Working with Actions
Would you like to open a popup after another popup has closed? What about closing all opened popups before opening a new one? Or maybe redirecting the visitor to a URL after a popup closes?
All these scenarios are possible using Actions which allows you to control what happens when a certain popup event fires in the browser. In FireBox, every popup fires certain types of events like Open and Close. An Action listens to those events and gets executed when the specified event occurs.

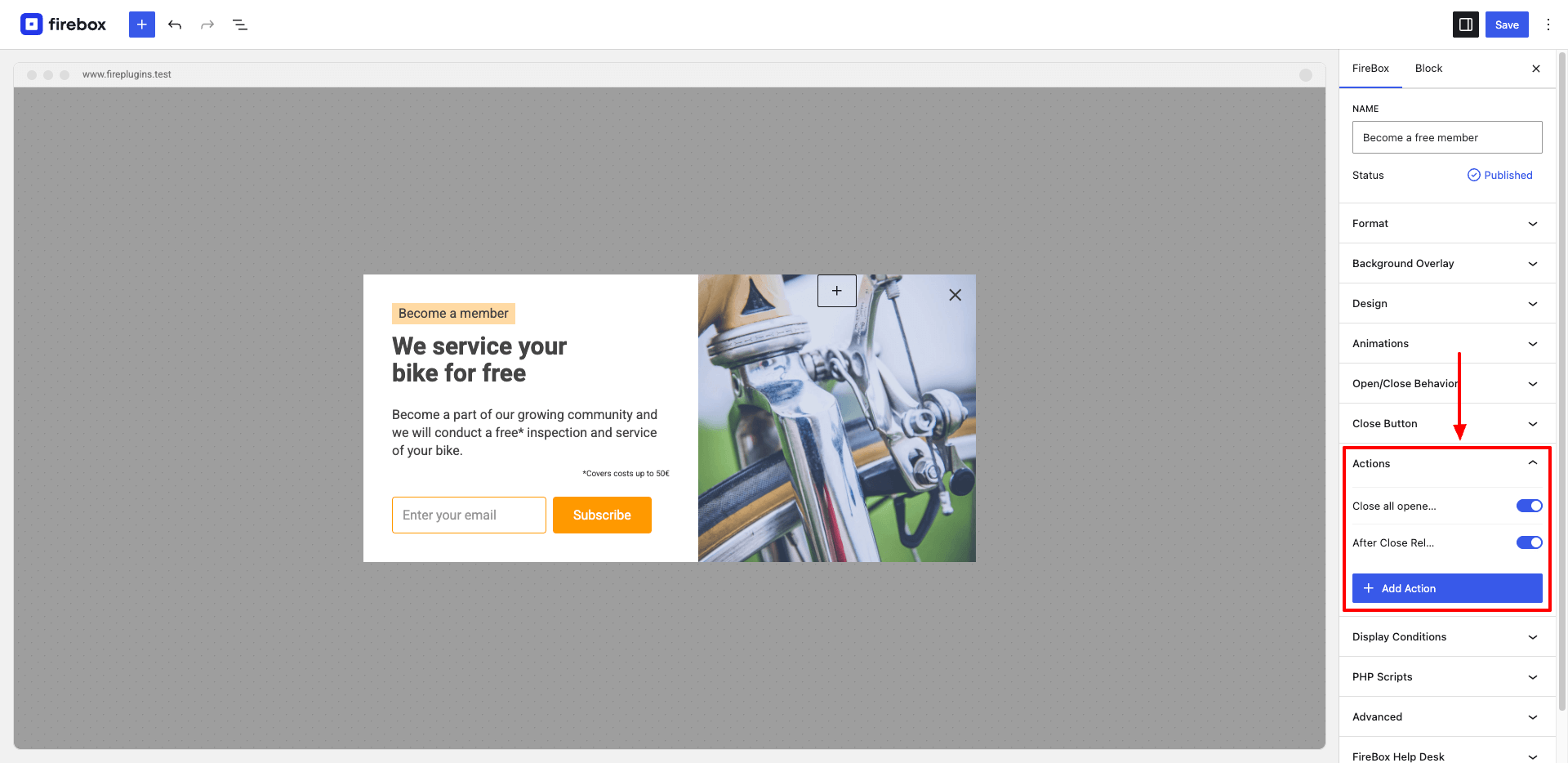
To use Actions, go to your campaign settings > Actions Panel. A campaign can have multiple actions.
Events
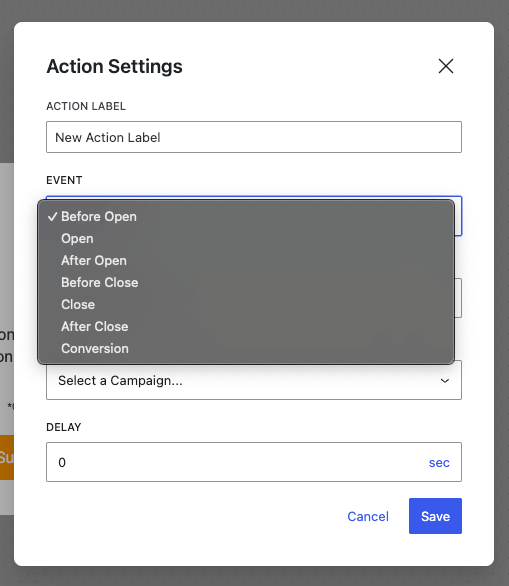
Below you can find a list of the events a popup fires in sequence order you can use to execute your actions.

- Before Open: Fires before the popup opens. You can use this event in conjuction with the Run Javascript action to prevent a popup from opening.
- Open: Fires when the popup is about to open and the animation starts.
- After Open: Fires when the popup is fully opened and the animation has ended.
- Before Close: Fires before the popup closes. You can use this event in conjuction with the Run Javascript action to prevent a popup from closing.
- Close: Fires when the popup is about to close and the animation starts.
- After Close: Fires when the popup is fully closed and the animation has ended.
- Conversion: Fires when the campaign includes a FireBox Form block and has been submitted, or includes a Button/Image block that has been clicked with “Track conversion” enabled
Actions
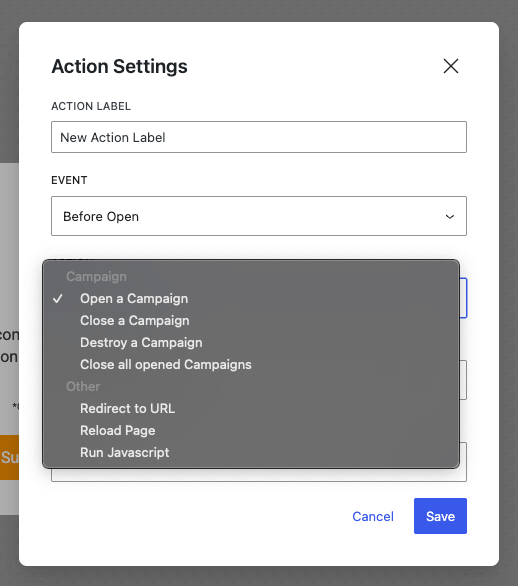
After you’ve selected an event, you will need to specify the Action to execute when the specified event occurs. Below you can find the available Actions that are currently available:

Open a Popup
Use this to open a popup. You can optionally delay the execution of the action. Make sure the selected popup is published on the page.
Close a Popup
Use this to close a popup. You can optionally delay the execution of the action. Make sure the selected popup is published on the page.
Destroy a Popup
Stops and removes a popup from the page. This is rather useful when you want to make sure a popup doesn’t show up anymore. Make sure the selected popup is published on the page.
Close all opened Popups
This action is usually used when you want to make sure there’s one popup opened at a time.
Redirect to a URL
This action is rather useful when you want to redirect the visitor to a landing page or create sales funnels. The URL can be opened either in the same or in a new tab. Additionally, you can use Smart Tags to create a dynamic URL. For instance: https://www.site.com/?title={page.title}
Reload Page
Use this action to refresh the current page.
Run Javascript
When none of the predefined actions fit your needs, you can execute Javascript and cover almost any scenario you would imagine. Use this action to send data to Google Tag Manager, track goals in Google Analytics or even fetch data from an external API endpoint.
Do not include <script> tags in your code. Use me variable to access current popup’s instance.
Let’s see some examples to see how powerful the Run Javascript action can be.
Stop video after the popup has closed
In case your popup has a video playing and you’d like to stop it after the popup has closed, select either the Close or After Close event and place the following Javascript code into the Run Javascript area.
if (video = me.el.querySelector('video')) {
video.pause();
}Do not open popup if there are opened popups
There are cases when you want to show a popup only if there aren’t any other popups opened. To do so, select the Before Open event the use the following Javascript code.
if (FireBox.getTotalOpened() > 0) {
return false;
}The example above makes use of the getTotalOpened() build-in static method available in the FireBox Javascript API.
Are you missing an Action that could be added to the list and make our life easier? Send a feature request.
Frequently Asked Questions
Can I execute an Action conditionally?
Conditional Logic is not currently supported. It’s on the roadmap and it will be added in a future release. Until then, you will need to use the Run Javascript action to write your own logic.