How to exclude all FireBox CSS and Javascript files from WP Rocket?
WP Rocket minification and combination of CSS and Javascript files may break things (as WP Rocket mentions) due to the fact that the way the files are bundled up to a single file and minified is performed in an automatic way, and there is no real guarantee that this won’t produce issues.
If such issues arise when using FireBox and your popups do not work as expected, you can exclude all FireBox media files (CSS and Javascript) by following the steps listed below.
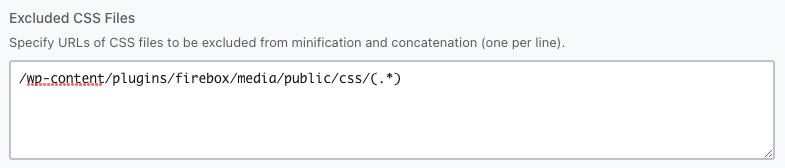
Exclude CSS files
- Go to WP Rocket > “File Optimization” > “Excluded CSS Files” and add the following:
/wp-content/plugins/firebox/media/public/css/(.*)
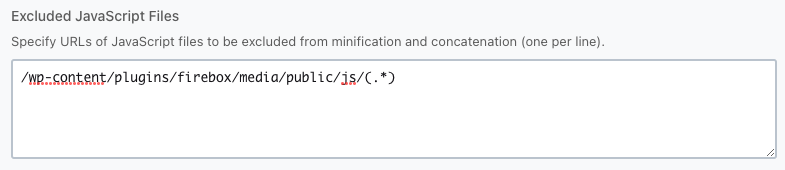
Exclude Javascript files
Go to WP Rocket > “File Optimization” > “Excluded Javascript Files” and add the following:
/wp-content/plugins/firebox/media/public/js/(.*)
Was this helpful?