The Idle Trigger
The “Idle” Trigger fires when the visitor goes idle for a specific amount of time. Below you can find how to set up a box with “Idle” trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create an idle popup in WordPress
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
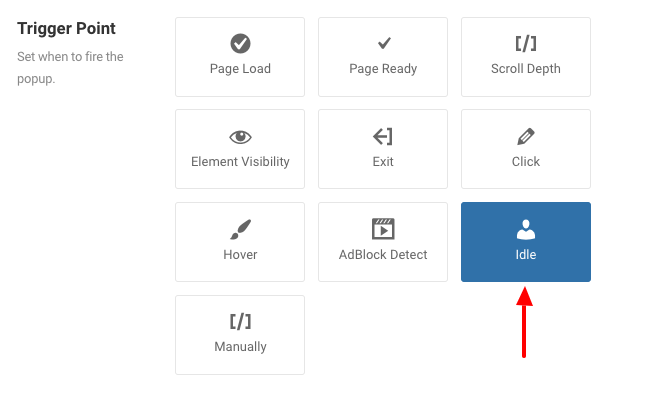
- Click on Trigger Point and select on Idle.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
- Set the Idle Time your users need to be inactive for the box to appear
- Set whether the box will fire once or unlimited times via the Firing Frequency setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the “on Exit” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Idle | Fires when the visitor goes idle for a specific amount of time |
| Idle Time | 10 | The time in seconds the visitor must be inactive in order to trigger the box. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
Use Cases
Open box on user activity
A use case would be to display a box to your users when they stay inactive for a specific amount of time.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “on Idle” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onIdle', {
idle_time: 5000 // 5 seconds
firing_frequency: 2 // Become aggressive
});
});You can read more on the Javascript Events API documentation, on Idle Trigger.