How to create a Page Slide Popup
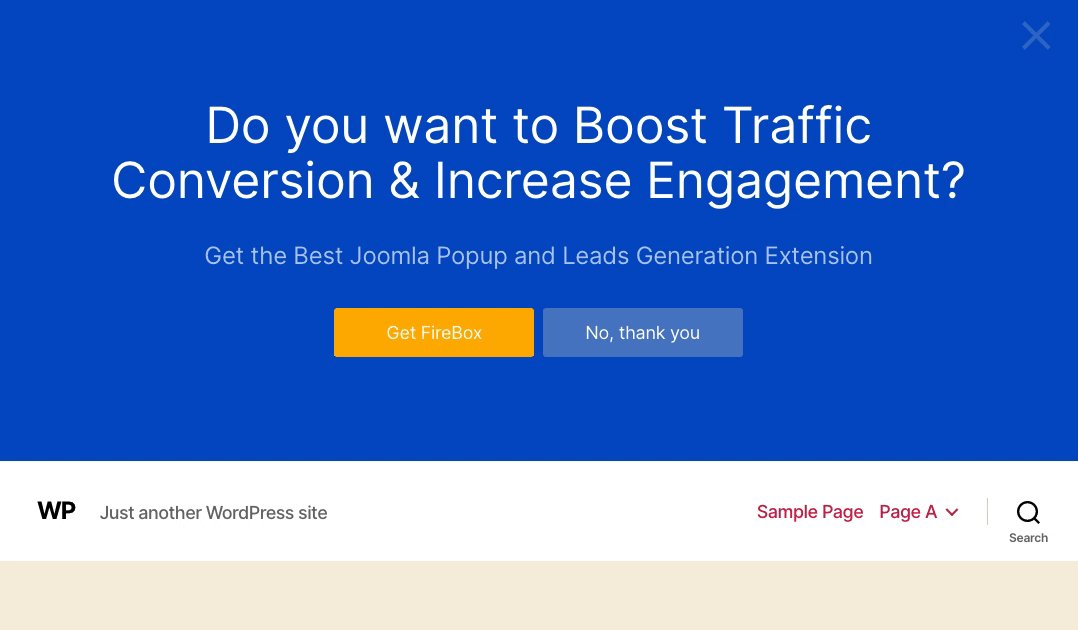
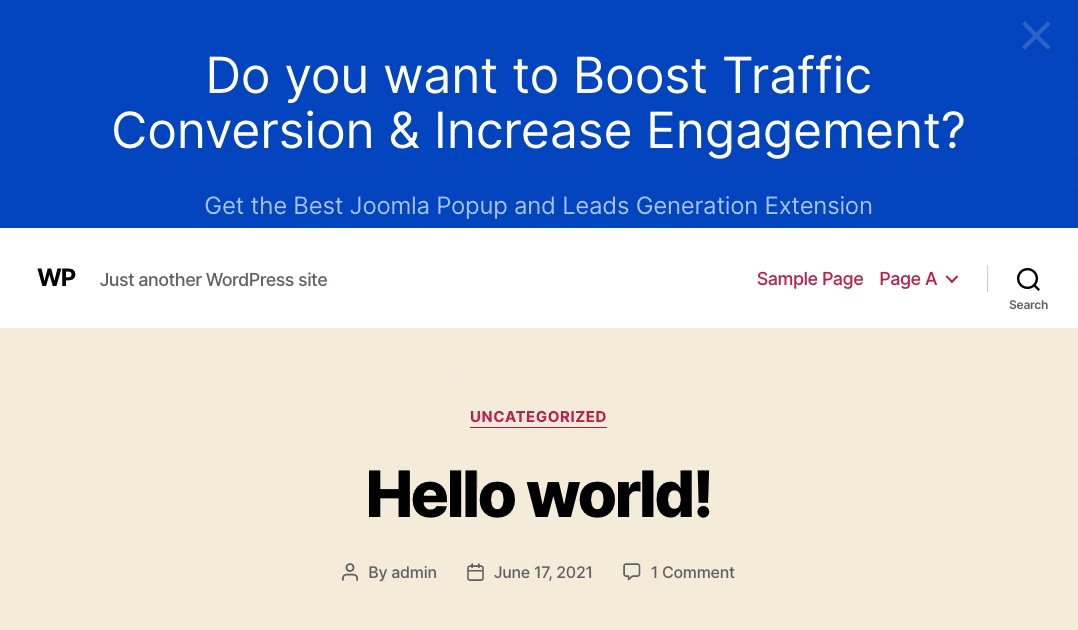
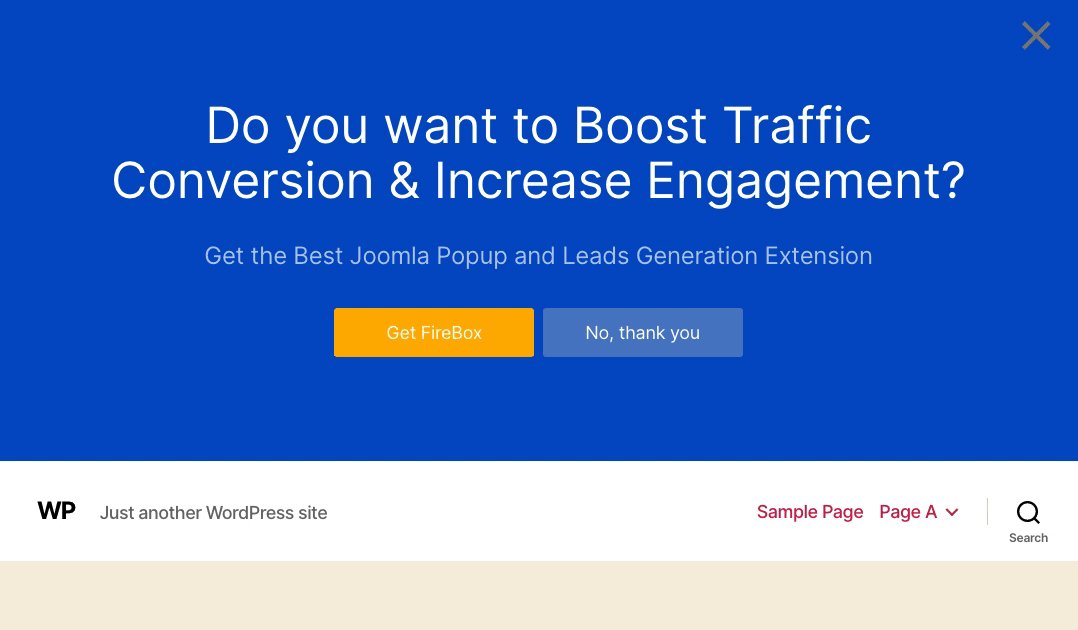
With the FireBox Page Slide Format, you’re able to create popups that will slide in from the top of the page (push the site down), instead of covering your content. This way your users can just scroll down to reach your content.

Enable Page Slide Effect
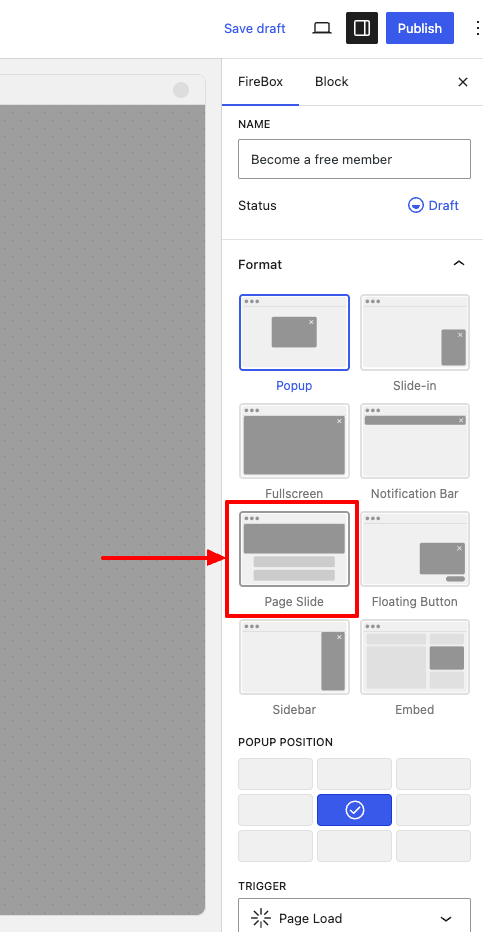
The first thing you will need to do is either create or edit a popup. Open the Format Panel and select the “Page Slide” format.

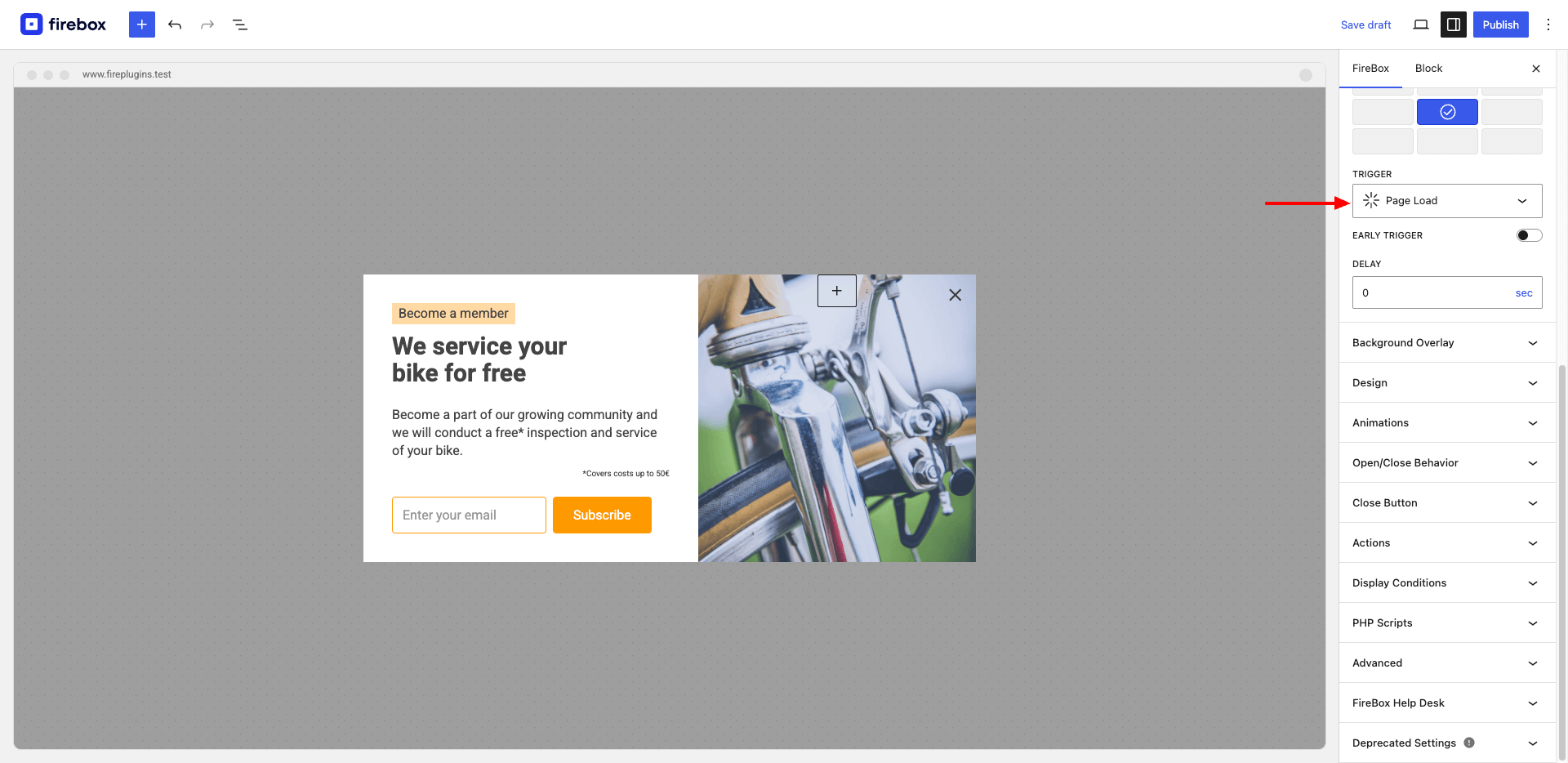
Then, select the “Page Load” trigger.

Your popup should now slide from the top of the page, pushing the content down.
Was this helpful?