The Hover Trigger
The “Hover” Trigger fires when the visitor moves their mouse over the specified element(s). Below you can find how to set up a box with the “Hover” trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a hover popup in WordPress
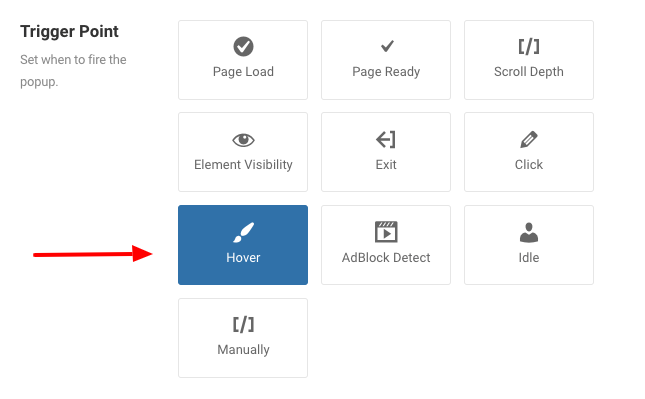
To set up your box to trigger on Click go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select on Hover.
- Set the Trigger Element by specifying the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma.
- Lastly, set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the “on Exit” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | on Hover | Fires when the visitor moves their mouse over specified element |
| Trigger Element | .myElement | Specify the ID or the Class of the element(s) that should fire this trigger. You can specify multiple elements separated by comma. Example 1: .item-100, .item-101 Example 2: #logo Keep in mind that query selectors must always begin with an underscore (_), a hyphen (-), or a letter(a–z), followed by any number of hyphens, underscores, letters, or numbers |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user’s intent. It is recommended to use at least 30 ms. |
Use Cases
Open box when user hovers on any element on your page
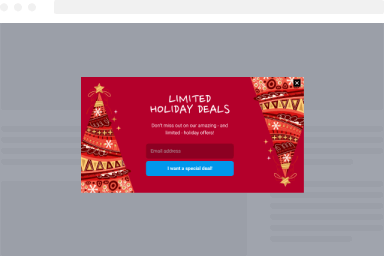
A use case would be to have an element on your site where you need to display some information about that particular element. This way a popup will appear with the information that you want to display.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “on Hover” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onHover', {
trigger_selector: '.myDiv'
});
});You can read more on the Javascript Events API documentation, on Hover Trigger.