Map Block
Would you like to embed a map on your site to display a specific location? Then the Map Block is the right block for you that allows you to embed an OpenStreetMap, or Google Map (coming soon) as well as allowing you to customize it by setting unlimited markers, scale control, and more!
How to add a Map to your WordPress pages
Within the Gutenberg editor, click on the plus sign, search for “Map” under the FireBox category and select it.

Once you have placed the Map block on your page, you can start by entering either an address or coordinates to get started.

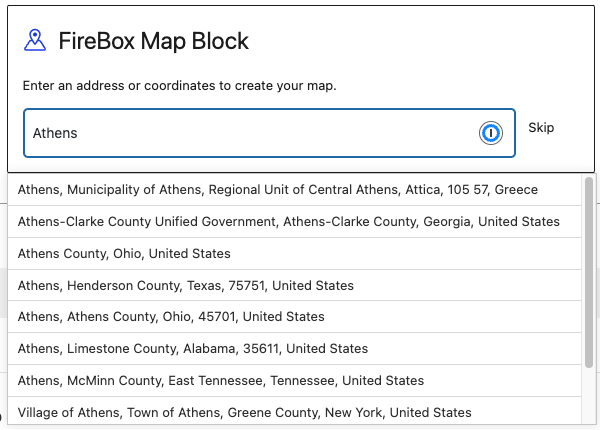
Once you have added an address or coordinates, you can select a location to add the map to your page.

Then, the map will be visible on your page.
Block Settings
Below we will explain each section and its settings that are provided by the Map block.
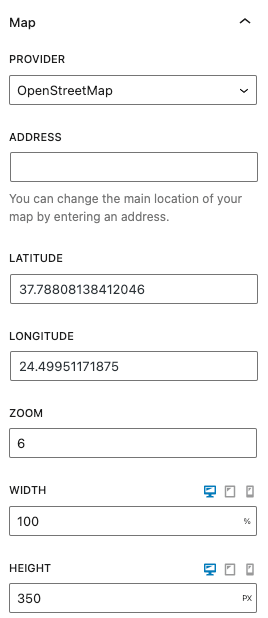
Map
Select the map provider, select an address, set coordinates, zoom, width, and height of the map.

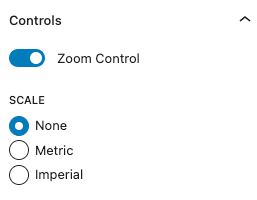
Controls
Select whether to display a zoom control and set the scale units of the map (metric or imperial, as well as disable it).

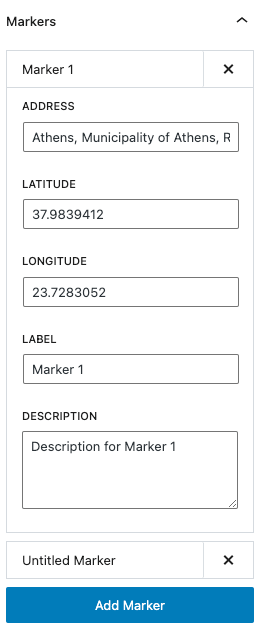
Markers
Add unlimited markers to your map! You can either enter an address for the marker’s location or enter the latitude/longitude manually. Each marker can have a label and description which will be visible when clicking on the marker itself by revealing a tooltip.

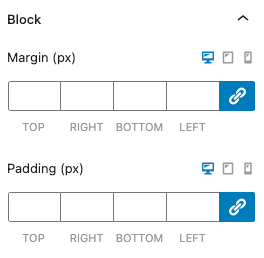
Block
Set the block margin and padding.

Colors
Set the background color of the map block.

Border
Set the border and border radius of the map block.

Box Shadow
Set the box shadow of the map block.

Block Demos
Below you can find a few Map demos: