The Page Load Trigger
The “Page Load” Trigger fires when the whole page has loaded, including all dependent resources such as stylesheets and images. Equivalent to Document.load event. Below you can find how to set up a box with “Page Load” trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to automatically open a popup in WordPress
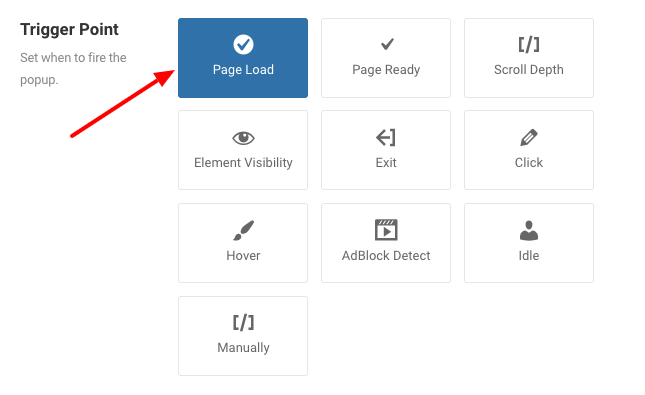
To set up your box to trigger Page Load go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select Page Load.
- Set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the “Page Load” Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | Page Load | Fires when the whole page has loaded |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user’s intent. It is recommended to use at least 30 ms. |
Use Cases
Open box as soon as the page finishes loading
A use case for this trigger would be when you want to show a box once the page has finished loading, including all the assets of your site have finished loading. This essentially means your box will appear a bit delayed than Page Ready but ensures your page is fully loaded.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the “Page Load” Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onPageLoad');
});You can read more on the Javascript Events API documentation, Page Load Trigger.