How to create a YouTube Video Popup
Embedding a YouTube video is super easy with FireBox as it utilizes the Gutenberg editor which comes with a YouTube block. All you need to know is the URL of the YouTube video you want to embed and you are good to go!
How to create a YouTube video
To get started, create a blank popup.
- Go to FireBox > Dashboard
- Click on “New Popup”
- Click on “Blank Popup”
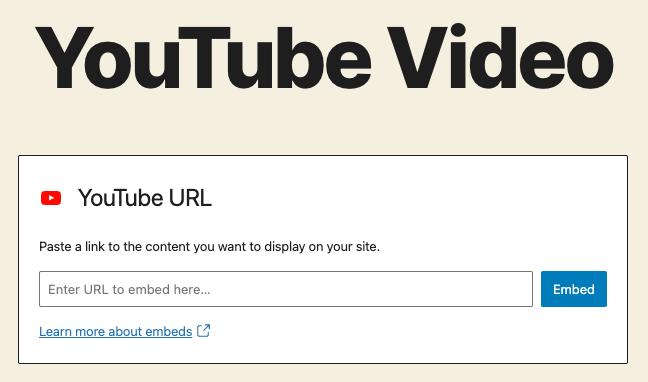
- Add the YouTube block in your popup

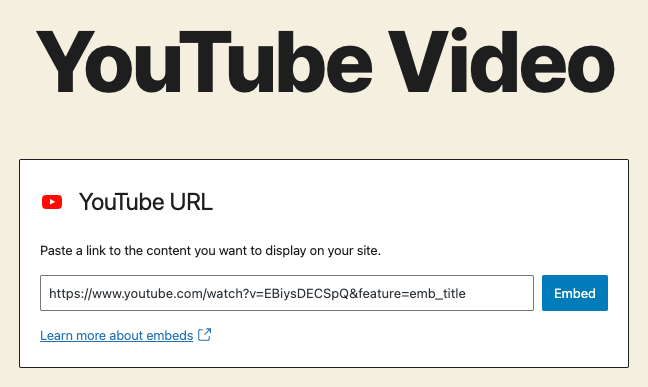
Then enter the URL in the text field above and click “Embed”.

The block should now already display the YouTube video.

Add the following CSS snippet on Advanced > Custom CSS:
.fb-{fb.id} iframe {
width: 100% !important;
height: 100% !important;
}Your popup is now ready and can display the video of your choice!
Frequently Asked Questions
Why does my video keep playing after closing the popup?
The reason is that your YouTube video URL most probably doesn’t contain the query string “enablejsapi=1”.
Assuming your Video URL looks like this:
https://www.youtube.com/embed/VIDEO_IDYou must append ?enablejsapi=1, for example:
https://www.youtube.com/embed/VIDEO_ID?enablejsapi=1Was this helpful?