How To Trigger A Popup From A Nav Menu Item
To trigger a popup by clicking on a nav menu you need a popup to trigger on click. Follow the steps listed below:
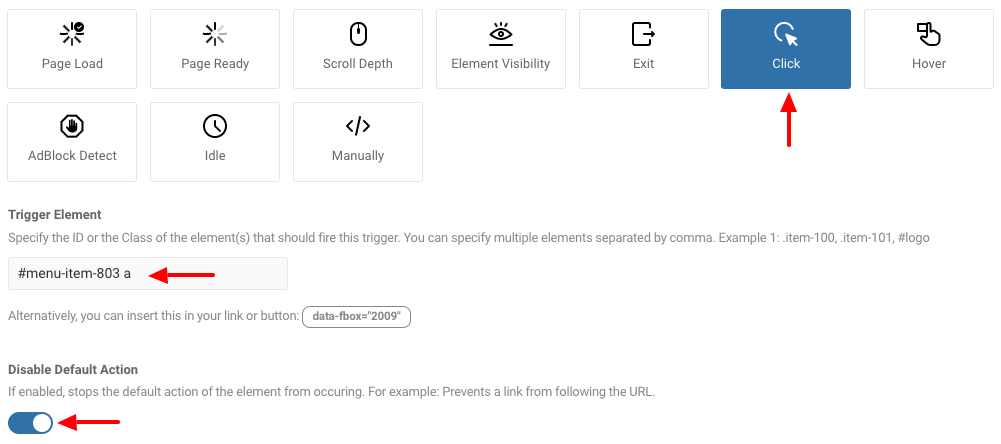
- Go into your popup > Behavior > Trigger Point > Select “Click”.
- Then go into your site and find the menu item you need to trigger the popup.
- Now we need to retrieve the ID of the menu item. To do so, right click on the menu item and click on “Inspect” or “Inspect Element”.
- Developer Tools should popup up by having selected the menu item of your interest.
You should be able to see the following HTML code:
<li id="menu-item-803" class="menu-item menu-item-type-post_type menu-item-object-page current_page_parent menu-item-803">
<a href="https://www.fireplugins.com/blog/">
<span>Blog</span>
</a>
</li>The ID of the popup can be retrieved from the text menu-item-803.
How to determine the Trigger Element
When we click on the menu item, we are getting redirected to the menu page via the anchor element (<a>…</a>). This means that we need to click on that element to prevent redirecting to that page and instead, show the popup. To capture the click on the anchor element, we need to use the CSS selector #menu-item-803 a
Go back into your popup > Behavior > Trigger Point > Trigger Element and enter #menu-item-803 a.
Ensure “Disable Default Action” is enabled.

Was this helpful?