Add hCaptcha to your WordPress Form
hCaptcha is a privacy-focused, GDPR-compliant alternative to reCAPTCHA that effectively protects your WordPress forms from spam and abuse. With customizable themes and straightforward implementation, hCaptcha offers robust security while respecting user privacy.
FireBox WordPress Popup Plugin includes built-in support for hCaptcha. In this tutorial, we’ll walk you through the process of setting up and integrating hCaptcha within FireBox to safeguard your forms against unwanted submissions.
- Generate hCaptcha Keys
- Add hCaptcha to WordPress Forms
- Add Invisible hCaptcha to WordPress Forms
- Why you probably don’t need hCaptcha
Generate hCaptcha Keys
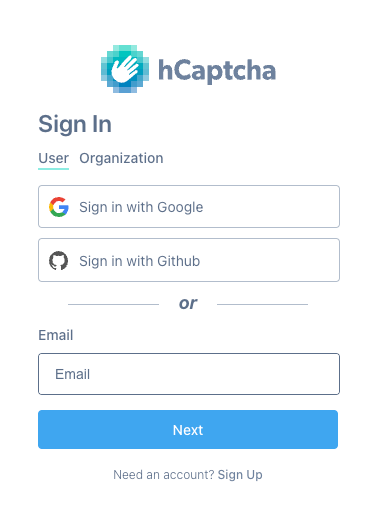
To generate the required keys, you will have to login into your hCaptcha account by visiting the link: https://dashboard.hcaptcha.com/overview
Login with Google, Github, use your own credentials or if you do not have an account, you can click on “Sign up” to create one.

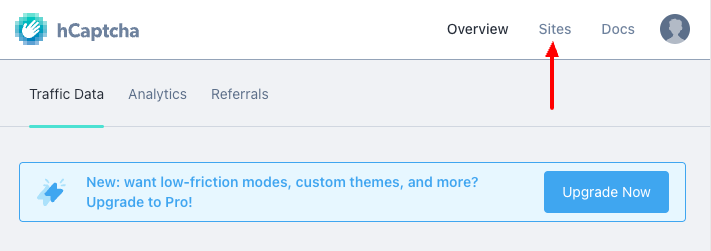
Once you’ve logged in, click on “Sites” on the top right of the page.

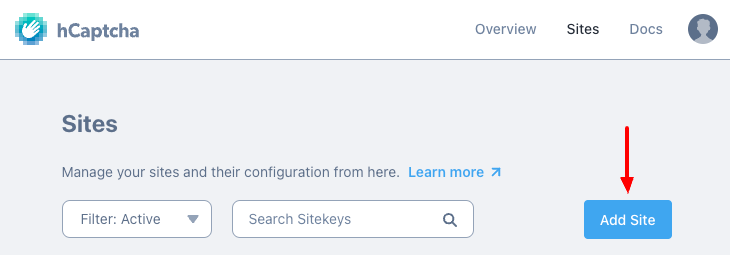
Next, click on “Add Site” to get started with getting your keys.

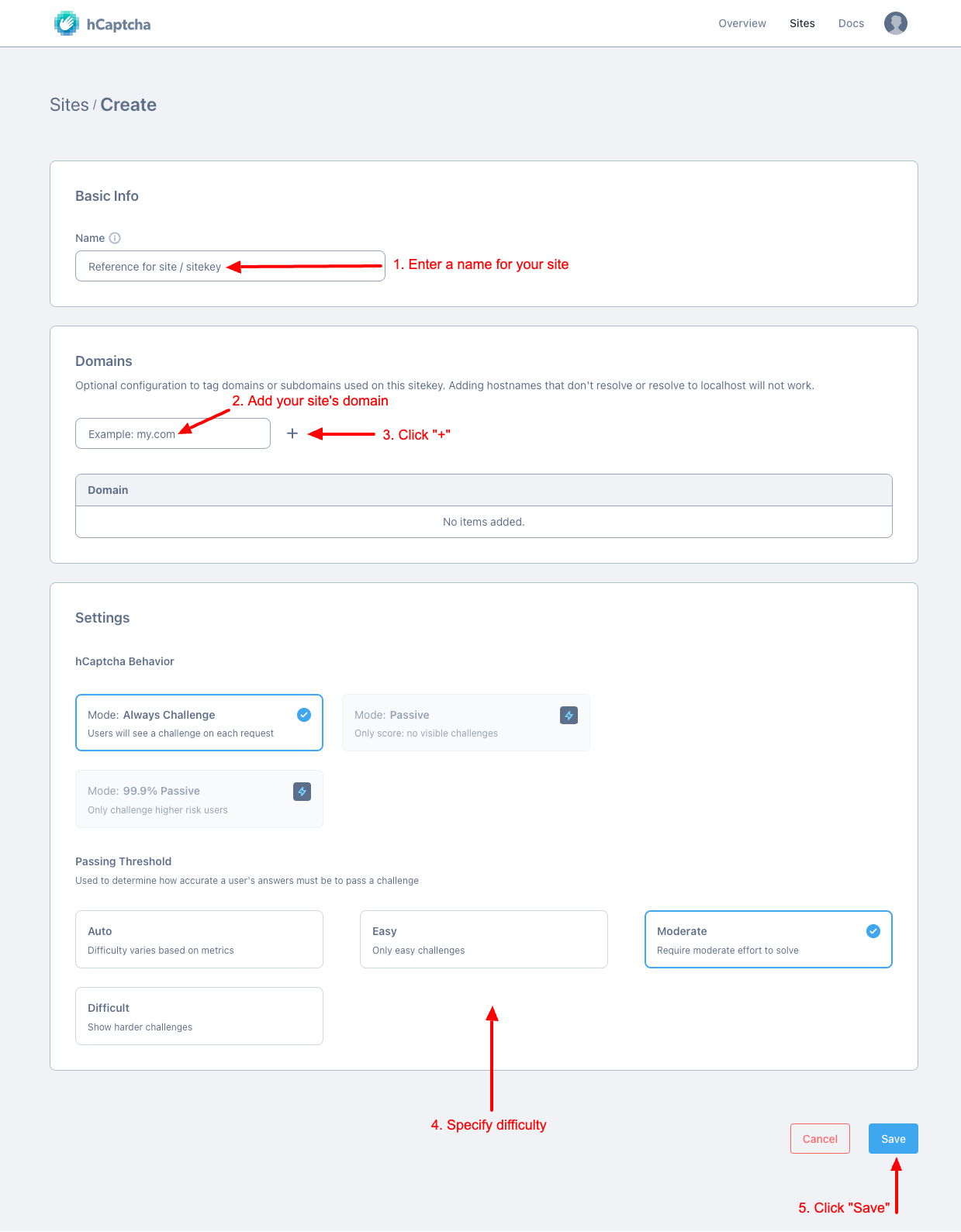
After clicking the “Add Site” button you will be redirected to add a new Site and after you fill in all fields, you will be able to copy your site key.

Once you fill in all required fields, you will be able to get the Site Key that you need to include in your website so that you can enable the service.
- Set your Site’s Name in the Name field
- Add your domain
- Define the difficulty
- Click on the “Save” button
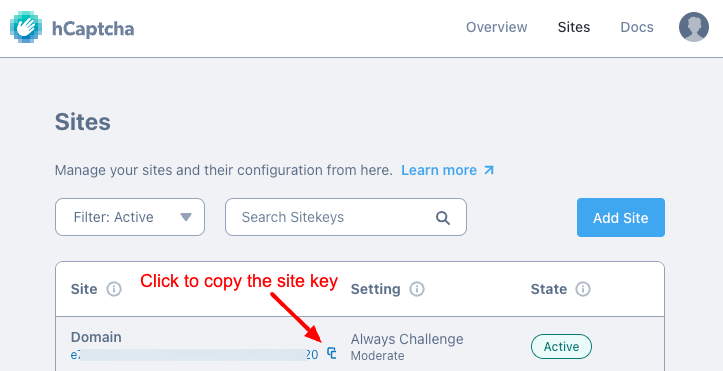
Your site key is ready! To copy it, click on the “Sites” tab and hover over the entry for your domain and more specifically, the key below the site name and click to copy it.

Get your Secret Key
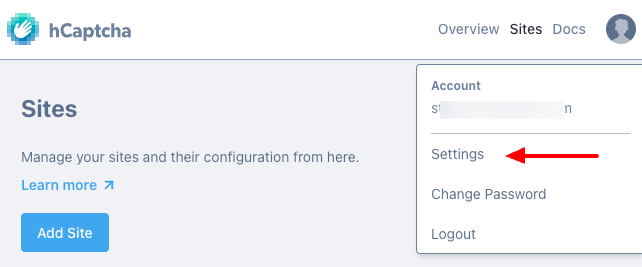
To grab your secret key, click on your avatar on the top-right of the page and click on Settings.

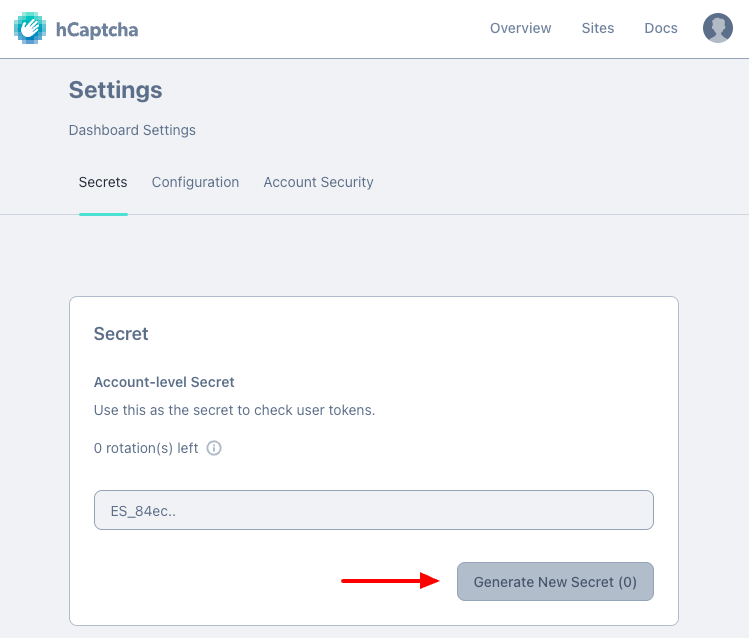
In this page, click on “Generate New Secret” and then click on “Generate”.

Finally, click on “Copy Secret” to copy it and save it into your FireBox Settings > Captcha > hCaptcha section.
Note: Remember to save your secret key somewhere on your computer because you won’t be able to view it again. You can always re-set it once a day by performing the same steps.
Add hCaptcha to WordPress Forms
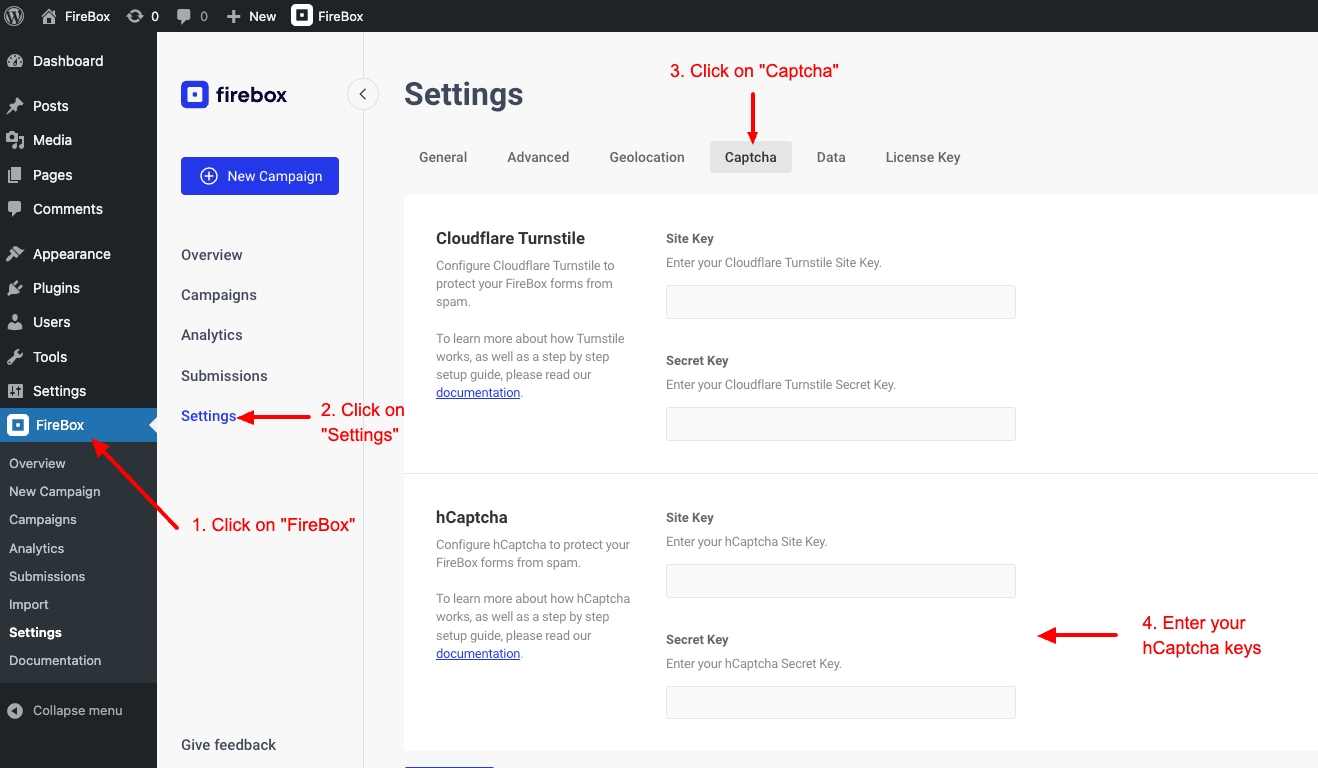
From within your WordPress Dashboard, go to FireBox > Settings > Captcha tab > hCaptcha.

In this section, you have to fill in both the “Site key” and “Secret key” fields using your hCaptcha corresponding keys you generated in the previous step.
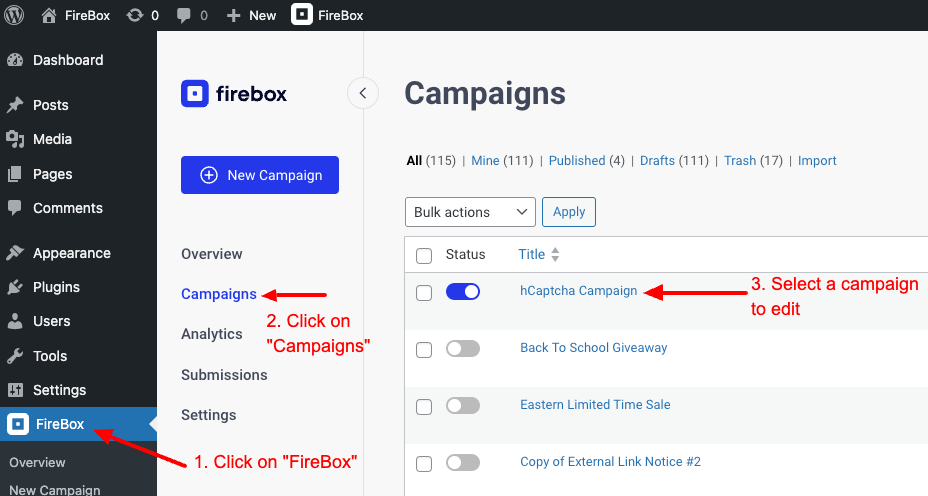
You can now add hCaptcha into your forms. Go to FireBox > Campaigns and select the campaign you want to add hCaptcha.

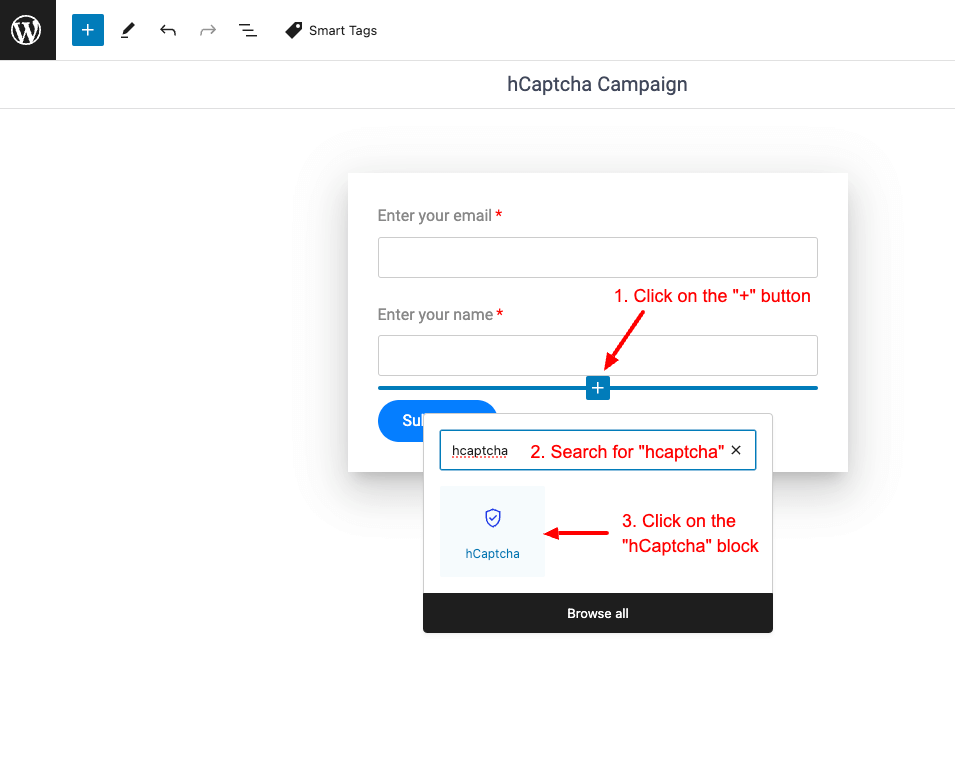
Within the campaign, add a Form block, and add the “hCaptcha” block.

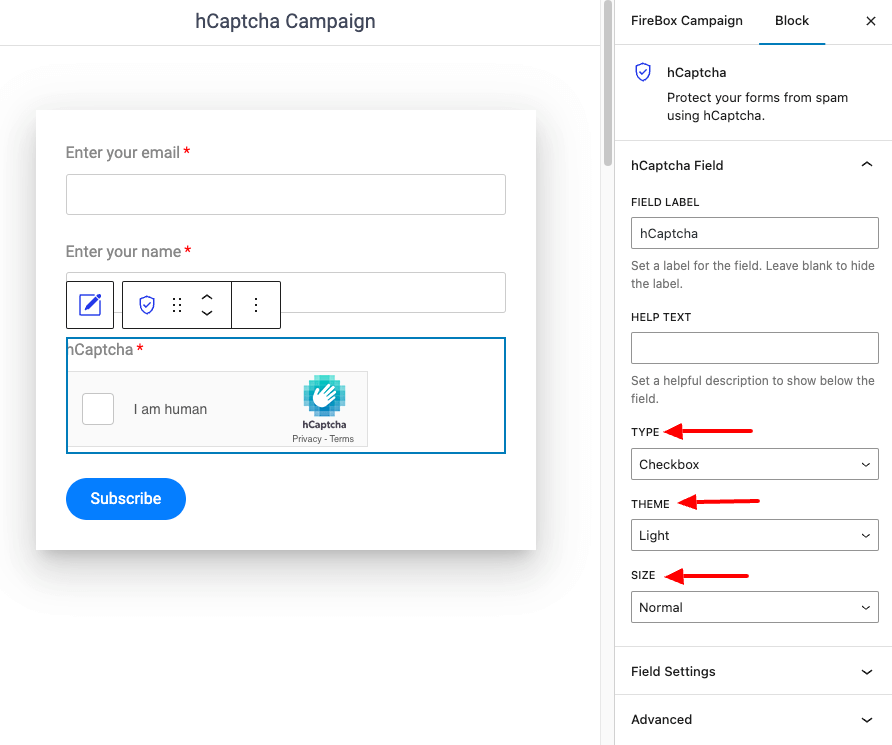
Once you’ve added the hCaptcha field, you will be able to customize its type, theme and size, as well as any other form field setting.

hCaptcha allows you to create a checkbox, as well as an Invisible captcha. It also provides light and dark themes, as well as normal and compact sizes, as seen below:
Light Theme, Normal Size

Dark Theme, Normal Size

Light Theme, Compact Size

Dark Theme, Compact Size

Add Invisible hCaptcha to WordPress Forms
To add an invisible hCaptcha field to your form, follow the previous guide described under Add hCaptcha to WordPerss Forms.
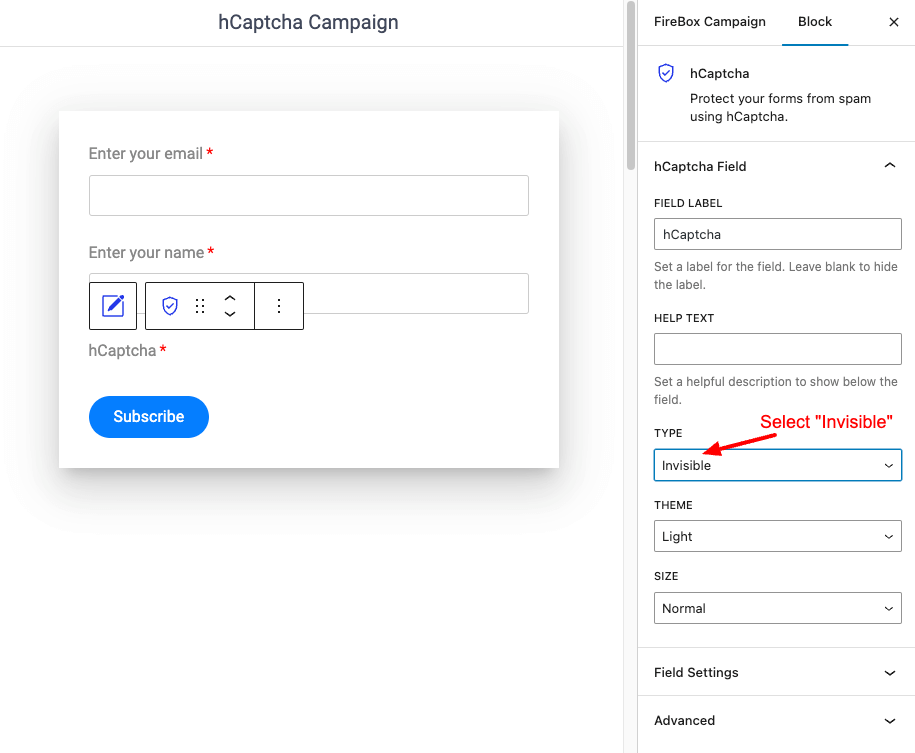
Once you’ve added the hCaptcha field, select “Invisible” under “Type”, as seen below:

Finally, after all the changes, save your work. Your Invisible hCaptcha field is ready!
Why you probably don’t need hCaptcha
Without you having to do a thing, FireBox is already protecting your forms from spam submissions. By default, a honeypot field is automatically added to each form. It’s designed to catch spammers like an actual pot of honey would catch flies. It’s just a hidden field placed into every form, and its purpose is to make form submission fail if anything is entered into it.
Read more here: Native FireBox Anti-spam Protection with Honeypot
Tips:
- Don’t forget to store your keys.