How to create One-Time Popups with Retrigger Floating Button
Want a popup that appears only once per session, disappears on the next page load, but can be re-triggered by a user with a floating button? Standard popup features often fall short. This guide will show you how to achieve this functionality.
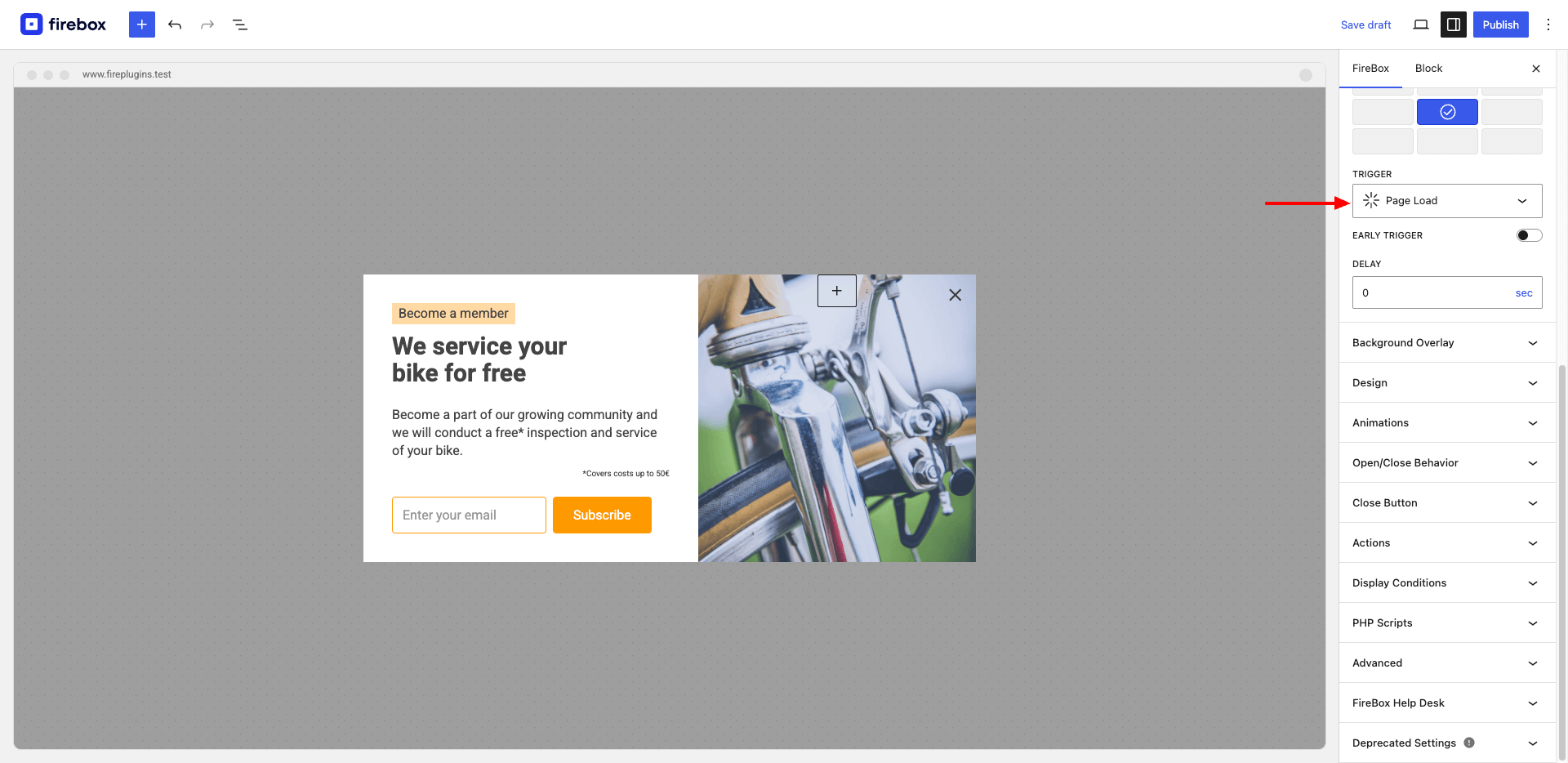
Step 1: Use the “Page Load” trigger
The very first step is to set up your popup to trigger using the Page Load trigger. To do so go into your campaign settings > Format Panel > Trigger > Select the “Page Load” trigger.

Step 2: Setup Floating Button
The next step is to enable the floating button that will appear on the corner of the page and will allow us to retrigger the popup.
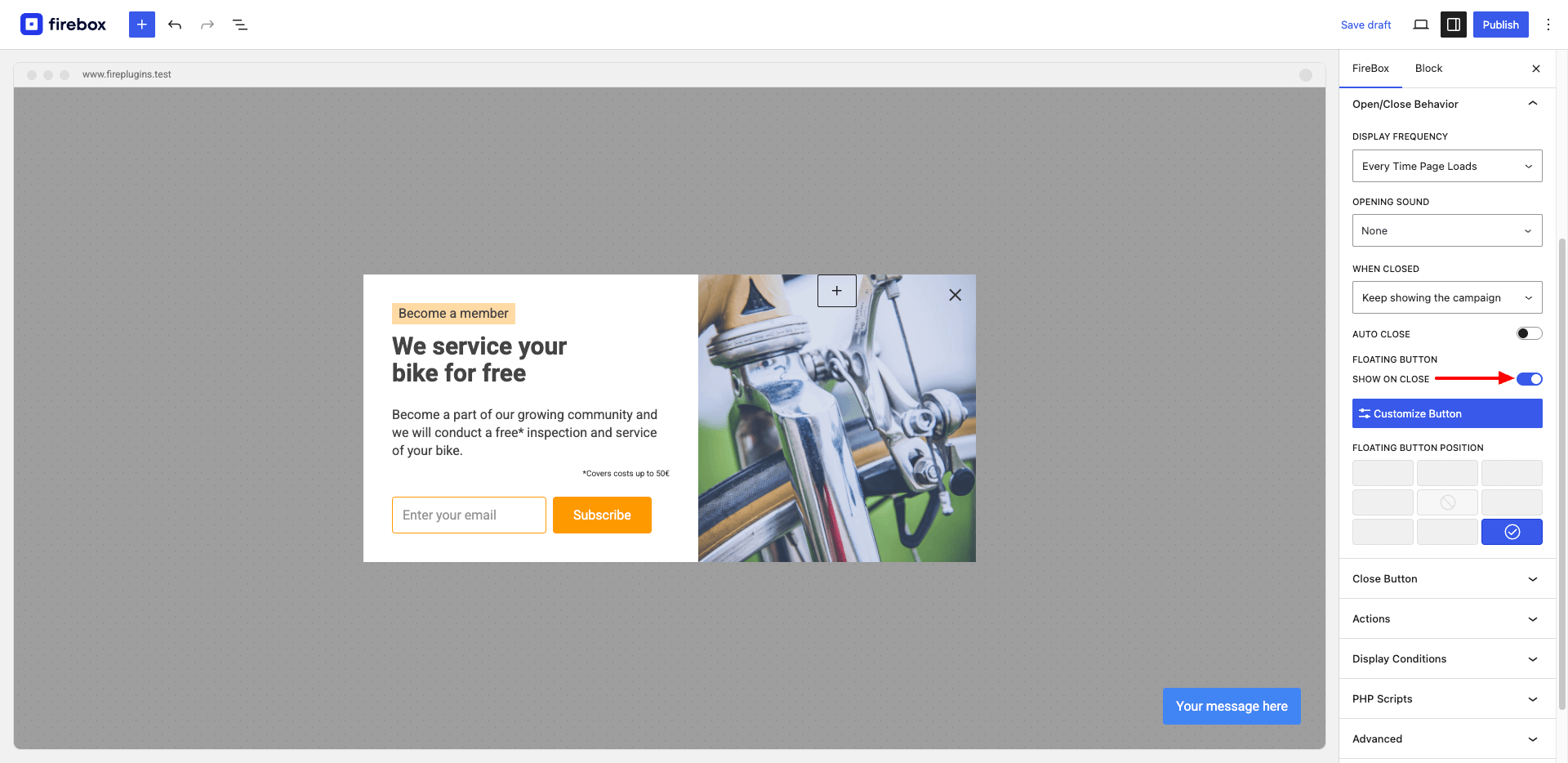
To do so go to the Open/Close Behavior Panel > Floating Button > enable “Show on Close”.

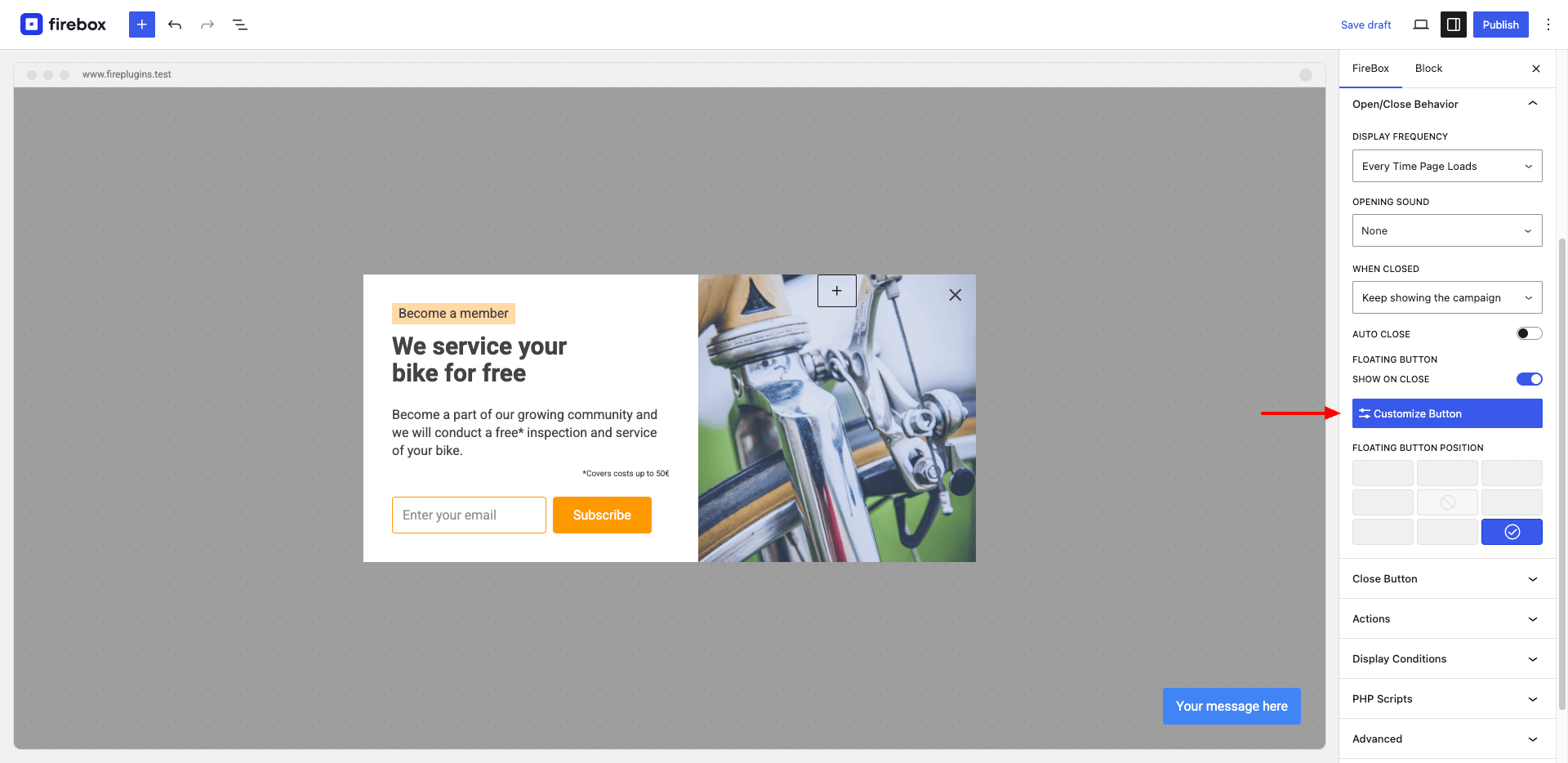
Next up is customizing the floating button text, and colors. To do so click on the “Customize Button” button.

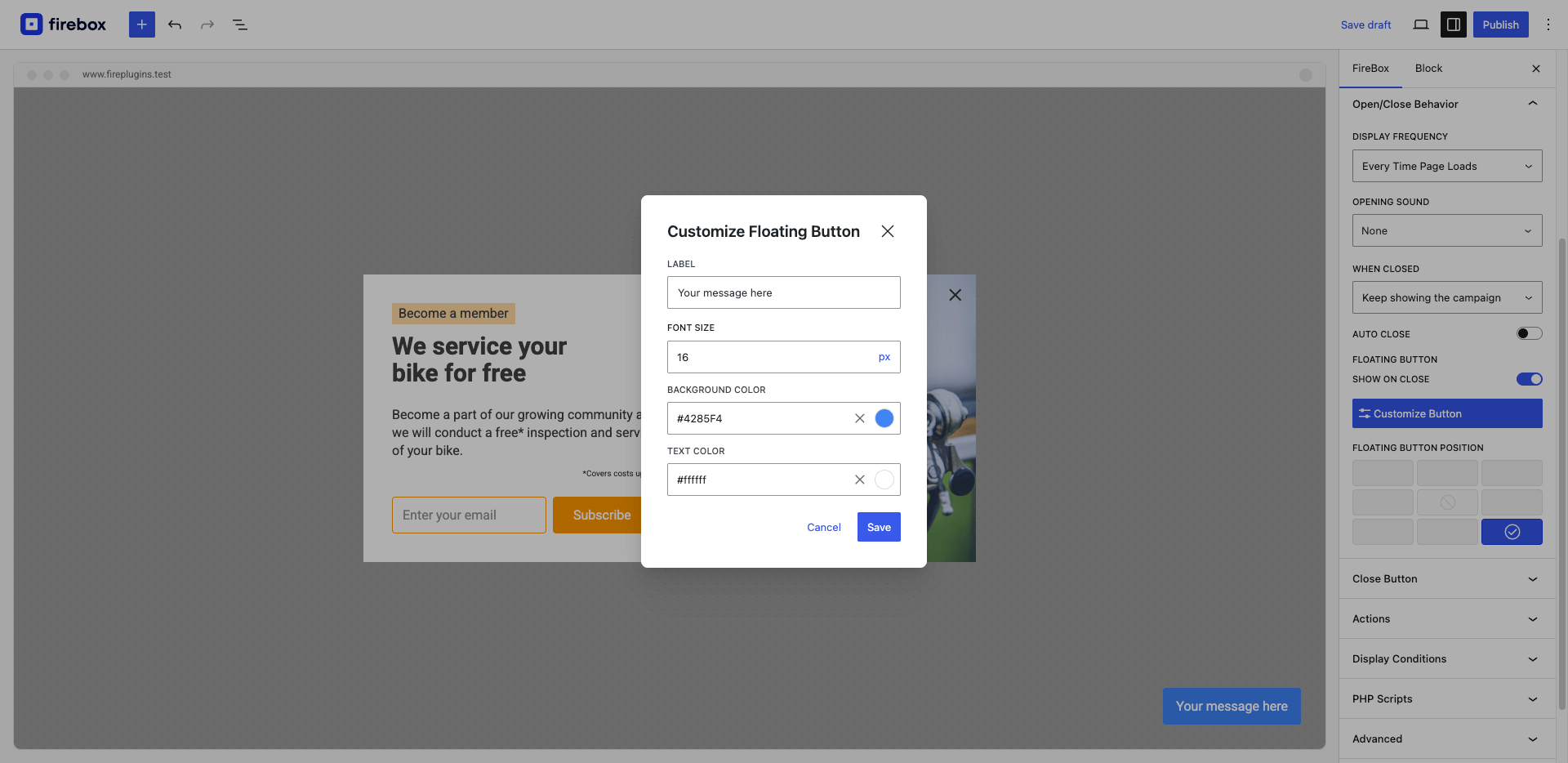
Customize the floating button text, colors and font size on the modal that appears. When you’re done, click on “Close” found at the bottom right of the modal.

Step 3: Add Custom CSS/Javascript
Go into your campaign settings > Advanced > Custom Javascript and add:
FireBox.onReady(function() {
const campaign = FireBox.getInstance({fb.id});
const cookieName = 'firebox_floating_' + campaign.id;
const cookieExists = FireBox.getCookie(cookieName);
if (cookieExists != '1') {
document.cookie = cookieName + '=1;path=/;secure';
} else {
document.body.classList.add(cookieName);
campaign.on('beforeOpen', function(e) {
if (document.body.classList.contains(cookieName)) {
return false;
}
});
document.addEventListener('click', function(e) {
let btn = e.target.closest('.fb-{fb.id}.fb-floating-button');
if (!btn) {
return;
}
document.body.classList.remove(cookieName);
});
}
});Additionally, under Custom CSS and the following snippet:
body.firebox_floating_{fb.id} .fb-{fb.id}.fb-floating-button {
display: flex;
}That’s it, your popup will now appear once per session, hide the next time you re-visit the page, however, it will allow you to re-trigger the popup via the floating button that appears on the corner of your page.