How to trigger a popup on click in Elementor
To trigger a FireBox popup when you click on an Elementor button, follow the steps listed below:
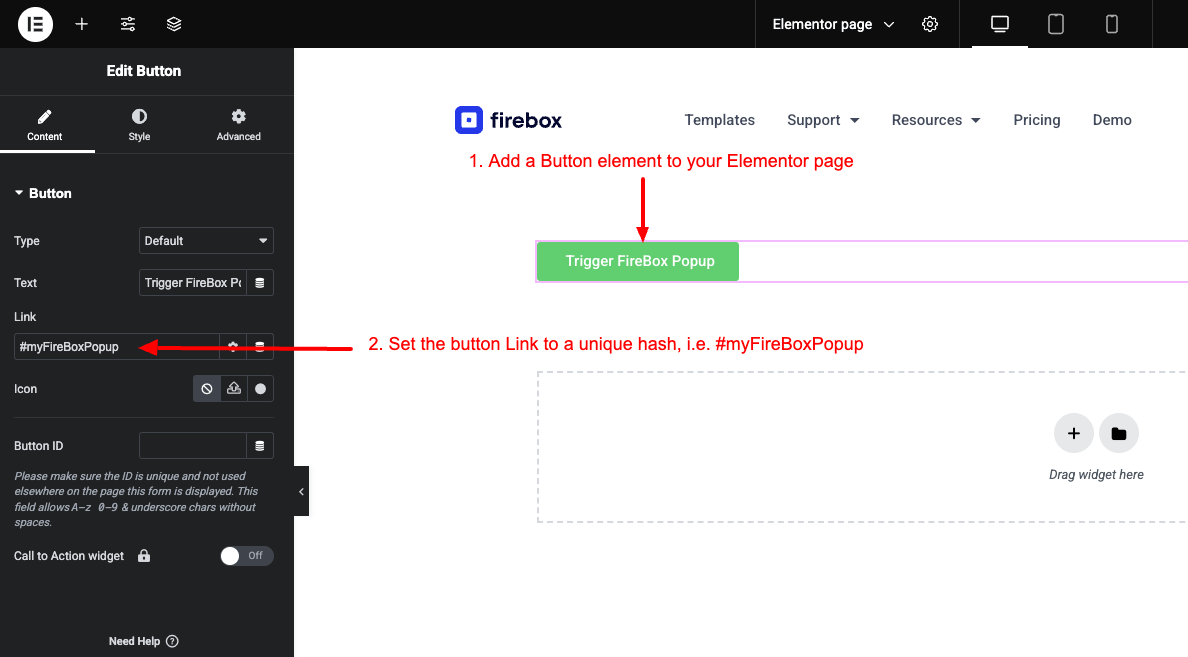
Step 1: Add a Button element to your Elementor page and assign a unique ID
Once you've added a Button element to your Elementor page, click on the button > Link and set it to a unique ID such as: #myFireBoxPopup

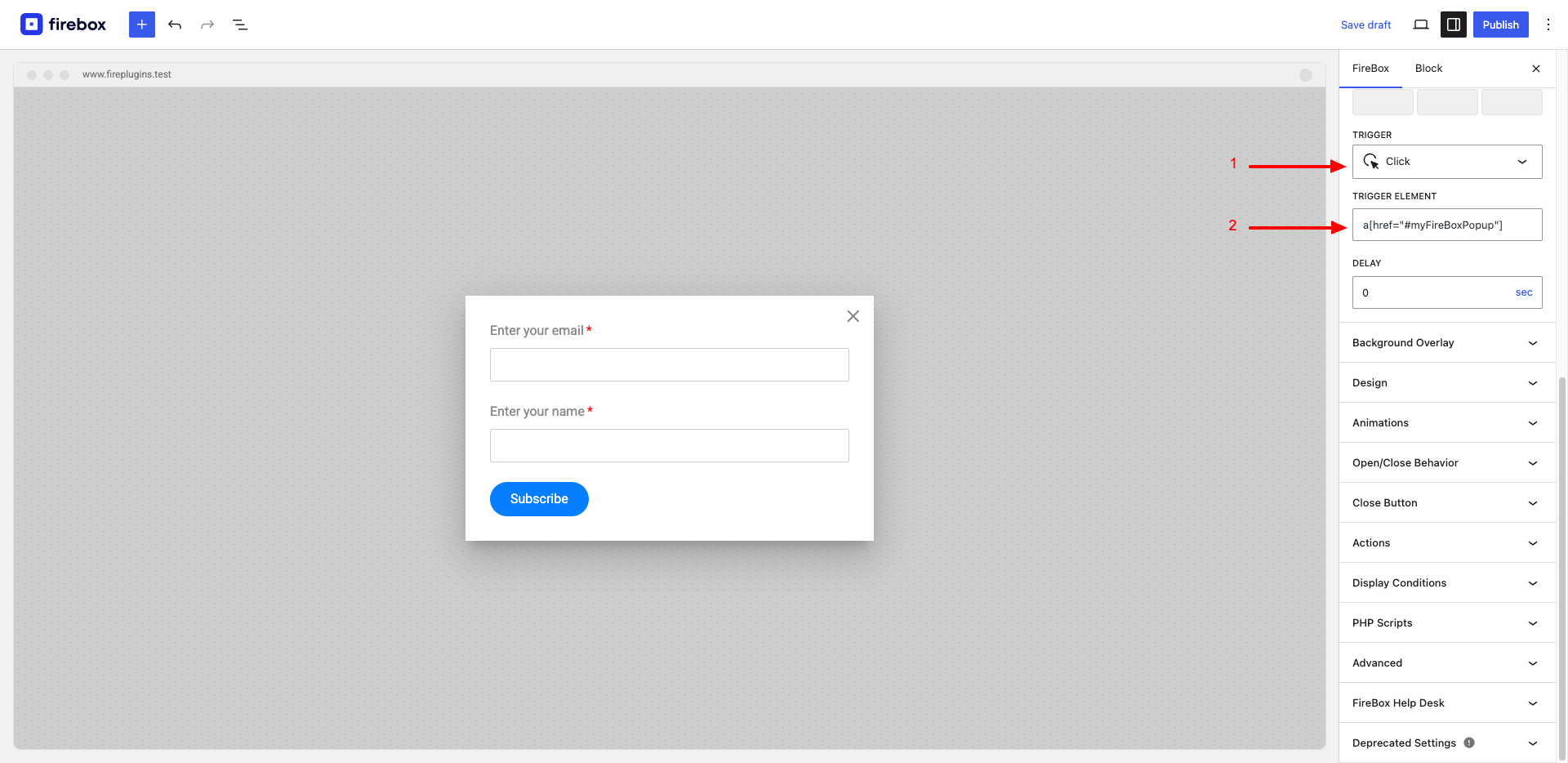
Step 2: Create a FireBox campaign that triggers on click
Once you've set up your Elementor page, create a FireBox campaign (or edit an existing one), open the Format Panel > locate the Trigger setting and set it to "Click", and finally set Trigger Element to trigger when you click the previously created Elementor button by setting it to: a[href="#myFireBoxPopup"]

This ensures the popup will only trigger when we click on the particular Elementor button with our unique ID.
Was this helpful?