How to create a Cookie Based Age Verification Popup

This guide will help you create a Cookie Based Age Verification popup that allows your visitors to confirm their age prior to being able to see the content of your website.
The steps listed below will help you set it up:
- Go to FireBox > Dashboard
- Click on “New Popup”
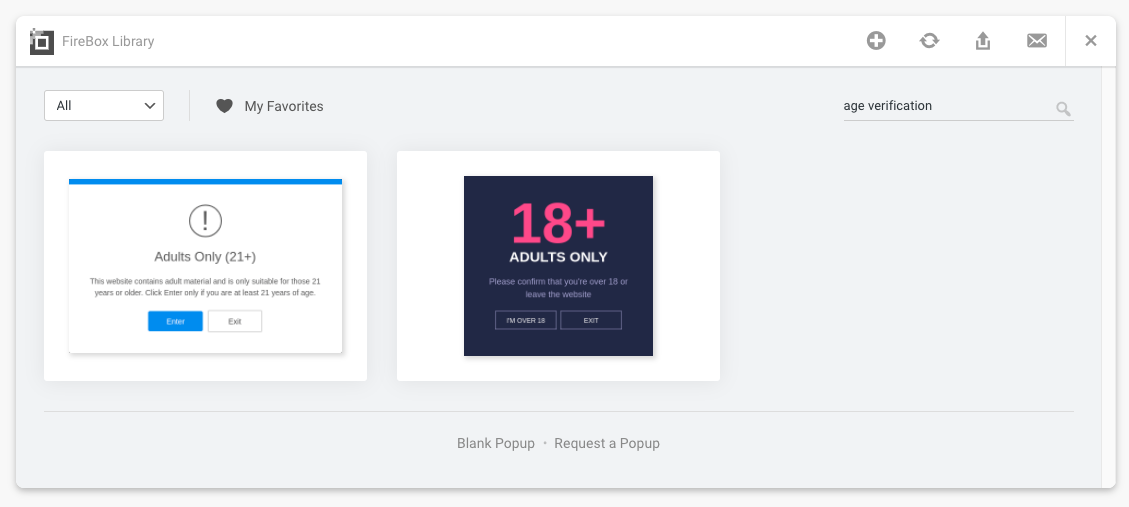
- Search for “age verification”

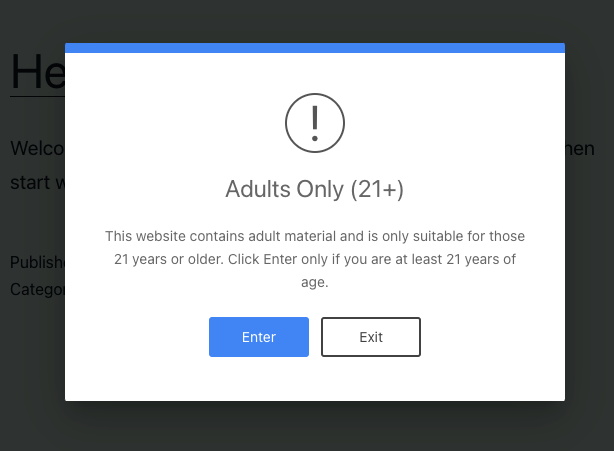
- Select the popup template that fits your needs to use as a base
- Customize the popup according to your needs
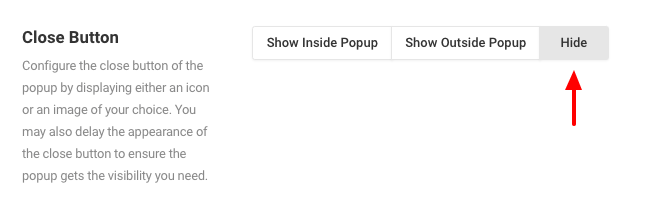
Under Design > Close Button, select “Hide” to ensure no close button appears within the popup.

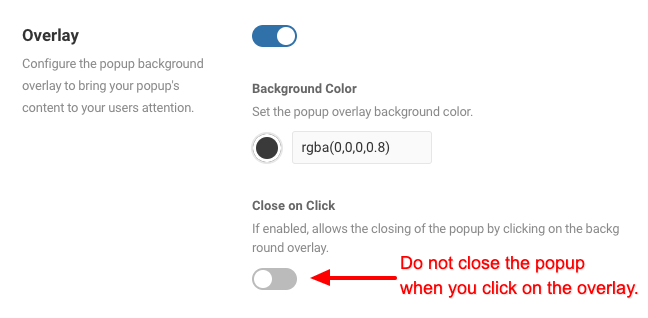
Under Design > Overlay, ensure “Close on Click” is disabled in order to not be able to click on the overlay to close the popup.

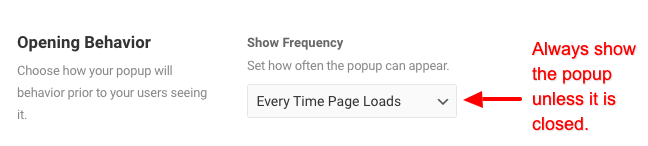
Under Behavior > Opening Behavior > Show Frequency, select “Every Time Page Loads” to ensure the popup keeps appearing unless we close it.

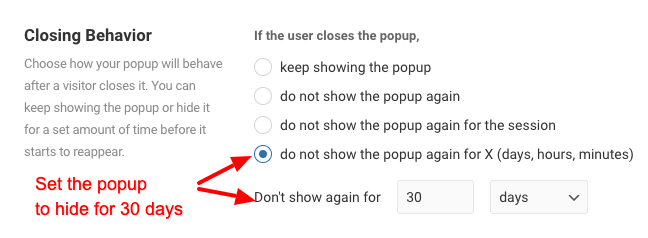
Under Behavior > Closing Behavior > If the user closes the popup, select “do not show the popup again for X (days, hours, minutes) and enter 30 days to make the popup hide for 30 days after it has been closed.

Further customize the popup apperance, behavior and publishing rules to ensure it meets your desired result.