How to trigger a popup using HTML Attributes
Would you like to open, close or toggle a popup by clicking on a link or button? You can do so by utilizing HTML attributes.
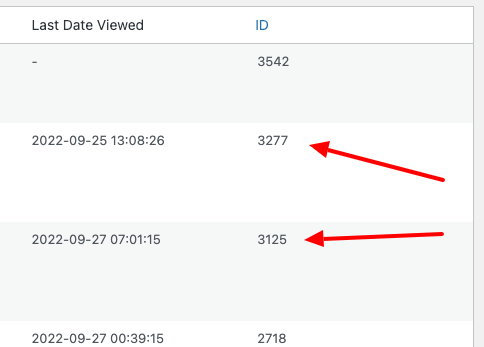
Where to find the Popup ID?
To find the popup ID, first, go to FireBox > Popups and look at the last column named “ID”.

Available Commands
- open (Show the popup)
- close (Close the popup)
- toggle (Toggle the popup)
Syntax
The syntax can be found below using as an example a Popup with ID #1.
Show Popup using a button
<button data-fbox="1" data-fbox-cmd="open">
Open Popup
</button>Close Popup using a div
<div data-fbox="1" data-fbox-cmd="close">
Close me!
</div>Close Popup and Follow Link URL
<a data-fbox="1" data-fbox-cmd="close" data-fbox-prevent="0" href="http://www.google.gr">
Close and Return to Google.gr
</a>Toggle Open/Close State
<a href="#" data-fbox="1">
Toggle Open/Close State
</a>Note
The data-fbox attribute is not required when placing an HTML Element in a popup. FireBox will automatically understand that you want to trigger the actual popup and will close itself automatically.
<button data-fbox-cmd="close">
Hide me!
</button>Was this helpful?