How to create a WPForms Popup
With FireBox, you can embed any form you desire using either a Gutenberg block or a shortcode. To embed a WPForms form, you will need to have WPForms installed and activated. Once you have activated WPForms, simply create a new form and add the WPForms Gutenberg block into your popup.
- Go to FireBox > Dashboard
- Click on “New Popup”
- Select “Blank Popup”
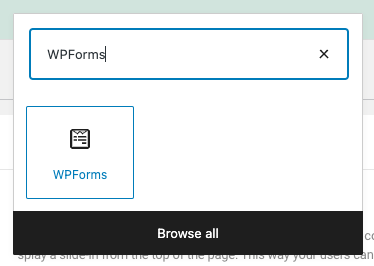
- Select the WPForms block

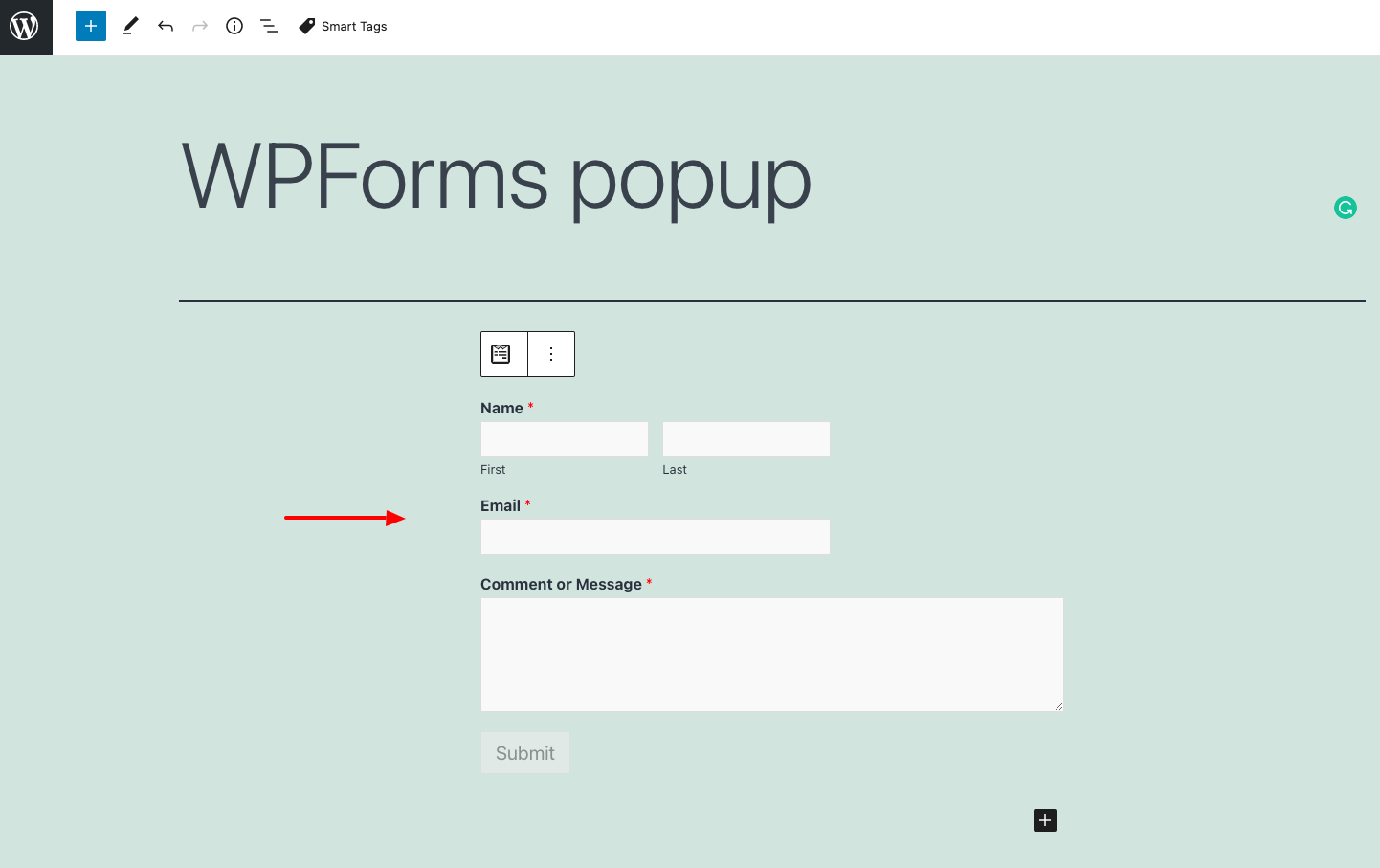
Then select the form you want to display and save your popup.

Congratulations! Your popup will now display a WPForm across your site.
Was this helpful?