Using the Embed Campaign block
This is an experimental feature. Have any questions or feedback? Contact us here.
The Embed Campaign block helps you embed any FireBox campaign anywhere on your posts/pages, relative to your content using our custom Gutenberg block. You can now create a form campaign and embed it anywhere on your site, without the need of 3rd-party solutions. FireBox Analytics also helps you understand how your campaigns are used by your visitors.
TABLE OF CONTENTS
- What you need to know before you start
- How to Embed a Campaign on your WordPress Site
- Embed a Campaign using Shortcode
What you need to know before you start
Before you can begin this tutorial, you must install FireBox.
To install FireBox, navigate to Plugins → Add New in your WordPress dashboard and search for FireBox. Next, click the Install Now button and wait for the plugin to be installed. Once the plugin is installed, you can click the Activate button.

If you face trouble installing the plugin, consult the How to Install FireBox documentation page.
How to Embed a Campaign on your WordPress Site
Once you’ve installed FireBox, you can follow the steps listed below to embed a FireBox campaign into your posts/pages.
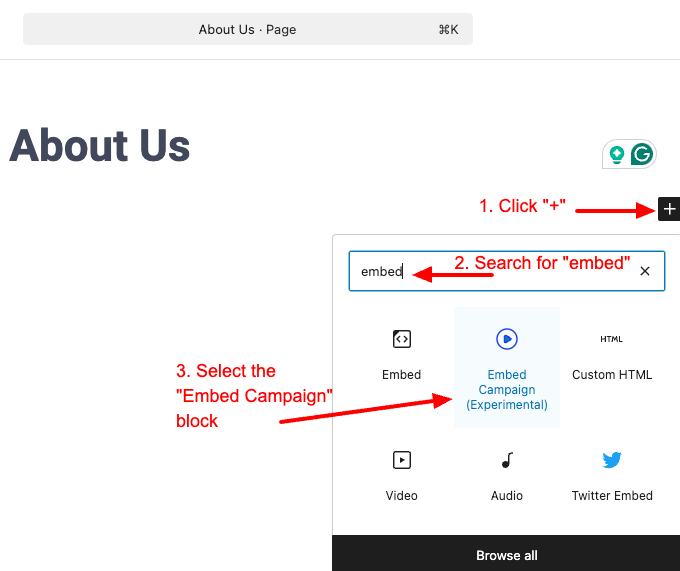
Step 1: Within a post/page, click on the “+” icon to insert a new block. Search for “Embed Campaign” and click on it to add it to your page.

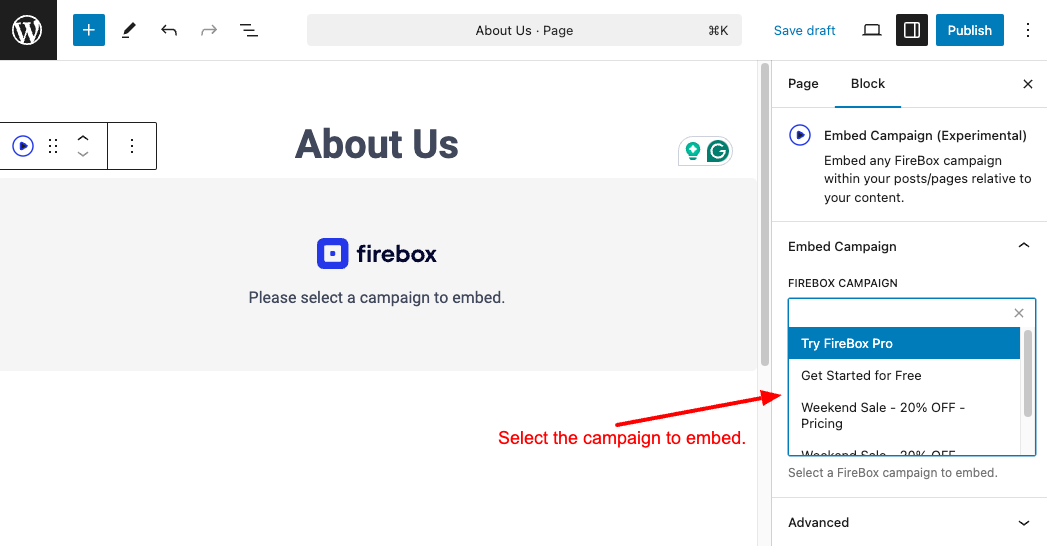
Step 2: Select the FireBox Campaign to embed

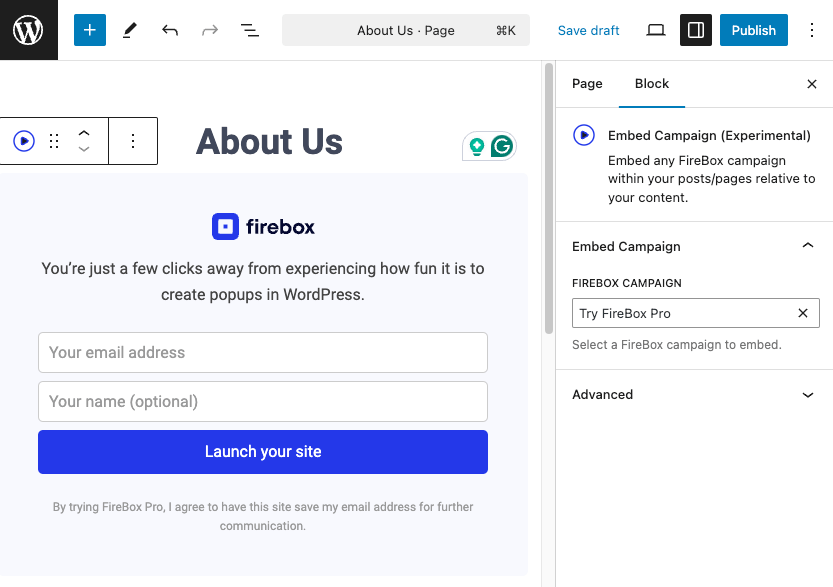
Step 3: Save the page. Your FireBox campaign will now appear on your page.

Embed a Campaign using Shortcode
Are you using shortcodes and want to embed a FireBox campaign? Don’t worry we’ve got you covered!
You can use the following shortcode in your posts/pages to embed a FireBox campaign anywhere on your WordPress site:
[firebox.embed id="X"]Replace “X” with your FireBox Campaign ID.