field is also ideal for surveys, quizzes, and polls, encouraging users to share their experiences and preferences engagingly.
Learn how to set up the Rating field with step-by-step instructions in our documentation.
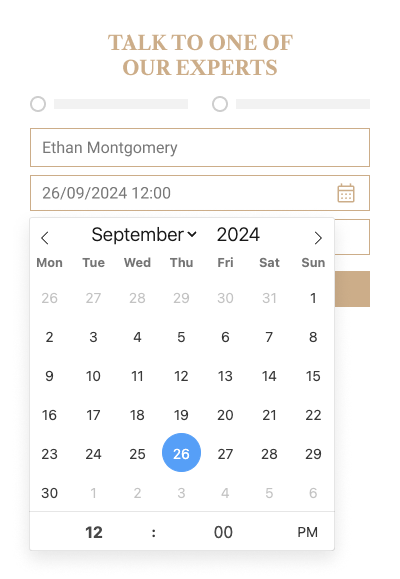
Date/Time Field
This field allows you to select a specific date and time, making it essential for scheduling and planning. It is particularly useful for booking, meeting, and appointment forms, streamlining the process of gathering information related to time-sensitive events.

It includes a variety of features to enhance its functionality:
- Flexible Date Selection Modes: You can select a single date, multiple dates, or a date range to suit your needs.
- Customizable Date Format: Specify the preferred format for storing dates in the database, ensuring consistency across your records.
- Set Date Constraints: Define the minimum and maximum selectable dates to control users’ options.
- Integrated Time Picker: This allows users to specify a time and date for more precise scheduling.
- Popup or Inline Date Picker: For user convenience, select whether the date picker is displayed as a popup or inline.
- First Day of the Week Setting: Customize the calendar experience by determining which day starts the week for users.
A practical use case for the Date-Time field is in booking forms, where users can easily select their preferred date and time slots for reservations. Similarly, this functionality applies to meeting and appointment forms, helping capture participants’ availability and plan accordingly. Collecting accurate date-and-time information simplifies scheduling and enhances service quality by reducing confusion for you and your users.
Learn how to set up the Date/Time field with step-by-step instructions in our documentation
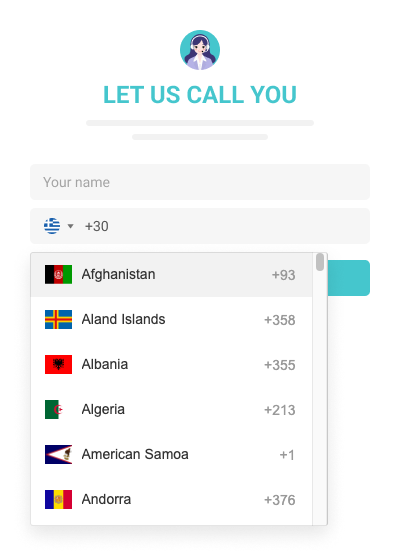
Phone Number Field
The Phone Number field allows users to enter their contact numbers, which is crucial for follow-ups and direct communication. Having this information readily available can significantly improve your interactions with customers.

This field is enhanced with several useful features:
- Country Code Selector: Users can select their country from a dropdown list, which automatically pre-fills the corresponding country code for convenience.
- Visitor Country Detection: This feature automatically detects the user’s country and pre-fills the country code, streamlining the input process.
- Custom Input Mask: Set a custom input mask to guide users on the correct format for entering their phone numbers, ensuring consistency.
Including the Phone Number field in call-me-back forms simplifies the process for customers requesting to be contacted directly. Additionally, this field in SMS list grow forms lets you capture potential customers’ numbers for marketing campaigns and updates.
Collecting phone numbers in booking forms is also valuable. It ensures you can reach out to confirm appointments or provide additional information. Gathering phone numbers opens up direct communication channels, enhancing your ability to provide timely support and engage effectively with your audience, ultimately contributing to your business’s growth.
Learn how to set up the Phone Number field with step-by-step instructions in our documentation
Embed Campaigns: A New Way to Engage
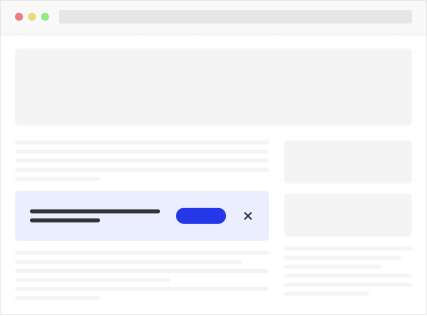
With the new Embed Campaign Experiment Block, FireBox is expanding beyond traditional popups. Now, you can embed any campaign directly into your site’s content, whether it’s a form, announcement, or special offer—no third-party plugins required. This flexibility means you can create and place forms and interactive content anywhere, blending seamlessly with your pages.

Prefer the classic editor? Don’t worry—we’ve got you covered with the shortcode, which provides the same flexibility. Use it to embed campaigns precisely where you need them, and consider placing forms in sidebars, between content sections, or on landing pages for maximum impact.
See our Embed Campaign Experiment Block guide to start embedding campaigns within your content.
Improvements & Bug Fixes
In this update, we’ve improved and addressed a few issues to improve your experience with FireBox:
- Countdown Block now displays accurately with corrected calculations.
- Enhanced Exit Intent trigger for mobile devices to prevent misfiring on page load.
- Fixed display conditions and session_start warnings in Site Health.
- Improved editor WYSIWYG for block display accuracy.
- Updated template library images to save locally, whenever that’s possible.
- FireBox Form limited to one instance per campaign.
- Removed unneeded Container and Form block settings to simplify the settings.
- Updated translations for improved user accessibility.
These fixes aim to enhance functionality and ensure a smoother user experience. If you encounter any other issues, please let us know so we can continue to improve FireBox.









0 Comments