The Click Trigger
The “Click” Trigger fires when the visitor clicks on the specified element(s). Below you can find how to set up a box with the “Click” trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a click popup in WordPress
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
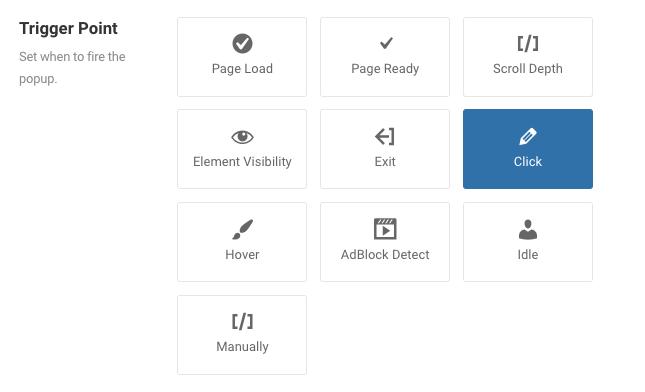
- Click on Trigger Point and select Click.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. Make sure it’s a valid CSS selector. You can specify multiple selectors separated by a comma.
- Set whether to prevent the default action of the element from occurring(i.e. prevent following the link URL) in the Disable Default Action setting.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the “on Exit” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | Click | Fires when the visitor clicks on a specified element |
| Trigger Element | .myElement | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by a comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers |
| Prevent Default Action | Enabled | If enabled, stops the default action of the element from occurring. For example: Prevents a link from following the URL. |
| Delay | 0 | Delay trigger in milliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to Element Hover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user’s intent. It is recommended to use at least 30 ms. |
Use Cases
Open box when user clicks on any element on your page
A use case would be to have a play button on your page to display a video. This play button can trigger a popup that holds the video you want your users to see, which can have a background overlay to remove distractions from your users in order to enjoy the video.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “on Click” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onClick', {
trigger_selector: '.myDiv'
});
});You can read more on the Javascript Events API documentation, on Click Trigger.