The Exit Trigger
The “Exit” Trigger fires when the visitor intends to leave the page by tracking the mouse movements. Below, you can find a tutorial on how to set up a campaign with the “Exit” trigger; all supported settings for this trigger are explained, and how to trigger it with the JavaScript Events API.
How to use the Exit Trigger
To set up your popup to trigger on Exit go to your popup > Trigger Tab > Trigger Section and apply the following settings:
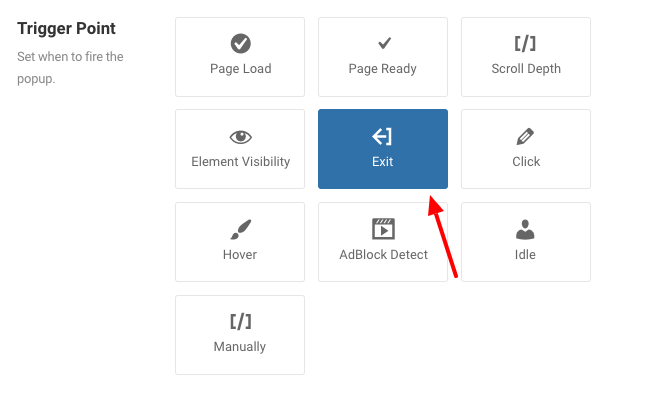
- Click on Trigger Point and select Exit.
- Set the minimum time in milliseconds after the trigger fires on the Minimum Time setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.

To implement the exit trigger successfully, you can follow the steps outlined in our detailed guide on how to create an exit popup in WordPress.
Trigger Settings
Below, you can find all configurable settings when you choose the “Exit” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | Exit | Fires when the visitor intends to leave the page |
| Minimum Time | 1000 | By default, the Exit event won’t fire in the first second to prevent false positives, as the user will unlikely be able to exit the page within less than a second. If you want to change the amount of time that firing is surpressed for, you can pass in a number of milliseconds to timer. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
Does Exit Trigger work on mobile devices?
Yes, but it works differently. Given mobile devices are touch-based, mobile exit is not based on mouse movement. Instead, there are distinct actions and signals FireBox uses to anticipate when the visitor is about to leave.
Signal 1: Scroll Up
The URL bar disappears when you scroll down on most phones, including iPhones and Android phones. To type in a new URL to leave the page you’re on, you have to scroll up a little. When this happens, it’s a good indicator that the user is exiting.
The key here is to find the right amount of scroll up. If it’s too sensitive, it will trigger as soon as the user scrolls up a little. On the other hand, if it’s not sensitive enough, your popup will never appear.
Signal 2: Back Button Pressing
Coming Soon.
Alternative exit signal using the Idle trigger
Another indicator the user is exiting is when they appear to be idle (not doing anything) on your website. FireBox can detect when the user is not interacting with your page for a specific amount of time using the Idle Trigger. The point is to use the Exit trigger only for desktop users and target mobile users with the Idle trigger. To learn how to target visitors based on the device they are using, visit the Device Publishing Rule.
Some users may not find this solution super relevant, as not interacting with a page doesn’t mean the user is about to exit. However, e-commerce retailers have found this lack of action usually means the user is about to abandon the cart, and triggering an exit offer at just the right time can win the customer back.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “Exit” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onExit', {
exit_timer: 5000
firing_frequency: 2
});
});You can read more on the Javascript Events API documentation, Exit Trigger.