How to auto-close a popup after X seconds
With FireBox popup plugin you can make your popup closes itself after a few seconds. Let’s see how you can do this with the help of the Actions section.
- Log into your WordPress backend, and go to the FireBox plugin.
- Click to edit an existing popup or create a new one.
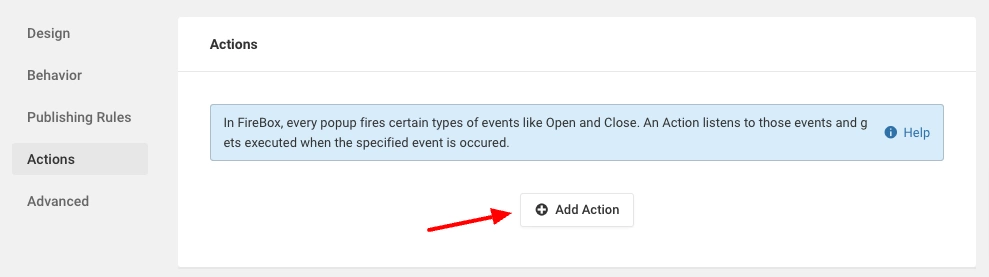
- In the popup settings, go to the Actions tab.
- Click Add Action

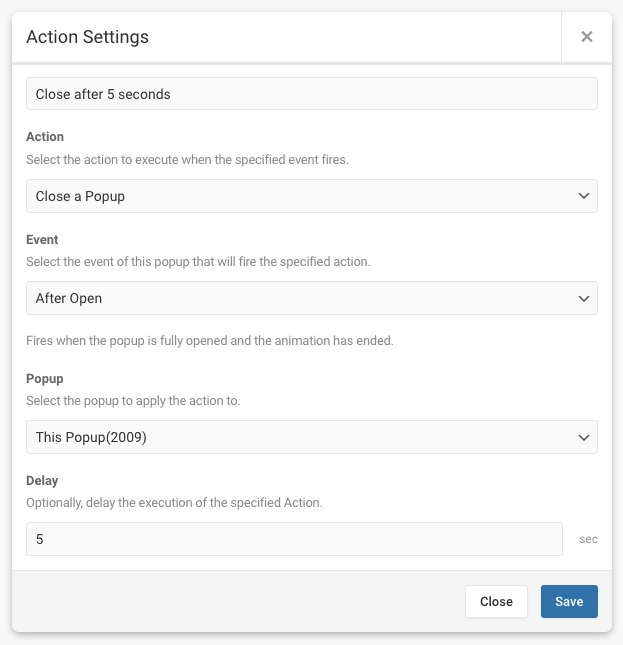
In the popup window that opens follow the steps below:
- Set the Action option to Close a popup
- Set the Event option to After Open
- Select the popup you would like to close in the Popup dropdown option. set “This Popup”
- Finally set the seconds after which the popup will close in the Delay option.

Was this helpful?