The Popup Editor – Introduction
The popup builder consists of the following sections:
Below we will introduce each section by providing a small description and a link to the documentation page for each section.
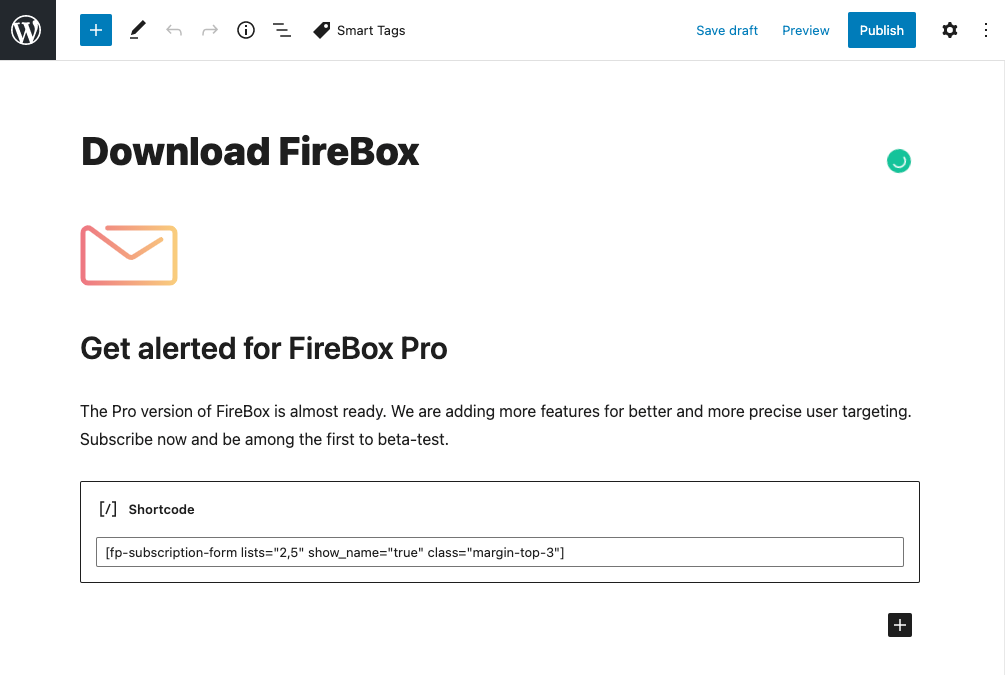
Gutenberg Editor
FireBox uses the Gutenberg Editor to help create your popups easily alongside the features provided by Gutenberg and the endless possibilities available by utilizing the block system.

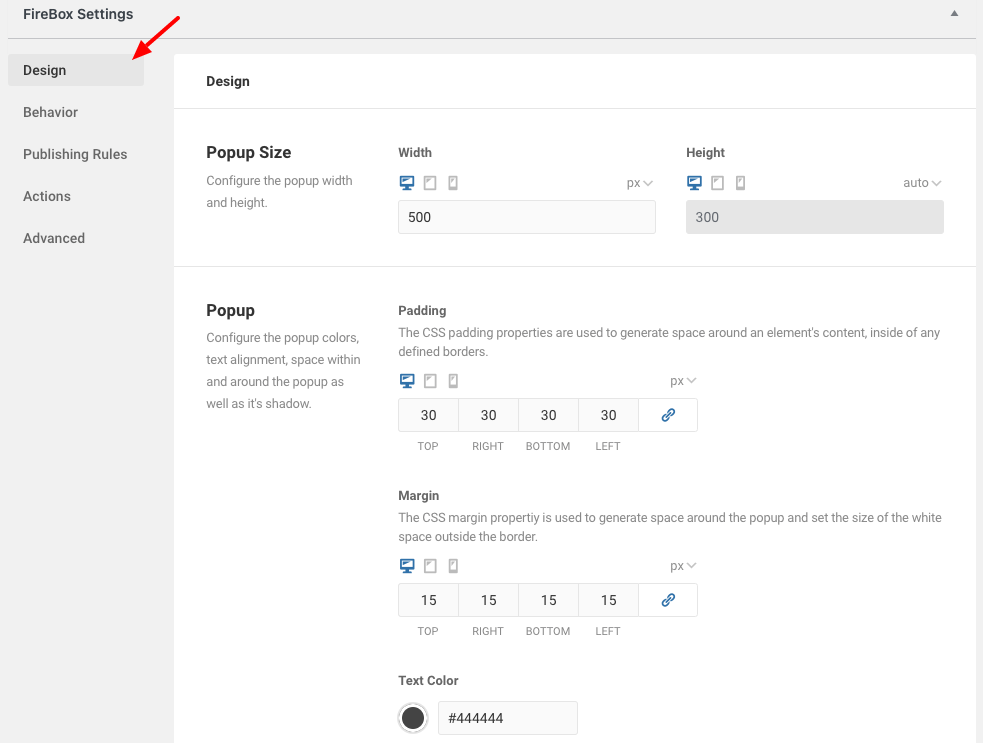
Design
The design section allows you to set the look and feel of your popup. Below you can find the available settings:
- Size of the popup (width and height) for desktop/tablet and mobile devices
- Padding (space inside the popup)
- Margin (space outside the popup)
- Text color
- Background color
- Text Position
- Popup shadow
- Close button
- Open/Close animations
- Border styling
- Background Overlay
- Background Image

You can read more on the Design documentation page.
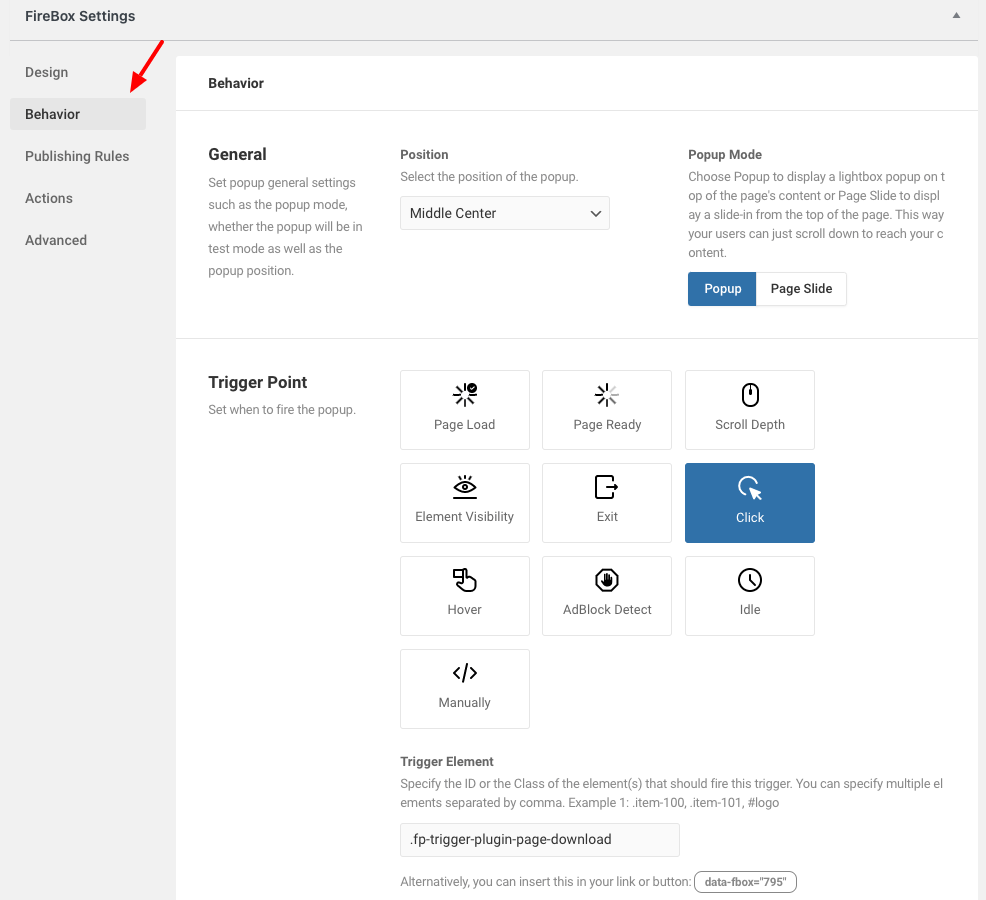
Behavior
The Behavior section allows you to set the popup’s position, how it will trigger as well as how many times it should appear. Below you can find the available settings:
- Popup Position
- Trigger Point
- Opening Behavior
- Closing Behavior
- Accessibility

You can find more on the Behavior documentation page.
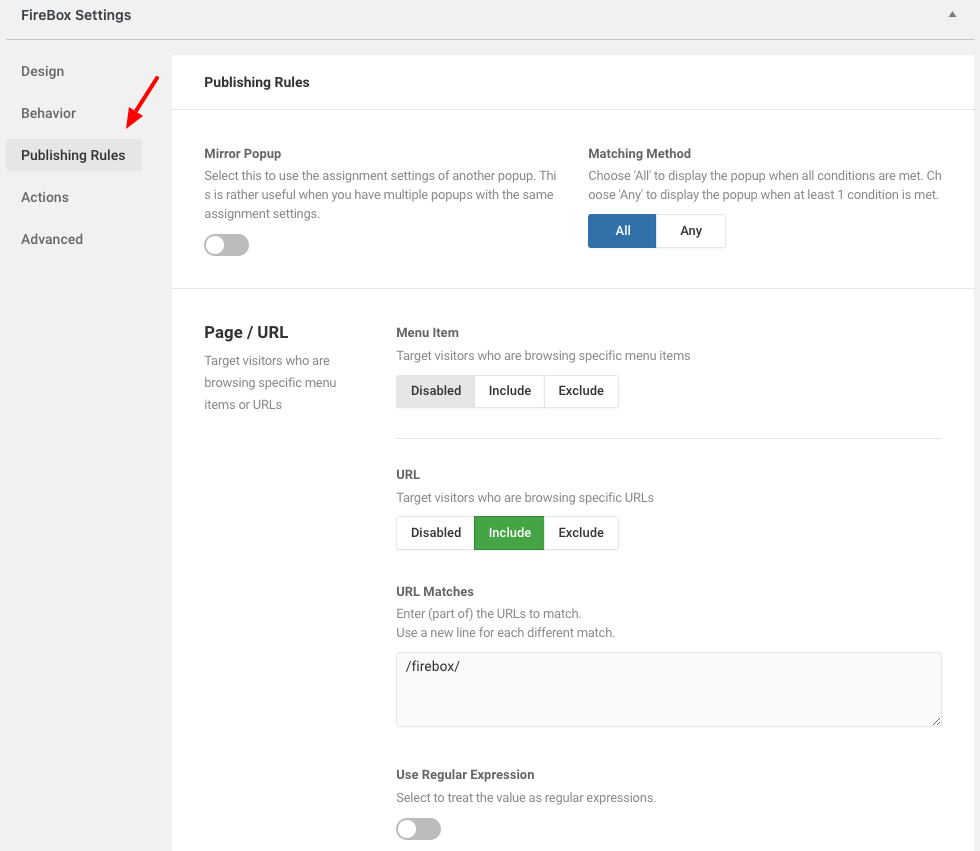
Publishing Rules
The Publishing Rules section allows you to define where your popup should appear across your site. Below you can find the available settings:
- Mirror Popup (Mirror Publishing Rules of another popup)
- Matching Method (Whether all or any of the rules need to be valid for the popup to appear)
- Show by
- Page / URL
- Date / Time
- User / Visitor
- WordPress Content
- Visitor Platform
- Geolocating
- System / Integrations
- Advanced

You can find more on the Publishing Rules documentation page.
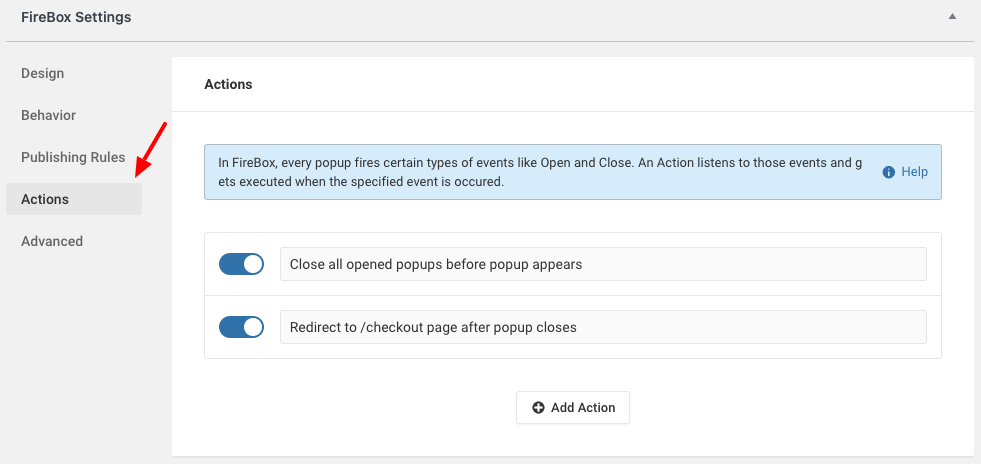
Actions
The Actions section allows you to listen to popup events (open, close) and perform actions such as open/close another popup, closed all opened popups, redirect to a page, and more! Below you can find the available settings:
- Action
- Open/Close/Destroy Popup
- Close all opened popups
- Redirect to URL
- Reload page
- Run javascript
- Event
- Before Open/Open/After Open
- Before Close/Close/After Close
- Delay

You can find more on the Actions documentation page.
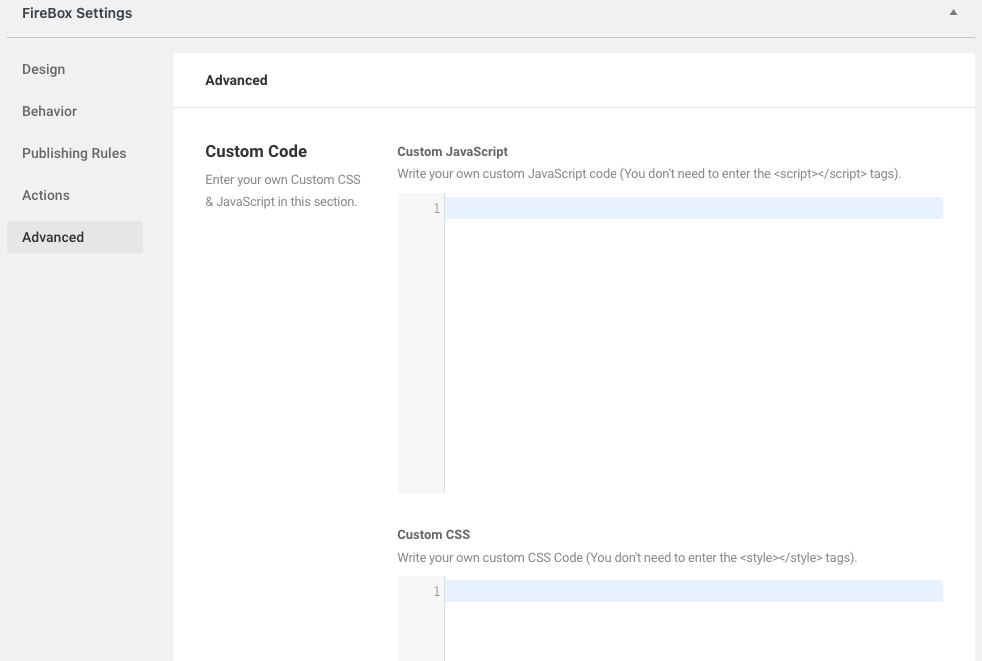
Advanced
The Advanced section allows you to add your own custom CSS/Javascript code as well as customize some miscellaneous popup settings such as test mode, RTL mode, etc… Below you can find the available settings:
- Custom Javascript
- Custom CSS
- Test Mode
- Enable RTL
- Prevent Page Scrolling
- Statistics
- Class Suffix
- Ordering (z-index)

You can find more on the Advanced documentation page.