How to make Accessible Popups in WordPress
We believe accessibility is essential. It ensures that everyone, including people with disabilities, can interact with your content. That’s why we’ve built robust accessibility features into FireBox, ensuring your popups are accessible to all users.
Trap Focus
Problem: Keyboard users may struggle to navigate through popup content. Without proper focus management, they might tab to elements outside the popup, causing confusion and interrupting their experience, particularly for users with disabilities.
Solution: The Trap Focus feature confines the TAB focus within the open popup, preventing navigation to external elements. This keeps users engaged within the popup for a smoother experience.
How to Enable: Trap Focus is enabled by default.
Auto Focus
Problem: Users might not know where to start interacting with a popup, especially those using assistive technologies, leading to confusion and reduced usability.
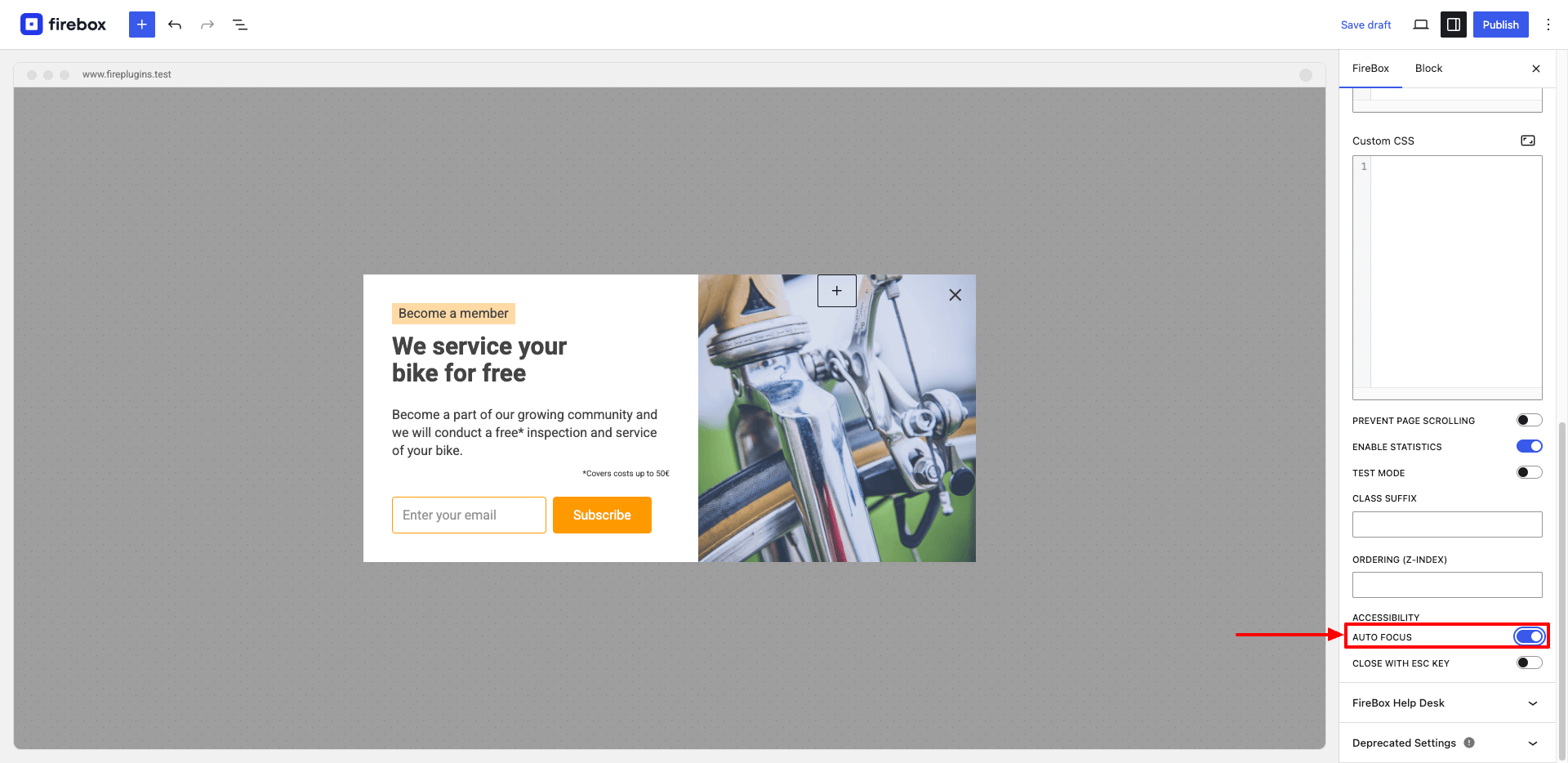
Solution: The Auto Focus feature automatically directs users’ attention to the first interactive element within the popup, simplifying navigation and enhancing usability.
How to Enable: To enable Auto Focus, go to your campaign editor > Advanced Panel > Accessibility > enable “Auto Focus”.

Close with ESC Key
Problem: Closing a popup can be challenging for users who rely on keyboards, disrupting their workflow and causing frustration.
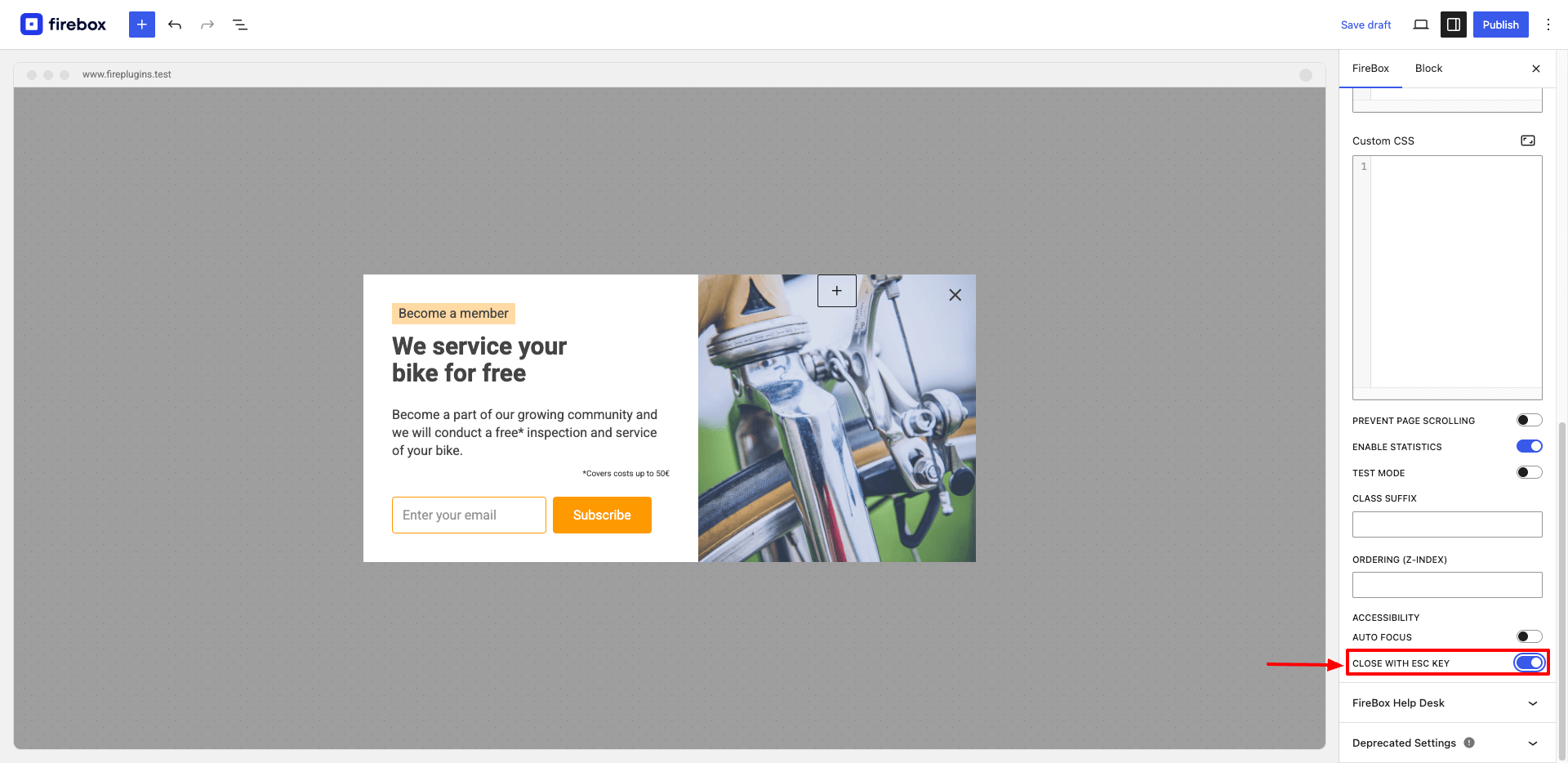
Solution: The Close with ESC key feature allows users to dismiss a popup quickly and continue their tasks without interruption.
How to Enable: To enable Close with ESC key, go to your campaign settings > Advanced Panel > Accessibility > enable “Close with ESC key”.

Return Focus
Problem: After closing a popup, users might lose their place on the page if the focus does not return to the previously interacted element.
Solution: The Return Focus feature ensures a smooth transition by returning the focus to the last interacted element before the popup opened, enhancing the browsing experience.
How to Enable: Return Focus is enabled by default.
ARIA Attributes
Problem: Without proper ARIA (Accessible Rich Internet Applications) attributes, screen readers may struggle to interpret popup content, impacting users who rely on them for navigation.
Solution: Integration of essential ARIA attributes into popup elements ensures that screen readers correctly interpret and convey all content, improving accessibility for visually impaired users.
Prevent Page Scrolling
Problem: When a popup opens, users might accidentally scroll the background content, shifting focus away from the popup, causing confusion and disrupting the experience.
Solution: The Prevent Page Scrolling feature disables scrolling of the background content when a popup is open, maintaining focus on the popup content.
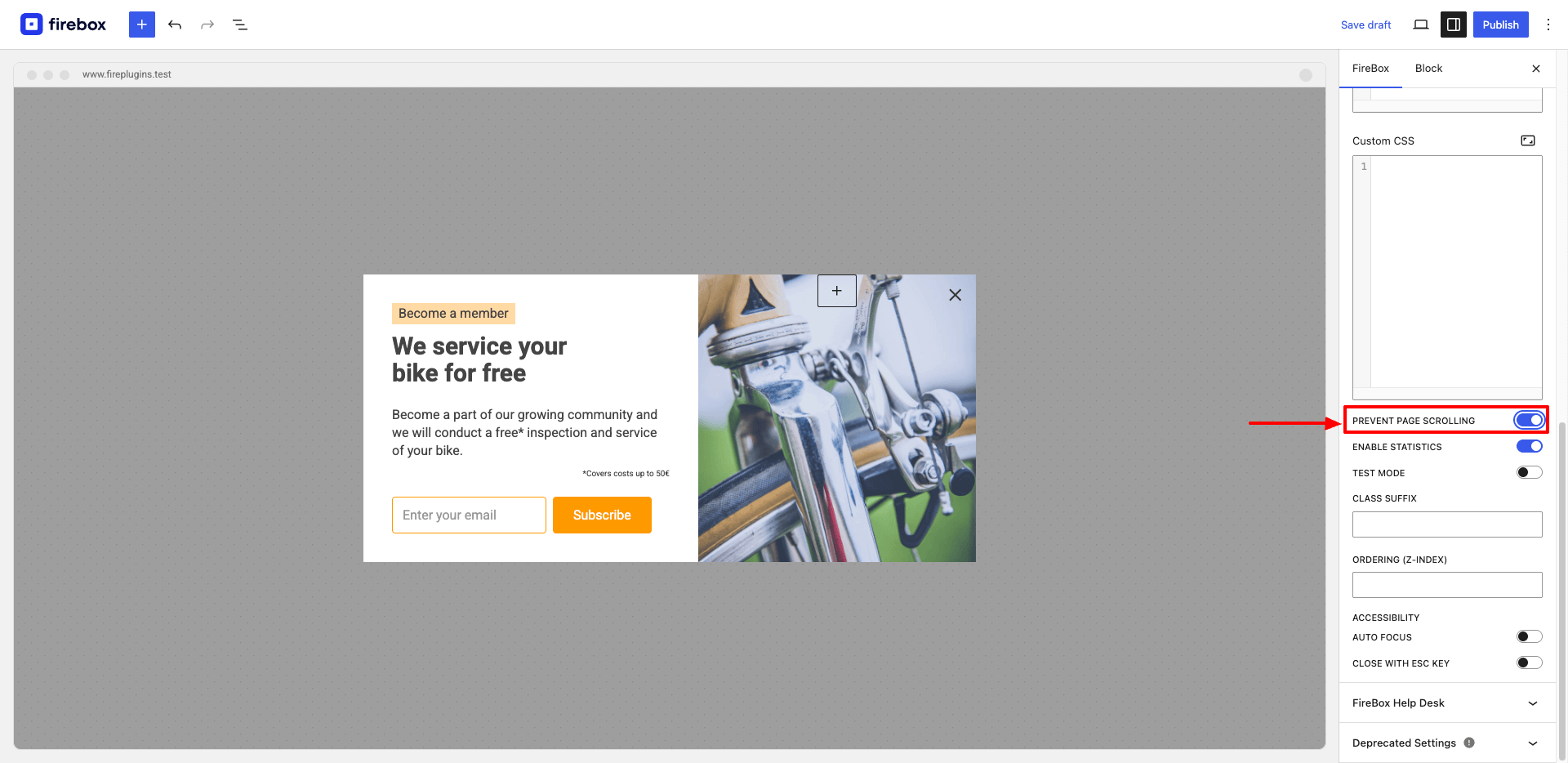
How to Enable: To enable Prevent Page Scrolling, go to your campaign settings > Advanced Panel > enable “Prevent Page Scrolling”.

Close on Backdrop Click
Problem: Users may find it inconvenient to locate the close button within a popup, which can interrupt their browsing experience.
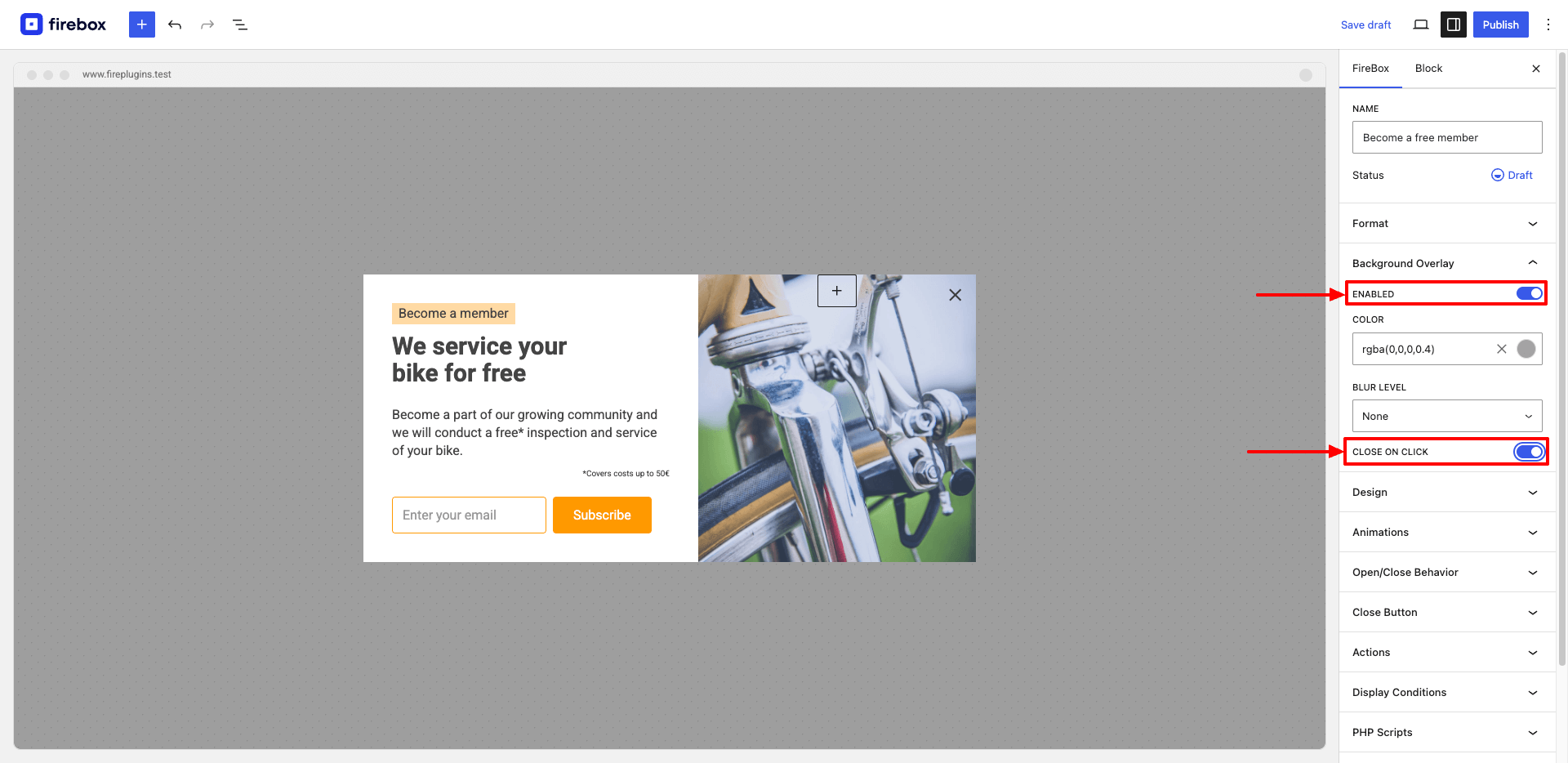
Solution: The Close on Backdrop Click feature allows users to close the popup by clicking anywhere on the background overlay.
How to Enable: To enable Close on Backdrop Click, go to your campaign settings > Overlay Panel > enable the setting > and enable “Close on Click”.
These features ensure that your popups are accessible and user-friendly, enhancing the experience for all visitors to your site.