The AdBlock Detect Trigger
The “AdBlock Detect” Trigger fires when the visitor has been detected using an AdBlocker. Below you can find how to set up a box with the “AdBlock Detect” trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a adblock detect popup in WordPress
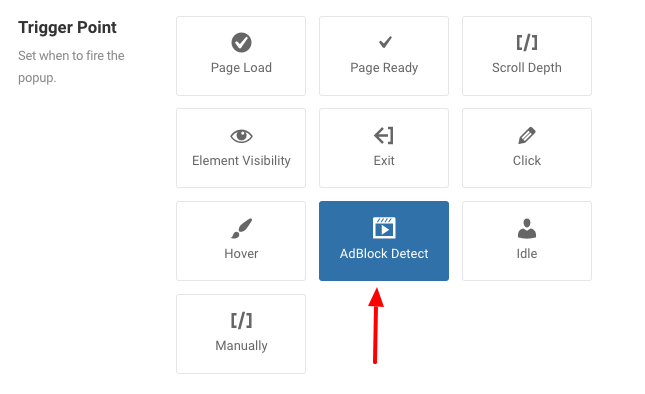
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on AdBlock Detect.

Trigger Settings
Below you can find all settings that are configurable when you choose the “on AdBlock Detect” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on AdBlock Detect | Fires when the visitor has been detected using an AdBlocker |
Use Cases
Open box when user hovers on any element on your page
A use case would be when your site depends on ad revenue and you want your users to support your site and your quality content by disabling their adblocker.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “on AdBlock Detect” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onAdBlockDetect');
});You can read more on the Javascript Events API documentation, on AdBlock Detect Trigger.